7.3 Einblick in die Template-Architektur 

Wir haben bisher nur ganz grob mit dem Template gearbeitet und uns auf Bilder und Module beschränkt. Sie sollen nun einen tatsächlichen Einblick in die Template-Struktur bekommen. Verantwortlich für den Seitenaufbau und die Positionierung der Inhalte ist die Datei index.php. Sie wissen mittlerweile, wo Sie die Datei finden können. Noch leichter funktioniert es im Joomla!-Backend.
| 1. | Wählen Sie im Menü den Punkt Erweiterungen • Templates. Dort werden die installierten Templates aufgelistet. |
| 2. | Klicken Sie einfach auf den Template-Namen. |
| 3. | Jetzt können Sie über die Werkzeugleiste auf verschiedene Funktionen zurückgreifen. |
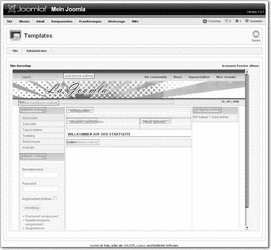
So haben Sie zunächst über den Button Vorschau die Möglichkeit, das Template etwas genauer unter die Lupe zu nehmen. Es erscheint eine Site-Vorschau, in der zusätzlich die Positionen für die Module angezeigt werden. Das ist eine nützliche Funktion, die Ihnen später bei der Entscheidung behilflich sein wird, wo Sie z. B. neu installierte Erweiterungen im Template darstellen möchten (siehe Abb. 7.6).
Abbildung 7.6 Die Template-Vorschau mit Modul-Positionen
7.3.1 Die HTML-Struktur 

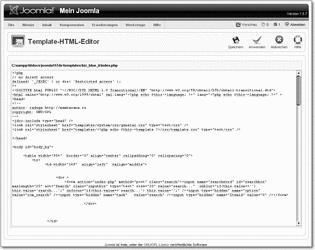
Zurück in der Werkzeugleiste finden Sie als nächsten Button HTML bearbeiten. Klicken Sie auf den Button, und Sie landen direkt an der Quelle des Joomla!-Templates, der Datei index.php. Hier finden Sie die Architektur, die sich hinter dem jeweiligen Template verbirgt. Es handelt sich um eine Mischung aus HTML- und PHP-Anweisungen. Werfen wir einen kurzen Blick drauf:
Abbildung 7.7 Die HTML-Ansicht von Biz Blue II im Backend
Im Kopfteil der Datei finden wir einige Sicherheitseinstellungen und grundlegende Konfigurationen, so z. B. die Verlinkung auf die CSS-Datei(en) (Cascading Stylesheets), die die Formatierungen beinhalten:
<link rel="stylesheet" href="templates/system/css/general.css"type="text/css" /> <link rel="stylesheet" href="templates/<?php echo
$this->template ?>/css/template.css" type="text/css" />
Im Bereich <body> bis </body> finden wir die eigentliche Architektur der Seite. Je nach Template kann dieser Bereich noch mithilfe von Tabellen aufgebaut worden sein, wie es bei Biz Blue der Fall ist. Das ist mittlerweile aus Gründen der Barrierefreiheit nicht mehr üblich. Tabellenformatierungen sollten tatsächlich nur für Tabellen verwendet werden und nicht für das Layout. Statt Tabellenzellen werden Div-Layer, also Kästen verwendet.
Diese können statisch oder freischwebend über CSS positioniert werden (vgl. http://www.barrierefreies-webdesign.de/knowhow/). In diesen Kästen werden die Modulpositionen definiert:
<jdoc:include type="modules" name="user3" />
Der name der Position macht es Joomla! möglich, seine Inhalte an die jeweiligen Positionen zu platzieren.
Für den eigentlichen Inhaltsbereich, also den Ort, an dem Ihre Beiträge zu sehen sein sollen, finden Sie folgenden Eintrag:
<jdoc:include type="component" />
Damit haben Sie bereits einige wichtige Elemente für die HTML-Struktur kennengelernt. Ausführlicher werden wir uns mit der Template-Architektur ab Kapitel 11, »Eine Site aufbauen«, beschäftigen.
7.3.2 CSS-Formatierung 

