»Die Kritik an Anderen hat noch keinem die eigene Leistung erspart.« Noel Coward
35 Performance
Die Ausführungsgeschwindigkeit von Joomla! hängt von sehr vielen Variablen ab, die nichts mit der Software selbst zu tun haben. Die Hardware, auf der der Server läuft, sowie die Durchsatzrate der Internetanbindung sind nur zwei Faktoren, die hier zu nennen sind.
Aber unabhängig von der Hardware gibt es einiges an Optimierungspotenzial, das man nutzen kann, um zu einer schnellen Seite zu kommen. Dabei kann man an mehreren Stellen ansetzen: auf dem Server, beim Client-Browser und bei der Verbindung. Diese Möglichkeiten wollen wir und im Folgenden systematisch ansehen.
35.1 Seitenaufbau 

Eine Joomla!-Seite besteht nicht nur aus HTML-Code. Es werden Stylesheets, JavaScripts und zusätzliche Elemente wie Bilder und andere Medien geladen. Viele Elemente sind einer der größten Performance-Killer für Seiten.
Um herauszufinden, wie die Ladestruktur einer Seite aussieht, gibt es einige Analysetools. Als sehr hilfreich hat sich für die Autoren eine Erweiterung des Firefox-Browsers herausgestellt: Firebug. Diese finden Sie auf der beigefügten DVD unter tools/firebug.
Wie Sie mit Firebug umgehen, wird in Kapitel 13, »Tools zur Template-Erstellung«, ausführlich besprochen.
Ist die Komponente installiert, sehen Sie in der Statusleiste von Firefox ein neues Zeichen (Abbildung 35.1).
Abbildung 35.1 Das Firebug-Symbol
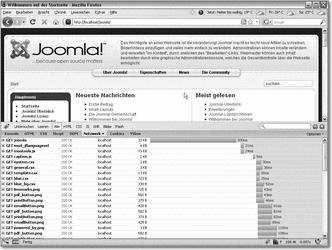
Klicken Sie auf dieses Symbol, dann öffnet sich die Erweiterung. Die Analyse der Netzwerkverbindungen ist standardmäßig deaktiviert. Um sie einzuschalten, gehen Sie auf den kleinen Pfeil neben Netzwerk und klicken auf Aktiviert. Wenn Sie nun die Joomla!-Seite neu laden, können Sie genau verfolgen, welche einzelnen Dateien beim Seitenaufbau geladen werden (Abbildung 35.2).
Abbildung 35.2 Die Analyse der Seite
Generell gilt: Je weniger Elemente eine Seite hat, desto schneller lässt sie sich laden. Hier einige Tipps, um die Anzahl der Elemente zu reduzieren:
- Überprüfen Sie, ob wirklich alle Bilder, die Sie für die Gestaltung des Layouts verwenden, notwendig sind. Oftmals lassen sich die gleichen Effekte auch mit CSS-Elementen erreichen.
- Fassen Sie CSS-Dateien zusammen. Auch wenn die Aufteilung auf mehrere Stylesheets übersichtlicher ist, sollten Sie überprüfen, ob wirklich separate Dateien notwendig sind. Das ist beispielsweise der Fall, wenn Sie CSS-Beschreibungen für spezielle Browser oder Ausgabemedien verwenden, nicht aber, um die Gestaltung von Farben von der Positionierung der Elemente zu trennen.
- Ähnliches gilt für JavaScript. Ist es wirklich nötig, dass Sie für jede Funktion eine eigene Datei anlegen und laden?
Im Firebug lässt sich auch sehr effektiv prüfen, ob wirklich alle Dateien, die geladen werden sollen, auf dem Server vorhanden sind. Ist das nicht der Fall, wird die entsprechende Datei in Rot dargestellt, und Sie sehen im Statusfeld die Ausgabe »404 Not Found«. Diese Fehler sollten Sie dringend vermeiden, da sie unnötig Transferzeit beanspruchen. Geben Sie entweder eine korrekte Zieladresse an, oder löschen Sie den Aufruf aus dem Code.
Neben der Zahl der Elemente spielt selbstverständlich auch deren Größe eine Rolle. So können Sie Traffic einsparen:
- Entfernen Sie Kommentare und unnötige Elemente aus dem HTML-Template.
- Optimieren Sie Bilder für das Netz. Verkleinern Sie Bilder mithilfe eines Grafikprogramms auf die Größe, in der sie tatsächlich dargestellt werden. Verwenden Sie die Formate jpg, gif oder png mit einer passenden Kompressionsrate. Damit lassen sich Einsparungen von bis zu 90 % gegenüber unkomprimierten Bildern erzielen.
- CSS-Dateien lassen sich komprimieren, indem man unnötige Zeilenumbrüche und Leerzeichen sowie Kommentare entfernt.
- Um JavaScript-Dateien zu verkleinern, gelten dieselben Regeln wie für CSS. Zudem ist es möglich, lange Funktions- und Variablennamen durch kürzere zu ersetzen.
Die letzten beiden Maßnahmen von Hand durchzuführen, ist sehr mühsam. Daher wurden dafür Programme, sogenannte Kompressoren, entwickelt. Minify von Google ist ein Beispiel dafür. Wenn es schnell gehen soll, können Sie auch Online-Versionen verwenden. So steht unter der URL
http://shygypsy.com/cssCompress
ein CSS-Kompressor. Geben Sie Ihre CSS-Datei dort einfach in das Formularfeld ein, und Sie erhalten in einem zweiten Feld die komprimierte Version. Ähnlich ist die Lage für JavaScript-Dateien. Hier können Sie beispielsweise
aufrufen, um eine komprimierte Version Ihres Skripts zu erhalten.
Ein weiterer Punkt, an dem man ansetzen kann, um den Seitenaufbau zu beschleunigen, ist die Anordnung der Elemente innerhalb der Seite. Dazu muss man wissen, dass beim Laden einer Seite zuerst der Head-Bereich abgearbeitet wird. Währenddessen sieht der Benutzer eine weiße Seite. Erst, wenn der Browser zum Body-Bereich des HTML kommt, wird etwas angezeigt. Während allgemein dazu geraten wird, CSS im Head des HTML-Codes unterzubringen, sollte man darauf achten, dass aufwendige JavaScript-Operationen (wie das Nachladen von Dateien per AJAX) erst ausgeführt werden, wenn der restliche HTML-Code geladen wird. Dazu gibt es das Attribut onload, mit dem Sie JavaScript-Funktionen starten können:
<body onload="javascript-funktion()">
In diese Funktion packen Sie alle Aktionen, die nicht für die ersten Sekunden der Anzeige relevant sind. Die Seite wird dann bereits angezeigt, und der Besucher kann sich bereits ein wenig orientieren, bis die volle Funktionalität zur Verfügung steht.
Weitere nützliche Tipps zur Optimierung Ihrer Seite wurden von den Yahoo!-Entwicklern bereitgestellt und können unter der URL
http://developer.yahoo.com/performance/rules.html
abgerufen werden.







 Jetzt bestellen
Jetzt bestellen






