»Ich liebe den Tanz, denn er befreit den Menschen von der Schwere aller Dinge.«
Unbekannt
15 Aus der Trickkiste
Die meisten Wege, die wir bisher beschrieben haben, waren geradlinig und an den üblichen Herausforderungen orientiert. Sie werden aber bei Projekten, die etwas umfangreicher sind als unser Beispiel für den Tanzlehrer, einige kreative Umwege beschreiten müssen. Jedes System stößt irgendwann, abhängig vom Umfang und den Anforderungen des jeweiligen Projekts an seine Grenzen. Meist lassen sich aber auch individuelle Bedürfnisse mit einigen kleinen Tricks realisieren. Sobald Sie sich einmal intensiver mit Joomla! auseinandergesetzt haben, werden Sie selbst ein Gefühl für die Möglichkeiten entwickeln. Jetzt möchten wir Ihnen schon mal einen Vorgeschmack geben und einige spezielle Themen ansprechen.
15.1 Zugriff für registrierte Benutzer 

Die Benutzerhierarchien sind bei Joomla! zwar nicht sehr weit gestaffelt, aber auch mit den wenigen Benutzergruppen kann man Inhalte differenzieren (Details finden Sie in Kapitel 8, »Benutzer und Bereiche«). Ein relativ einfaches Thema stellen Menüs dar, die je nach Benutzerrechten nach der User-Anmeldung verfügbar sind. Sie haben also die Möglichkeit, bestimmten Benutzergruppen auch eigene Menüs oder Module zur Verfügung zu stellen, die normalen Besuchern nicht zugänglich sind.
15.1.1 Einzelne Menüpunkte freigeben 

Bei der Individualisierung unserer Website können wir schon bei einzelnen Menüpunkten beginnen. Sie haben die Möglichkeit, Menüpunkte allgemein, nur angemeldeten Benutzern oder nur Benutzern mit Admin-Rechten verfügbar zu machen.
| 1. |
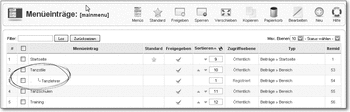
Wechseln Sie dazu über Menüs • Hauptmenü auf die Liste der Hauptmenü-Einträge. |
| |
|
| 2. |
Ändern Sie beim Tanzlehrer in der Spalte Zugriffsebene die Ebene auf »Registriert«, indem Sie einfach auf den aktuellen Eintrag klicken, bis »Registriert« erscheint. |
| |
|
Abbildung 15.1 Der Unterpunkt »Tanzlehrer« ist nur noch registrierten Benutzern zugänglich.
| 3. |
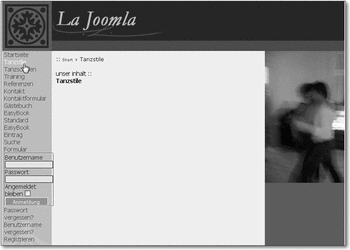
Wechseln Sie jetzt in das Frontend. Achten Sie darauf, dass Sie im Frontend nicht angemeldet sind. Wenn Sie jetzt auf den Menüpunkt Tanzstile klicken, sollte der Unterpunkt Tanzlehrer nicht erscheinen. |
| |
|
| 4. |
Sobald Sie sich im Frontend einloggen, steht Ihnen dieser Unterpunkt wieder zur Verfügung. |
| |
|
Abbildung 15.2 Im Frontend erhält man den Unterpunkt erst nach der Anmeldung auf der Seite.
15.1.2 Freigabe von kompletten Menüs oder Modulen 

Eine Steigerung dieses Vorgehens ist die Anwendung auf komplette Menüs oder Module. Sie können also über die Benutzerrechte auch bestimmen, ob Menüs oder bestimmte Funktionen erst nach der Anmeldung verfügbar sein sollen. Das lässt sich auch noch etwas erweitern. Sie können zudem festlegen, in welchem Zusammenhang einzelne Module erscheinen sollen. Aber schauen wir zuerst, wie wir die Zugriffsebenen von Modulen bestimmen können.
