»Das Gewissen ist die Stimme der Seele. Die Leidenschaften sind die Stimme des Körpers.« Jean-Jacques Rousseau
27 Noch mehr Kommunikation
Nun haben wir einige große Kommunikationsplattformen besprochen. Darüber hinaus gibt es noch eine Vielzahl weiterer Tools. Sie alle aufzuzählen würde wahrscheinlich ein eigenes Buch füllen. Zwei wollen wir hier noch herauspicken, weil sie anders funktionieren als die bisher vorgestellten: Der Chat ist ein synchrones Medium, und der Podcast überschreitet die Grenze des reinen Textes.
27.1 Chat 

Diese schriftliche, synchrone Kommunikation existiert bereits seit den ersten Anfängen des Internets. Bis jetzt hat sie sich vorwiegend in privaten Bereichen etabliert, kann aber auch in anderen Bereichen, z. B. in der Arbeitswelt, von Nutzen sein.
Für Joomla! gibt es unseres Erachtens leider nur wenige zufriedenstellende Chat-Lösungen. Da wäre zum einen jPFChat, der allerdings noch sehr fehlerträchtig ist und nur mit viel Aufwand lauffähig gemacht werden kann.
Die Alternative, für die wir uns hier entschieden haben, heißt AjaxChat. Dabei handelt es sich um eine Komponente, die auf dem gleichnamigen Open-Source-Chat-Programm basiert und dies in Joomla! integriert. Die Komponente hat eine ganz akzeptable Oberfläche und läuft datenbankbasiert auf dem lokalen Server. Der Vorteil ist, dass man mit dem AjaxChat keinen Chatroom auf einem fremden Server »anmietet«. Sie bleiben also mit Ihrer Seite autonom und unabhängig von Drittanbietern.
27.1.1 Inbetriebnahme 

Installieren Sie das Zip-Archiv com_ajaxchat-1.2.zip als Komponente im entsprechenden Installer. Die Datei finden Sie auf der beigefügten im Ordner erweiterungen/ajaxchat. Haben Sie die Erweiterung erfolgreich eingespielt, so finden Sie im Menü Komponenten • AjaxChat zwei neue Verwaltungsmodule.
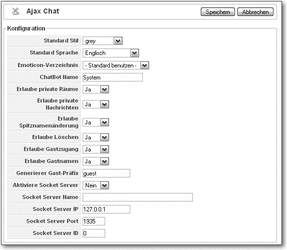
Vor dem ersten Start sollen Sie sich die allgemeinen Einstellungen des Chats ansehen. Rufen Sie dazu den Punkt Verwalte Chaträume auf, und klicken Sie auf das Symbol Einstellungen.
Abbildung 27.1 Die Einstellungen des AjaxChat
Hier sollten Sie zunächst die Standard Sprache auf Deutsch umstellen. Das Aussehen des Chatraums können Sie im Feld Standard Stil bestimmen. Daneben finden Sie noch einige Berechtigungen für das Verhalten im Chat, bei denen Sie erst mal die Standardeinstellungen beibehalten können. Klicken Sie auf Speichern, um die Änderungen wirksam werden zu lassen.
Wie bei Komponenten üblich, erscheint AjaxChat erst dann im Frontend, wenn Sie im Menü einen Link gesetzt haben. Erzeugen Sie also einen neuen Menüpunkt im Hauptmenü, der den Typ Ajax Chat und den Untertyp Ajax Chatfenster hat. Im Einstellungsbereich des Menüpunkts selbst sollten Sie im Bereich Umleitung beim Abmelden noch eine Zielseite eingeben, die aufgerufen wird, wenn sich ein Chatter ausloggt. Tun Sie das nicht, ist eine Abmeldung im Chat nicht möglich. Vergessen Sie nicht, einen Titel für den Menüpunkt anzugeben, und speichern Sie die Änderungen.
27.1.2 Der Chat 

