15.2 Parallelwelten 

Wir werden den Gedanken an einen Bereich, der nur für bestimmte Mitglieder gedacht ist, noch etwas weiter treiben. Bisher haben wir einzelne Menüs oder Module bedingt verfügbar gemacht. Wir möchten das nun etwas steigern. So kann man ohne eine zweite Joomla!-Installation trotzdem eine zweite Seite simulieren. Tatsächlich wird aber die gesamte Verwaltung über ein Backend laufen. Mit den folgenden Schritten möchten wir Ihnen kurz den Weg aufzeigen.
Wir werden zunächst das bestehende Hauptmenü kopieren und etwas umstrukturieren, um uns etwas Arbeit zu sparen.
| 1. | Wechseln Sie dazu im Backend auf die Menüliste unter Menüs • Menüs. |
| 2. | Markieren Sie das Hauptmenü, und klicken Sie in der Werkzeugleiste auf kopieren. |
| 3. | Geben Sie im ersten Feld den Menütitel »Hauptmenü_kurz« (das wird die Benennung des Titels und des Typs sein) und im zweiten Feld die Modulbezeichnung »Hauptmenü_kurz« ein (sie kann mit dem Menütitel übereinstimmen); bestätigen Sie mit Kopieren. |
| 4. | Jetzt werden wir einen kurzen Beitrag erstellen. Wechseln Sie dazu über Inhalt • Beiträge in die Beitragsverwaltung. |
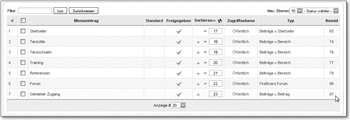
| 5. | Klicken Sie in der Werkzeugleiste auf Neu, und erstellen Sie einen einfachen Beitrag (z. B. Tanzstudio). Merken Sie sich schon mal die Beitrags-ID, mit der Sie ihn gespeichert haben (in unserem Fall die 46)! |
Abbildung 15.11 Die Listenansicht der Beiträge liefert Ihnen die entsprechenden IDs.
| 6. | Als Nächstes brauchen wir in unserem neuen Menü einen Link auf den neuen Beitrag. Wechseln Sie dazu auf die Menüverwaltung, und rufen Sie das »Hauptmenü_kurz« auf. |
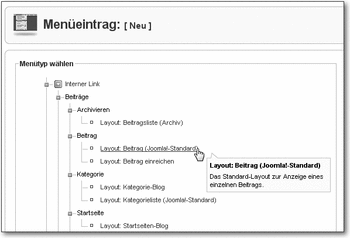
| 7. | Erstellen Sie über Neu einen neuen Menüpunkt, der auf den neuen Beitrag »Tanzstudio« verlinkt. |
Abbildung 15.12 Ein neuer Menüpunkt wird benötigt.
| 8. | Sobald Sie den neuen Menüpunkt erstellt und gespeichert haben, erhalten Sie in der Listenansicht des Menüs »Hauptmenü_kurz« die ID für den neuen Link (Abbildung 15.13). |
Abbildung 15.13 In der Listenansicht von »Hauptmenü_kurz« erhalten wir die ID des neuen Links.
| 9. | Somit haben wir das Menü für unsere »neue«, Parallelwebsite geschaffen. In unserem Beispiel verlinken wir hier natürlich nur auf Beiträge (bis auf einen neuen Link), die auch über das »Hauptmenü« erreichbar sind. Die Parallelseite wird also durch das neue Menü bestimmt werden, das auf eigene Inhalte verlinken soll. Wir brauchen nur noch den Aufruf dieses Menüs und die Trennung von »Hauptmenü« und »Haupmenü_kurz«. |
| 10. | Wechseln Sie jetzt über Erweiterungen • Module in die Modul-Verwaltung. |
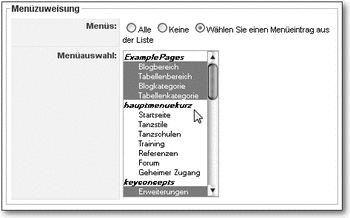
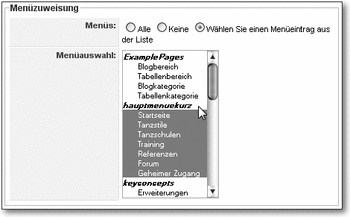
| 11. | Wir werden jetzt die Module »Hauptmenü« und »Hauptmenü_kurz« bearbeiten. Es geht nur um die Menüzuweisungen. Das »Hauptmenü« kann allen Menüpunkten zugeordnet sein, mit Ausnahme des »hauptmenuekurz«. Umgekehrt darf das »Hauptmenü_kurz« auch beliebige Menüpunkte beinhalten, allerdings ohne das Menü »mainmenu« (Abbildungen 15.14 und 15.15). |
Abbildung 15.14 Passen Sie die Menüzuweisung für das »Hauptmenü« an.
Abbildung 15.15 Das »Hauptmenü_kurz« sollte mindestens »hauptmenuekurz« beinhalten, aber auf keinen Fall »mainmenu«.
Diese Einstellungen bewirken, dass das Modul »mainmenu« und das Modul »hauptmenuekurz« niemals gleichzeitig auftreten werden. Wir haben jetzt also zwei unterschiedliche Hauptmenüs, die auf unterschiedliche Inhalte verweisen können.
Eine essenzielle Aufgabe steht uns noch bevor. Denn momentan gibt es noch keine Möglichkeit, das neue Hauptmenü aufzurufen. Es bieten sich verschiedene Möglichkeiten an. Wir möchten Ihnen zeigen, wie Sie es mit einer Weiterleitung realisieren können. Das neue Menü (und quasi die neue Website) soll dargestellt werden, wenn man die bisherige Website mit der Ergänzung /underground in der URL aufruft, also etwa folgendermaßen: http://localhost/IHRJOOMLA/underground. Dazu müssen Sie in Ihrem Installationsverzeichnis einen neuen Ordner anlegen.
| 1. | Wechseln Sie in das Verzeichnis C:\xampp\htdocs\IHR-JOOMLA-ORDNER, und erstellen Sie den Ordner \underground. |
| 2. | In diesem Ordner brauchen wir eine einfache Index.html-Datei. Erstellen Sie diese mit einem Texteditor oder einem WYSIWYG-Editor, und tragen Sie folgendes HTML ein: |
<html> <head> <title>Tanzstudio – Underground</title> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"> <meta http-equiv="Refresh" content="1;
URL="http://localhost/IHRJOOMLA/
index.php?option=com_content&view=article&id=46&Itemid=87"> </head> <link rel="shortcut icon" href="favicon.ico">
Sie werden auf das Underground Tanzstudio weitergeleitet
... einen Moment bitte. </body> </noframes> </html>
Natürlich sollten Sie an der Stelle article&id=46 (die Beitrags-ID) und Itemid=87 (die Menüpunkt-ID) diejenigen IDs verwenden, die bei Ihnen für den Beitrag und den Menüpunkt generiert worden sind. Wenn Sie nun in Ihrem Browser http://localhost/IHRJOOMLA/undeground eingeben, erhalten Sie den Hinweis »Sie werden auf das Underground Tanzstudio weitergeleitet ... einen Moment bitte.«, und es erscheint Ihre Website mit dem neuen »Hauptmenü_kurz«.
Abbildung 15.16 Die Parallelseite des Tanzstudios
15.2.1 Untermenüs aufrufen 