Anders als erwartet können Sie diese Einstellung nicht im Bereich der Menüs vorfinden, sondern müssen auf die Modul-Übersicht wechseln.
| 1. |
Rufen Sie dazu im Hauptmenü den Punkt Erweiterungen • Module auf. |
| |
|
| 2. |
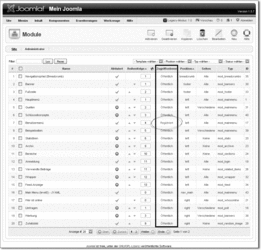
Sie erhalten die Listenansicht der vorhandenen Module und können über die Spalte Zugriffsebenen, genau wie bei den einzelnen Menüpunkten, Benutzergruppen für die einzelnen Module bestimmen. |
| |
|
| 3. |
So könnten Sie jetzt also z. B. das gesamte Hauptmenü nur noch für registrierte Benutzer verfügbar machen und nicht nur vereinzelte Punkte daraus. |
| |
|
Abbildung 15.3 Zugriffslevel für Module
Natürlich haben Sie nun auch die Möglichkeit, andere Module, die Sie auf Ihrer Website verwenden, mit unterschiedlichen Levels verfügbar zu machen. Wie bereits angedeutet wurde, können wir hier auch bestimmen, in welchem Zusammenhang bestimmte Module erscheinen sollen. Damit ist gemeint, dass Funktionen erst verfügbar sind, wenn der Besucher einen Bereich über einen Menüpunkt aufgerufen hat. Wir werden dazu das Modul »Wer ist online« anpassen.
| 1. |
Wenn Sie sich nicht schon in der Modulliste befinden, rufen Sie die Übersicht über das Menü Erweiterungen • Module auf. |
| |
|
| 2. |
Klicken Sie auf das Modul »Wer ist online«. |
| |
|
| 3. |
Sie erhalten eine Übersicht mit drei Hauptbereichen: Details, Parameter und Menüzuweisungen (vgl. Abbildung 15.4). |
| |
|
| 4. |
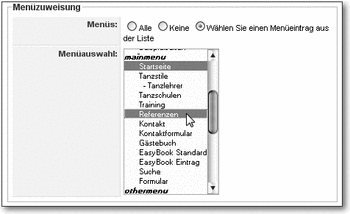
Im Bereich Menüzuweisungen (vgl. Abbildung 15.4) können Sie nun bestimmen, unter welchen Menüpunkten das Modul dargestellt werden soll. Momentan ist hier nur die Startseite aktiv. Das bedeutet also, dass nur auf der Startseite das Modul »Wer ist online« zu sehen ist. |
| |
|
| 5. |
Sie können nun mehrere Menüpunkte hinzunehmen, wenn Sie mit Ihrer Maus und gleichzeitig gedrückter  -Taste weitere Punkte auswählen. Markieren Sie z. B. zusätzlich die Referenzen. -Taste weitere Punkte auswählen. Markieren Sie z. B. zusätzlich die Referenzen. |
| |
|
| 6. |
Wechseln Sie nun in das Frontend. Auf der Startseite erhalten Sie rechts unter dem Tanzbild den Hinweis zu Online-Usern. Wenn Sie einen anderen Menüpunkt auswählen, verschwindet diese Anzeige, außer Sie rufen die Referenzen auf. Dort bekommen Sie auch wieder den Hinweis zu den Online-Usern. |
| |
|
Abbildung 15.4 Das Modul »Wer ist online« taucht nun auf der Startseite und auf der Seite »Referenzen« auf.
15.1.3 Ausbau der Freigabe-Funktion 

Wir werden noch etwas tiefer in das Template und die Freigabe von Modulen eingreifen. Im folgenden Schritt besprechen wir, wie Sie ein Modul über einen Menülink aufrufen. Sobald Sie die Seite verlassen, wird dieses Modul auch wieder ausgeblendet. Dazu werden wir einen Eingriff in das Template vornehmen müssen, da sich diese Funktion nicht über die Optionen im Backend realisieren lässt. Wir bleiben bei unserem »Wer ist online«-Modul und nehmen dies als Anschauungsbeispiel für das weitere Vorgehen.
