»Der Schritt verrät, ob einer schon auf seiner Bahn schreitet, wer aber seinem Ziele nahe kommt, der tanzt.« Friedrich Nietzsche
7 Das Website-Design
Mittlerweile haben wir unsere Website strukturiert und mit Inhalten angereichert. Auch das Standarderscheinungsbild haben wir mit einem neuen Template abgewandelt. In diesem Kapitel werden wir uns mit einigen einfachen Anpassungen der Vorlage beschäftigen.
Aber keine Sorge: Die Eingaben, die wir bisher für den Tanzlehrer gemacht haben, gehen deshalb nicht verloren! Hier sehen Sie einen bedeutenden Vorteil eines Content-Management-Systems. Inhalte und Gestaltung werden getrennt voneinander erstellt und behandelt, d. h., Sie könnten Ihre Inhalte jederzeit in einer neuen Umgebung erscheinen lassen, ohne dafür Beiträge, Kategorien oder Bereiche kopieren zu müssen.
Dank des Templates müssen wir uns selbst keine Gedanken über das Layout, die Navigation oder eine geeignete Farbpalette machen. Diese Dinge werden vorgegeben, könnten aber auch jederzeit über die CSS- bzw. HTML-Datei geändert werden. Dies wäre wichtig, falls man die Corporate Identity (also das bisherige Erscheinungsbild) des Tanzlehrers berücksichtigen muss.
Hat der Tanzlehrer eventuell schon ein Logo oder sonstiges Printmaterial wie Faltblätter und Plakate, an dem man sich orientieren sollte?
An unserem neuen Template werden wir kleine Änderungen vornehmen, damit es etwas besser zum Thema »Tanzen« passt. Das Logo muss selbstverständlich ausgetauscht werden, und es soll noch die eine oder andere Schriftfarbe verändert werden.
7.1 Warum verwenden wir ein fertiges Template? 

Vielleicht haben Sie sich gewundert, warum wir nicht einfach selbst ein Template erstellen und dabei gleich alle Einstellungen nach unseren Vorstellungen implementieren? Das ist natürlich wünschenswert, da man so ein Layout und Design erhalten würde, das in dieser Form im Internet vermutlich nicht noch einmal auftauchen wird. Allerdings setzt das tiefere Kenntnisse im Webdesign voraus. Wir werden uns in einem späteren Kapitel noch intensiver mit der Templateerstellung beschäftigen und ein eigenes, einfaches Layout erstellen. Für den ersten Einstieg wollen wir uns mit den Bereichen eines Templates anhand einer vorgefertigten Vorlage vertraut machen. So werden Sie also zunächst die Templateverwaltung kennenlernen und einen ersten Einblick in die Templatearchitektur gewinnen.
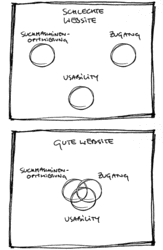
Gutes Webdesign fordert neben den technischen Grundlagen HTML und CSS auch die Überschneidung von mindestens drei technischen Schwerpunktgebieten (Abbildung 7.1).
Abbildung 7.1 Was macht eine gute Website aus?
Solange Sie in diesen Gebieten nicht ausreichend Erfahrung besitzen, hätte Ihr eigenes Template Schwächen, die vielleicht so weit führen, dass Ihre Website auf einigen Browsern gar nicht betrachtet werden kann. Daher verlassen wir uns auf die fertigen Templates, die von erfahrenen Entwicklern erstellt wurden und bereits von anderen Usern im Einsatz getestet werden konnten. Wir beschränken uns auf die Anpassung dieser Vorlage. Dabei kann nicht viel schief gehen, und man erhält eine stabile Website, die auch professionellen Ansprüchen gerecht wird.
Werfen wir jetzt mal einen genaueren Blick auf unser Frontend mit dem neu installierten Template. Wir entscheiden nun, welche Bereiche an unsere Bedürfnisse angepasst werden müssen. Dabei werden wir einerseits Joomla!-Module einfach abschalten und andererseits einige Veränderungen an der Formatierung im Template vornehmen.
| Ziele des Layouts |
Es gibt viele Bereiche, die nach den Usability-Kriterien untersucht werden könnten. Da uns das fertige Template-Layout nicht mehr alle Möglichkeiten offenlässt, konzentrieren wir uns auf einige wenige Kriterien (eine große Auswahl an Artikeln zum Thema Usability finden Sie unter http://www.drweb.de/usability/index.shtml):
|






 Jetzt bestellen
Jetzt bestellen