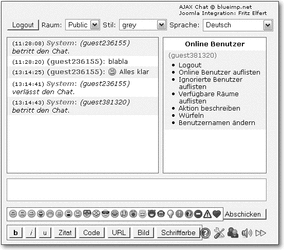
Jetzt können Sie ins Frontend wechseln und die Chat-Komponente über das Menü aufrufen. Dann sollten Sie einen Chat-Bereich sehen, wie er in Abbildung 27.2 dargestellt ist.
Abbildung 27.2 Der Chat
Wenn Sie sich nicht im Frontend eingeloggt haben, werden Sie als »guest« angemeldet. Um Nachrichten abzuschicken, geben Sie Ihre Mitteilung in das untere Textfeld ein. Sie schicken den Text ab, indem Sie auf den Button Abschicken klicken oder, einfacher, indem Sie die
![]() -Taste drücken. Der neueste Beitrag wird im Nachrichtenfenster (links) am Ende angehängt. Das Fenster wird in regelmäßigen Abständen aktualisiert, um neue Nachrichten anderer Chatter anzuzeigen.
-Taste drücken. Der neueste Beitrag wird im Nachrichtenfenster (links) am Ende angehängt. Das Fenster wird in regelmäßigen Abständen aktualisiert, um neue Nachrichten anderer Chatter anzuzeigen.
Sie können Ihre Mitteilungen auch ein wenig gestalten. Nutzen Sie dazu die Funktionsleiste am unteren Ende. Mit einem Klick auf einen Smiley wird beispielsweise der entsprechende Code eingefügt (z. B. 8)). Im Nachrichtenfenster wird dieser Code als Smiley-Bild dargestellt. Ähnlich verhält es sich mit Formatierungen. Für fette Schrift markieren Sie beispielsweise den Text, der so dargestellt werden soll, und klicken dann auf den Button mit der Aufschrift b. Um den Text werden dann Tags im BBCode-Format gesetzt: [b]fett[/b].
Wenn Sie nicht mit Ihrem Benutzernamen zufrieden sind, können Sie diesen ändern. Klicken Sie dazu im Menü rechts auf den Link Benutzernamen ändern. Im Textfeld erscheint nun die Zeile /nick. Setzen Sie dahinter einfach den neuen Wunschnamen:
/nick TanzFreak
Jetzt sollten Ihre Meldungen im Nachrichtenfenster unter neuem Namen angezeigt werden.
| Gespaltene Persönlichkeit |
| Um die Kommunikation mit mehreren Benutzern zu testen, können Sie sich über zwei verschiedene Browser (z. B. Firefox und Internet Explorer) im Chat einloggen. |
Sind mehrere Benutzer im System, haben Sie die Möglichkeit, einem der Teilnehmer eine private Nachricht zu schicken. Diese wird dann nur dem Empfänger angezeigt und mit »(flüstert)« markiert. Wählen Sie dazu im Bereich Online Benutzer den entsprechenden Teilnehmer aus, und klicken sie auf Private Nachricht schicken. Im Textfeld erscheint wieder ein Codefragment, an dessen Ende Sie Ihre Mitteilung setzen:
/msg (username) Hallo
Wenn Sie dauerhaft ein privates Gespräch führen wollen, können Sie das über den Link Privaten Kanal öffnen machen. Dann wird jede Nachricht im Flüstermodus gesendet.
Sind Sie bereits in Joomla! angemeldet, haben Sie neben dem öffentlichen Chatraum (Public) noch weitere Räume zur Verfügung. Sie können zwischen diesen wechseln, indem Sie aus dem Dropdown-Feld Raum einen anderen Chatraum auswählen.
Vielleicht haben Sie schon bemerkt, dass man alle Aktionen, die im Chat getätigt werden, nicht nur per Mausklick, sondern auch per Steuercode ausführen kann. Eine Liste der verfügbaren Steuercodes finden Sie in Tabelle 27.1.
| Steuercode | Funktion |
|
/join Raumname |