| 1. |
Zunächst müssen wir die Menüzuweisungen des Moduls »Wer ist online« definieren. In unserem Beispiel wählen wir alle, so dass das Modul über alle Menüpunkte erreichbar ist. |
| |
|
| 2. |
Als Nächstes müssen wir Änderungen an unserem Template vornehmen und die Datei index.php bearbeiten. Das können Sie direkt über das Backend machen. Wählen Sie den Punkt Erweiterungen • Templates, und klicken Sie auf das aktuelle Template. |
| |
|
| 3. |
In der Werkzeugleiste haben Sie nun die Option, den HTML-Code zu bearbeiten. |
| |
|
| 4. |
Jetzt müssen wir folgende Änderungen vornehmen: |
| |
- Die Zeile 30 <div id="extra"><jdoc:include type="modules" name= "right" /></div> ersetzen Sie durch:
<div id="extra">
<?php if ($_REQUEST['showwhosonline'] == 1)
{ ?> <?php mosLoadModules ( 'right', –2 ); ?> <?php } ?>
</div>
- Die Zeile 32/33 <div id="footer"><a href="index.php?option=com_content&view=article&id=45">AGB</a></div> wird folgendermaßen ergänzt:
<div id="footer">
<a href="index.php?option=com_content&view=article&id=45">AGB | </a>
<a href="<?php
echo $_SERVER['REQUEST_URI'];
$glue='&';
if (strpos($_SERVER['REQUEST_URI'], '?') === false)  $glue='?';
if ($_REQUEST['showwhosonline'] != 1) echo
$glue='?';
if ($_REQUEST['showwhosonline'] != 1) echo  $glue.'showwhosonline=1';
?>">Wer ist online?</a>
</div>
$glue.'showwhosonline=1';
?>">Wer ist online?</a>
</div>
|
Es wird ein Link erzeugt, der das Modul »whosonline« aufruft. Dabei wird mit der Anweisung $_SERVER['REQUEST_URI']; der aktuelle Serverpfad bestimmt. Zusätzlich findet eine Abfrage statt, ob ein »?« in der URL existiert. Sollte das nicht der Fall sein, befindet man sich gerade auf der Startseite, und der Aufruf des Moduls würde nicht klappen. Es wird in diesem Fall automatisch ein Fragezeichen in der URL erzeugt.
Prüfen Sie das angepasste Template nun im Frontend. Sie sollten in der Fußzeile den Link »Wer ist online« finden. Unter dem Tanzbild auf der rechten Seite sollte nicht mehr zu sehen sein, wer gerade online ist. Erst wenn Sie den Link in der Fußzeile anklicken, erscheint das Modul und gibt Auskunft über Online-Besucher. Sobald Sie die Seite aber wieder wechseln, indem Sie einen anderen Punkt aus dem Menü aufrufen, verschwindet das Modul wieder. Sie haben so die Möglichkeit, bestimmte Module zwar immer verfügbar zu machen, aber erst bei wirklichem Bedarf zu starten. Die aktuelle Ansicht bleibt so übersichtlicher und wird nicht gleich mit allen möglichen Informationen oder Funktionen überfrachtet.
Abbildung 15.5 Der Link zum Modul »Wer ist online«
Abbildung 15.6 Das Modul wird auf der jeweiligen Seite mit einem Mausklick aktiviert und verschwindet, sobald man einen anderen Menüpunkt aufruft.
