1.10 Joomla!-Seiten 

Bekanntlich sagen Bilder mehr als tausend Worte, daher möchten wir Ihnen anhand einiger Referenzseiten die Möglichkeiten von Joomla! näherbringen. Wir haben dabei keine spezielle Auswahl getroffen, sondern wollten einfach unterschiedliche Bereiche aufgreifen, die Ihre Phantasie anregen sollen. Lassen Sie sich von unterschiedlichen Layouts, Funktionen oder Inhalten inspirieren. Joomla! bietet Ihnen die Vorteile eines Content-Management-Systems, und gleichzeitig können Sie über das Template Ihr Design frei anpassen, ohne dabei an feste Strukturen gebunden zu sein. An dieser Stelle sei noch auf die Seiten www.mamboawards.com und www.joomlaawards.com hingewiesen. Diese prämieren täglich besonders gut gelungene Seiten, die mit Joomla! betrieben werden.
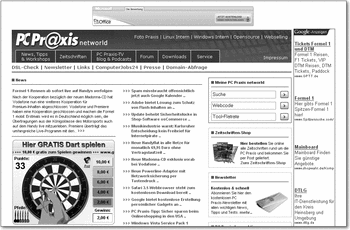
Egal, ob Sie eine Website für einen professionellen Auftritt eines großen Unternehmens oder einer Zeitschrift verwenden möchten (Abbildung 1.3 und Abbildung 1.4), Sie können das Layout nach Belieben der Zielgruppe anpassen. Unsere zwei folgenden Beispiele zeigen die Schweizer Evian-Seite und die Website der deutschen Computerzeitschrift »PC Praxis«. An dieser Stelle können Sie schon zwei unterschiedliche Formen der Inhaltspräsentation erkennen. Während die Evian-Seite mit ruhigeren Flächen, Bildern und einem verspielten Layout arbeitet, werden bei PC Praxis überwiegend Informationen und Texte transportiert.
Abbildung 1.3 Der Getränkehersteller Evian (www.evian.ch)
Abbildung 1.4 Die Computerzeitschrift PC Praxis (www.pc-praxis.de)
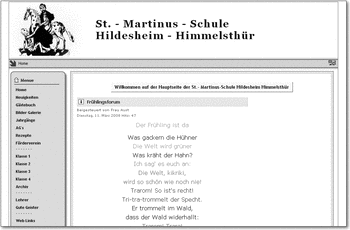
Gerade für Schulen, Vereine oder gemeinnützige Organisationen, die sich keine teuren Agenturen für ihre Internetpräsenz leisten können, ist Joomla! eine ideale Lösung. Ohne spezielle HTML-Kenntnisse lassen sich mit geringem Aufwand Inhalte verwalten und erstellen (Abbildung 1.5 und Abbildung 1.6). Es müssen dafür nicht immer ausgefeilte Grafiken oder Designs eingesetzt werden.
Abbildung 1.5 Website der St.-Martinus-Schule in Hildesheim (www.st-martinus-schule-hi.nibis.de)
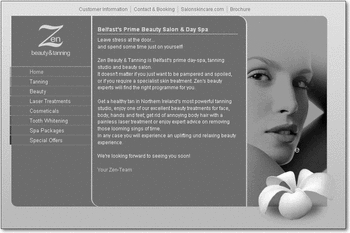
Joomla! setzt Ihnen aber bei Ihren Ideen und bei der Gestaltung keine Grenzen. Bei den vorangegangenen Beispielen konnten Sie schon die gesamte Spanne der Einsatzmöglichkeiten sehen. Die folgenden zwei Beispiele zeigen ein etwas ausgefalleneres Design. Der richtige Einsatz von CSS-Formatierungen und das Anpassen der HTML-Vorlage ermöglichen auch Ihnen eine gelungene Präsentation der Inhalte.
Abbildung 1.6 Website von HalloWiki (www.hallowiki.biz)
Abbildung 1.7 Schönheitssalon Zen (www.zen-belfast.com)










 Jetzt bestellen
Jetzt bestellen