Einen Chatraum betreten. Sind Sie ein registrierter Benutzer, können Sie auch einen privaten Raum erstellen, indem Sie den Raumnamen einfach weglassen. |
|
/invite (Benutzername) |
Einen anderen Benutzer in den Chatraum einladen, in dem man sich gerade befindet. |
|
/uninvite (Benutzername) |
Die Einladung zurücknehmen. |
|
/quit |
Aus dem Chat abmelden. |
|
/msg (Benutzername) Meldung |
Eine private Nachricht an den angegebenen Teilnehmer senden. |
|
/query (Benutzername) |
Einen privaten Kanal zum angegebenen Benutzer öffnen. |
|
/query |
Diesen Kanal wieder schließen. |
|
/action Meldung |
Eine Aktion beschreiben. Diese wird kursiv ausgegeben. |
|
/describe (Benutzername) Meldung |
In einer privaten Unterhaltung eine Aktion beschreiben. |
|
/ignore (Benutzername) |
Meldungen des angegebenen Teilnehmers werden nicht mehr angezeigt. |
|
/whereis (Benutzername) |
Gibt den Chatraum aus, in dem sich der angegebene Teilnehmer gerade befindet. |
|
/who |
Alle Teilnehmer auflisten, die gerade online sind. |
|
/list |
Alle verfügbaren Chaträume auflisten. |
|
/roll [Anzahl]d[Seiten] |
Mit dieser Aktion können Sie würfeln. Es wird eine Zufallszahl erzeugt. Die optionale Angabe [Anzahl] legt fest, wie oft gewürfelt werden soll. Mit [Seiten] bestimmen Sie, wie viele Seiten der hypothetische Würfel hat. Ein Beispiel: /roll 2d6 würfelt zweimal mit einem Standardwürfel. |
|
/nick Benutzername |
Tauscht den Benutzernamen gegen den angegebenen Wert aus. |
|
Nur Moderatoren |
|
|
/kick (Benutzername) [Zeit] |
Einen Benutzer für eine bestimmte Zeit aus dem Chat ausschließen. |
|
/bans |
Listet alle ausgeschlossenen Benutzer auf. |
|
/unban (Benutzername) |
Hebt die Sperre für den angegebenen Benutzer auf. |
|
/whois (Benutzername) |
Zeigt die IP-Adresse des angegebenen Benutzers an. |
Die Benutzerberechtigungen werden direkt aus Joomla! übernommen. Dabei gilt folgende Zuordnung:
| Joomla! | AjaxChat |
|
Gast |
Guest |
|
Registrierter Benutzer |
Normal user |
|
Benutzer mit höherer Berechtigung |
Moderator |
|
Super Administrator |
Admin |
27.1.3 ShoutBox 

Mit einem Zusatzmodul können Sie aus dem AjaxChat eine sogenannte ShoutBox machen. Das ist ein Bereich, in dem jeder, der die Seite besucht, ohne vorherige Anmeldung einen Kommentar hinterlassen kann. Diese Kommentare werden dann ähnlich wie in einem Chat in einem Feld angezeigt.
Abbildung 27.3 Die ShoutBox
Die ShoutBox wurde bereits mit der Installation des AjaxChats mitgeliefert und muss nur noch aktiviert werden. Dabei müssen Sie in den Einstellungen im Feld Haupt-Chatseite die Seite angeben, auf der die AjaxChat-Komponente eingebunden ist. Die Einstellungen dieses Chats werden auch für die ShoutBox verwendet. Ebenso finden sich in der ShoutBox die Kommentare aus der Komponente.
| Eigener ShoutBox-Chat |
| Wenn Sie die ShoutBox unabhängig von einem anderen Chat machen wollen, so müssen Sie zu einem Trick greifen. Erstellen Sie einen Menüeintrag auf den Chat in einem separaten Menü. Dieses lassen Sie auf einer Position anzeigen, die es nicht im Template gibt, z. B. »hidden«. |








 Jetzt bestellen
Jetzt bestellen