15.1.4 Anpassen einer Komponente 

Wir müssen die Anpassungen nicht auf das Template beschränken. Ähnliche Funktionen bilden auch bei Komponenten eine sinnvolle Ergänzung. Mit wenigen Handgriffen können wir z. B. die ChronoForms (zu ihrer Installation und Anwendung vgl. Kapitel 18, »BreezingForms und ChronoForms«) individuell anpassen. So lässt sich die Formularerweiterung relativ einfach mit einer Abfrage ergänzen, die prüft, ob der User bereits angemeldet ist. Falls das der Fall ist, können einzelne Formularfelder mit vorhandenen Benutzerinformationen automatisch ausgefüllt werden. Mit diesen kleinen Anpassungen bieten wir den Benutzern einen verbesserten Komfort und schaffen etwas mehr Übersichtlichkeit auf unseren Seiten. Passen wir also jetzt die Chronoforms etwas an:
| 1. |
Rufen Sie den Forms Manager über Komponenten • Chrono Forms • Forms Management auf. |
| |
|
| 2. |
Erstellen Sie ein neues Formular über den Button Neu in der Werkzeugleiste, und geben Sie einen Namen ein. |
| |
|
| 3. |
Wechseln Sie auf den Reiter Form Code, und bearbeiten Sie das HTML-Feld. Der Quellcode könnte etwa folgendermaßen aussehen. Entscheidend sind allerdings die fett markierten Stellen: |
| |
|
01 <?php
02 global $my,$mosConfig_live_site;
03 $readonl="";
04 if ($my->id) {
05 $readonl=" readonly='readonly'";
06 } ?>
07 <fieldset>
08 <legend>Ihre Daten</legend>
09 <label for="fromname">Name: </label>
11 <input type="text" name="fromname" id="fromname"  12 tabindex="510" value="<?php echo $my->name?>"<?php echo
12 tabindex="510" value="<?php echo $my->name?>"<?php echo  13 $readonl?> />
14 <br />
15 <label for="fromemail">Email: </label><input type="text"
13 $readonl?> />
14 <br />
15 <label for="fromemail">Email: </label><input type="text" 16 name="fromemail" id="fromemail" tabindex="511"
16 name="fromemail" id="fromemail" tabindex="511"  17 value="<?php echo $my->email?>"<?php echo $readonl?> />
18 <br />
19 <label for="details">Nachricht: </label>
17 value="<?php echo $my->email?>"<?php echo $readonl?> />
18 <br />
19 <label for="details">Nachricht: </label>  20 <textarea cols=40 rows=4 name="details" id="details"
20 <textarea cols=40 rows=4 name="details" id="details"  21 tabindex="512">
22 </textarea><br />
23 </fieldset>
24 <fieldset>
25 <legend>Abschicken</legend>
26 <?php if(!$my->id){ ?>
27 {imageverification}
28 <?php } ?>
29 <input type="submit" value="Senden" tabindex="513" />
30 <input type="reset" value="Löschen" tabindex="514" />
31 </fieldset>
21 tabindex="512">
22 </textarea><br />
23 </fieldset>
24 <fieldset>
25 <legend>Abschicken</legend>
26 <?php if(!$my->id){ ?>
27 {imageverification}
28 <?php } ?>
29 <input type="submit" value="Senden" tabindex="513" />
30 <input type="reset" value="Löschen" tabindex="514" />
31 </fieldset>
-
- Die PHP-Anweisungen, um die dieses einfache Formular ergänzt wurde, prüfen, ob der User angemeldet ist. Sollte das der Fall sein, werden in den Feldern Name und Email die Anmeldedaten von der Joomla!-Benutzerverwaltung verwendet. Gleichzeitig werden mit der Anweisung <?php echo $readonl?> eben diese Felder auf den Lesemodus gestellt. Das bedeutet, dass die Inhalte dieser Felder zwar angezeigt werden, aber nicht veränderbar sind.
| 4. |
Aktivieren Sie im Reiter Anti Spam die Sicherheitsabfrage, damit die Captcha-Funktion in Zeile 27 funktioniert. |
| |
|
| 5. |
Um das Formular testen zu können, brauchen wir noch einen Link in unserem Hauptmenü. |
| |
|
| 6. |
Wechseln Sie dazu auf Menüs • Hauptmenü, und erstellen Sie einen neuen Menüpunkt mit dem Typ »Chronoforms«. |
| |
|
| 7. |
Tragen Sie den Namen für den Menüpunkt ein, und geben Sie das neue Formular an. |
| |
|
| 8. |
Prüfen Sie das Formular jetzt im Frontend. Wenn Sie das Formular aufrufen, bevor Sie sich im Frontend angemeldet haben, können Sie wie gewohnt alle Felder ausfüllen. Sobald Sie sich anmelden, erscheinen in den ersten beiden Feldern Ihr Name und Ihre E–Mail-Adresse, die Sie in der Joomla!-Benutzerverwaltung abgelegt haben. |
| |
|
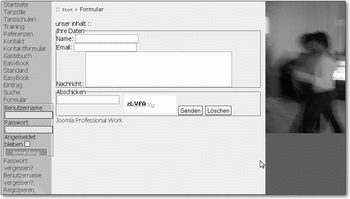
Abbildung 15.7 Das Anmeldeformular für nicht registrierte User
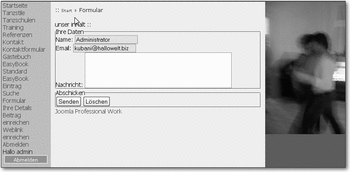
Abbildung 15.8 Vorausgefüllte Felder bei registrierten Usern
15.1.5 Ein eigener Bereich 

Bei diesem Schritt handelt es sich um eine einfache Einstellung. Sie macht aber die Individualisierung unserer Website für registrierte User komplett. Joomla! macht es Ihnen nämlich auch möglich, Unterbereichen der Website auch verschiedene Templates zuzuordnen. Das ist besonders dann sinnvoll, wenn dem User auch deutlich gemacht werden soll, dass er sich in einem bestimmten Bereich der Website befindet. Der Unterschied zum eigentlich Template sollte daher nicht allzu groß sein, da man sonst meinen könnte, man befindet sich plötzlich auf einer völlig anderen Seite. Meist reicht eine andere Farbpalette oder dergleichen aus, um den besonderen Bereich hervorzuheben. In unserem Beispiel werden wir allerdings zu Demonstrationszwecken auf ein völlig anderes Template zurückgreifen, um die Funktion schnell deutlich zu machen.
