»Das Große Geheimnis ist die Melodie, nach der die Quanten tanzen.« Andreas Tenzer
30 Tools
In diesem Kapitel wollen wir Ihnen ein paar Helferlein vorstellen, die die tägliche Arbeit mit Joomla! ein wenig erleichtern. Betrachten Sie es als Panoptikum, das Ihnen die Highlights zeigt, ohne Anspruch auf Vollständigkeit zu erheben.
30.1 Editor: JCE 

Bei der Standardinstallation bringt Joomla! bereits den Editor TinyMCE mit. Es gibt jedoch noch eine Reihe anderer WYSIWYG-Editoren, die Sie zusätzlich einbinden können, z. B. den JoomlaFck oder EditArea. Diese Programme sind sich im Prinzip sehr ähnlich, doch jeder Editor hat seine »Spezialität«, die für Sie von Interesse sein könnte.
Wir möchten Ihnen hier den JCE vorstellen. Er ist wesentlich komfortabler als TinyMCE in der Handhabung der Funktionen, z. B. indem er Sie beim Einfügen von Bildern mit einem Durchsuchen-Fenster unterstützt. Zudem bietet er Ihnen einige zusätzliche Formatierungsbefehle und die Möglichkeit, Dateien hochzuladen.
Seine Besonderheit versteckt sich im Verlinkungsdialog, denn hier können Sie nicht nur Verbindungen zu anderen Seiten im WWW einstellen, sondern auch Links zu den Artikeln im gleichen Joomla!-System. Die aktuelle Version dieses Editors ist 1.5.
30.1.1 Installation 

Holen Sie sich die Datei plg_jce_151.zip, und installieren Sie das Plug-in über den Menüpunkt Installieren/Deinstallieren. Zudem benötigen Sie die Konfigurationskomponente com_jce_150.zip, die Sie ebenfalls installieren müssen. Sie sollten den Editor nun in der Plug-in-Liste sehen können, und im Komponenten-Menü gibt es einen neuen Eintrag: JCE Administration. Der nächste Schritt ist die Umstellung des (Standard)-Editors auf den JCE. Dazu gehen Sie in die Konfiguration und stellen die Vorgabe für WYSIWYG-Editor auf Editor – JCE 1.5.1 um. Damit steht der Editor allen berechtigten Usern sowohl im Frontend als auch im Backend zur Verfügung. Sie haben außerdem die Möglichkeit, einem Nutzer individuell einen anderen Editor zur Verfügung zu stellen. Diese Funktion finden Sie in der Bearbeitungsansicht der einzelnen User.
Wollen Sie den Editor auf Deutsch nutzen, so müssen Sie noch die entsprechenden Sprachdateien einspielen. Gehen Sie dazu auf Komponenten • JCE Administrator • Install, und laden Sie dort im Feld Paketdatei die Datei langpack_de_jce15_RC1.zip hoch.
| Nicht komplett |
| Die deutsche Übersetzung war zum Zeitpunkt der Drucklegung dieser Auflage nicht vollständig verfügbar. |
30.1.2 Unterschiede zum TinyMCE 

Der JCE besitzt sehr viele Funktionen, die wir schon in unserer Beschreibung des TinyMCE (Abschnitt 3.3) erläutert haben. Wir werden daher gezielt auf die Besonderheiten des neuen Editors eingehen.
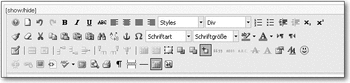
Werfen wir einen Blick auf die Symbolleisten von JCE (Abbildung 30.1).
Abbildung 30.1 Die Symbolleisten des JC-Editors
Sie haben sicherlich bemerkt, dass das Look & Feel der Oberfläche dem von TinyMCE sehr ähnlich ist: Das liegt daran, dass beide den gleichen Editor als Grundlage nehmen.
Aber Sie finden einige neue Befehle (vgl. Tabelle 30.1).
| Symbol | Funktion |

|
Format des markierten Textes, beispielsweise als vorformatierter Text, der in Schreibmaschinenschrift dargestellt wird. |

|
Hintergrundfarbe |

|
Soll die Formatierung des Textes anzeigen, hat aber momentan keine sichtbaren Auswirkungen. |

|
Sollte eigentlich die Microsoft-Tags aus einem in Word erstellten HTML-Text entfernen. Hat in der jetzigen Version noch einige Tücken … |

|
Rechtschreibprüfung. Ist leider nur in Englisch verfügbar. |

|
|

|
Vorschau |

|
Anmerkungen zum markierten Text. Diese werden angezeigt, wenn man mit der Maus über den Text geht. |

|
Auch hier können Sie verschiedene Anmerkungen machen. |

|
Bearbeitung der CSS-Eigenschaften des ausgewählten Elements |

|
Attribute des HTML-Elements. Hier ist es auch möglich, JavaScript-Ereignisse zu definieren. |

|
Link zum Weiterlesen einfügen. |

|
Fügt ein geschütztes Leerzeichen ( ) ein. |
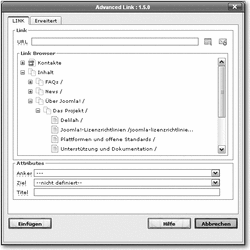
Wie oben schon angedeutet wurde, befindet sich ein wichtiges Detail in der Verlinkung zu den eigenen Artikeln. Dazu betätigen Sie die Schaltfläche Link einfügen/bearbeiten. Danach öffnet sich ein Dialogfenster, in dem unter anderem alle Artikel der Homepage aufgelistet sind (Abbildung 30.2).
Abbildung 30.2 Möglichkeit der Verlinkung zu anderen Artikeln
Sie können nun einen beliebigen Text aussuchen und verlinken. Wenn Sie sich das Ergebnis in HTML ansehen, werden Sie verstehen, dass es wesentlich mühsamer wäre, den Pfad zu dem Artikel herauszusuchen und anzugeben:
<a href="index.php?option=com_content&view=article&id=9:1-million-laecheln&catid=1:aktuelle-nachrichten&Itemid=50">
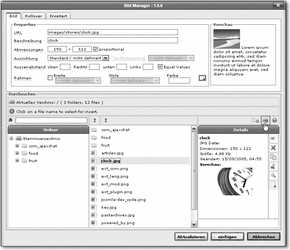
Auch das Einfügen von Bildern ist stark vereinfacht. Wenn Sie auf die Schaltfläche Bild einfügen/bearbeiten klicken, gelangen Sie in den entsprechenden Dialog (Abbildung 30.3).
Abbildung 30.3 Bilder einfügen
Aus diesem Dialog heraus können Sie Bilder nicht nur auswählen, sondern auch direkt hochladen. Betätigen Sie dazu die Schaltfläche .
In einem Dialogfenster (Abbildung 30.4) können Sie nun festlegen, welche Datei(en) Sie hochladen möchten. Erledigen Sie dies komfortabel über den Add File-Button.
Abbildung 30.4 Das Hochladen einer Datei









 Jetzt bestellen
Jetzt bestellen