In der Datei index.php haben wir den Verweis auf zwei CSS-Dateien gesehen. Die Stylesheets regeln die Darstellung der Inhalte. Es findet also eine Trennung zwischen Inhalt, Layout und Formatierung statt. Dadurch haben Sie den Vorteil, dass Sie Änderungen an z. B. einer Schriftfarbe zentral in einer Datei vornehmen können und nicht sämtliche Positionen einzeln bearbeiten müssen.
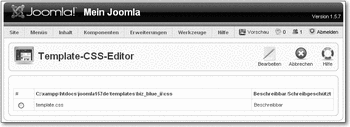
- Nachdem Sie in der Template-Verwaltung einen Template-Namen angeklickt haben, können Sie in der Werkzeugleiste den Button CSS bearbeiten anklicken.
- Im Template-CSS-Editor markieren Sie die CSS-Datei und klicken in der Werkzeugleiste auf bearbeiten.
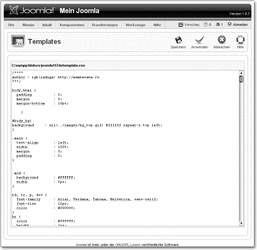
- Nun erscheint eine sehr lange Liste mit sämtlichen Formatierungen der Website-Elemente.
Abbildung 7.8 Die verknüpften CSS-Dateien des Templates
Es gibt hier keine vorgegebene Struktur. Das Dokument sieht also bei jedem Template unterschiedlich aus. Änderungen und Ergänzungen können an beliebigen Stellen durchgeführt werden. Man sollte aber selbst auf eine gewisse Ordnung achten. Elemente, die ähnliche Formatierungen übernehmen, sollten in einem gemeinsamen Block auftauchen.
| CSS-Editor |
| Zur besseren Bearbeitung der CSS-Datei empfiehlt es sich, den gesamten Inhalt in einen einfachen Texteditor zu kopieren, der keine Textformatierung vornimmt. Je nach Editor werden Ihnen Zeilennummern angezeigt, und Sie können nach Begriffen suchen. |
Abbildung 7.9 Sie können die CSS-Datei im Backend bearbeiten.
- Wenn Sie in der Liste etwas weiter nach unten scrollen (Zeile 92–96), finden Sie die Selektoren für Überschriften (Heading):
h1 {font-size : 18px; color : #3B5576; margin : 5px 0; }
Darauf folgen die Formatierungen für die erste und zweite Unterüberschrift h1 und h2. Wir werden nun eine kleine Änderung an der CSS-Datei vornehmen. Tiefer möchten wir an dieser Stelle aber nicht in die Arbeit mit CSS-Formatierungen einsteigen, da das zu weit führen würde. Etwas genauer werden wir uns in Kapitel 12, »Was macht ein Template aus?«, damit beschäftigen, wenn wir ein eigenes Template erstellen.
Durch die Länge der Liste bekommen Sie schon mal einen Eindruck davon, wie aufwendig es ist, sämtliche Formatierungen für ein Template zusammenzustellen.
- Scrollen Sie etwas weiter nach unten an die Stelle table.moduletable th, table.moduletable_menu th, table.moduletable_text th (Zeile 140).
- Ändern Sie hier die Textfarbe color : #536570; in color : #EF9700;.
- Klicken Sie auf Speichern.
- Beim Wechsel zurück ins Frontend sehen Sie, dass sich die Textfarbe der Überschriften »Schlagzeilen«, »Neueste Nachrichten« und »Meist gelesen« von Blau zu Orange geändert hat.
Sie sehen, wie schnell die Anpassung funktioniert. So lassen sich alle weiteren Schrift-, Hintergrund- oder Rahmenfarben ändern. Schwieriger wird es allerdings bei den anderen Formatierungen, wenn Sie mit CSS bisher noch keine Erfahrung haben.
Abbildung 7.10 Die Überschriften wurden farblich angeglichen.










 Jetzt bestellen
Jetzt bestellen