| 1. |
Wechseln Sie im Backend auf Erweiterungen • Templates. |
| |
|
| 2. |
Markieren Sie das Template JA_Purity, und klicken Sie in der Werkzeugleiste auf Bearbeiten. |
| |
|
| 3. |
Sie erhalten eine neue Ansicht mit drei Bereichen. Uns interessiert der Bereich Menüzuweisung. |
| |
|
| 4. |
Aktivieren Sie den Radiobutton Aus Liste auswählen. Jetzt haben Sie die Möglichkeit, die Menüpunkte zu bestimmen, bei denen das Template JA_Purity verwendet werden soll (Mehrfachauswahl funktioniert mit gedrückter  -Taste). Unser Untermenüpunkt Tanzlehrer ist mittlerweile nur noch für registrierte Besucher erreichbar. Weisen wir diesem Punkt also das neue Template zu. So ist jetzt also für registrierte Besucher nicht nur ein extra Menüpunkt verfügbar, sondern es verändern sich auch die Darstellung und das Layout in diesem Bereich. -Taste). Unser Untermenüpunkt Tanzlehrer ist mittlerweile nur noch für registrierte Besucher erreichbar. Weisen wir diesem Punkt also das neue Template zu. So ist jetzt also für registrierte Besucher nicht nur ein extra Menüpunkt verfügbar, sondern es verändern sich auch die Darstellung und das Layout in diesem Bereich. |
| |
|
Abbildung 15.9 Ein Template wurde bestimmten Bereichen zugewiesen.
Mit der Kombination der bisher genannten Möglichkeiten lässt sich also ein komplett abgeschlossener Raum für spezielle Benutzergruppen erstellen. Von einer eigenen Gestaltung dieses Raums bis hin zu speziellen Modulen oder Menüs, die nur für die angemeldeten Benutzer verfügbar sein sollen, ist hier alles möglich.
Abbildung 15.10 Registrierte User erhalten besonderen Zugriff auf einen speziellen Bereich mit einem eigenen Template.
Ihr Kommentar
Wie hat Ihnen das <openbook> gefallen? Wir freuen uns immer über Ihre freundlichen und kritischen Rückmeldungen.










12 tabindex="510" value="<?php echo $my->name?>"<?php echo
13 $readonl?> /> 14 <br /> 15 <label for="fromemail">Email: </label><input type="text"
16 name="fromemail" id="fromemail" tabindex="511"
17 value="<?php echo $my->email?>"<?php echo $readonl?> /> 18 <br /> 19 <label for="details">Nachricht: </label>
20 <textarea cols=40 rows=4 name="details" id="details"
21 tabindex="512"> 22 </textarea><br /> 23 </fieldset> 24 <fieldset> 25 <legend>Abschicken</legend> 26 <?php if(!$my->id){ ?> 27 {imageverification} 28 <?php } ?> 29 <input type="submit" value="Senden" tabindex="513" /> 30 <input type="reset" value="Löschen" tabindex="514" /> 31 </fieldset>

















 Jetzt bestellen
Jetzt bestellen