Der Mechanismus der Menüzuweisung, den Sie bei der Erzeugung der Parallelseite kennenlernen konnten, spielt auch die entscheidende Rolle bei der Verwendung von Untermenüs.
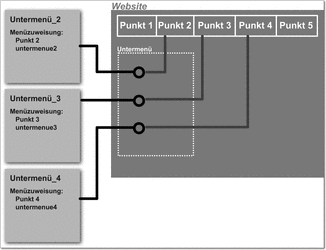
Erläutern wir die Funktion wieder an einem Beispiel. Angenommen, Sie haben eine kleine Website mit einem horizontalen Hauptmenü mit fünf Punkten. Die Punkte 2, 3 und 4 sollen jeweils ein eigenes, vertikales Untermenü aufrufen. Sie müssten also im Backend auf jeden Fall in der Menüverwaltung ein Hauptmenü erstellen und drei Menüs, die Sie als Untermenüs verwenden möchten. In der Modulverwaltung sollten bei den drei Untermenüs nur noch entsprechend die Menüzuweisungen angepasst werden.
Abbildung 15.17 Nehmen Sie die entsprechenden Menüzuweisungen für die Untermenüs vor.
So müsste z. B. für das »Untermenü_2« der Punkt 2 im »Hauptmenü« aktiviert sein, damit das Untermenü an dieser Stelle auftaucht. Außerdem sollte das »Untermenü_2«, also alle Menüpunkte dieses Untermenüs ausgewählt sein, damit das »Untermenü_2« bei allen Untermenüpunkten aktiv bleibt. Die beiden anderen Untermenüs sollten abgewählt sein.












 Jetzt bestellen
Jetzt bestellen






