»Tanzen ist die Kunst eines Paares, sich auf kleinstem Raum so frei wie möglich zu bewegen, ohne sich und anderen dabei auf die Füße zu treten!« Unbekannt
18 Formulare: BreezingForms und ChronoForms
Wenn Sie in der Standardinstallation von Joomla! funktionale Formulare einbinden wollen, über die sich Ihre Leser z. B. zu einer Veranstaltung anmelden können, müssen Sie über gute HTML-, PHP- und MySQL-Kenntnisse verfügen und sich auf eine umständliche Entwicklungsphase gefasst machen. Einfacher geht dies mit den Erweiterungen BreezingForms und ChronoForms. Mit beiden Komponenten kann man dasselbe Ergebnis erzielen, sie basieren jedoch auf völlig unterschiedlichen Ansätzen: Während man die Formulare bei den BreezingForms direkt in Joomla! generieren kann, werden sie bei den ChronoForms mit einem HTML-Editor wie z. B. Dreamweaver erstellt und erst dann auf der Seite eingebunden. Beide Werkzeuge sind sehr mächtig und haben jeweils ihre Fangemeinde. Aber sehen Sie im folgenden selbst.
18.1 BreezingForms 

Die Erweiterung BreezingForms ist ein komfortabel zu bedienender Formulargenerator, der es ermöglicht, vom einfachen, einseitigen Online-Formular bis hin zur datenbankgestützten Mini-Applikation alles rasch zu entwickeln und zu testen. Dabei können Sie auf vorgefertigte Funktionen zugreifen, die z. B. die Eingaben der User überprüfen, aber auch in PHP eigene Skripte verfassen, die an die Formulare angebunden werden. Die empfangenen Daten können sogar mit einem Mausklick zur Weiterverarbeitung in das flexible XML-Format umgewandelt werden. Die BreezingForms sind übrigens das Nachfolgeprogramm der FacileForms, die eine der beliebtesten Erweiterungen von Joomla! 1.0 gewesen sind, das merken Sie schon allein daran, dass der Name »FacileForms« bei vielen Funktionalitäten noch nicht vollständig ersetzt worden ist und auch in dieser Beschreibung immer mal wieder aufblitzt.
Wir beschreiben im Folgenden die aktuelle Version BreezingForms 1.5.1 RC1. Das Programm ist allerdings so umfangreich, dass wir uns auf eine Einführung beschränken müssen. Weiterführende Informationen erhalten Sie über die Site der regen BreezingForms-Fangemeinde, www.crosstec.de.
18.1.1 Installation und Konfiguration 

Laden Sie sich die in Tabelle 18.1 aufgeführten Dateien herunter. Diese Dateien können Sie über die jeweiligen Installer einbinden (siehe Abschnitt 9.4, »Neue Erweiterungen installieren«). Diese finden Sie auch auf der DVD im Verzeichnis erweiterungen/breezing_forms.
| Dateiname | Definition | Funktion |
|
com_breezingforms_151rc1.zip |
Komponente |
Kernkomponente |
|
mod_breezingforms_151b2.zip |
Modul |
BreezingForms als Modul |
|
plg_breezingforms_151b2.zip |
Plug-in |
BreezingForms als Plug-in (Mambot) |
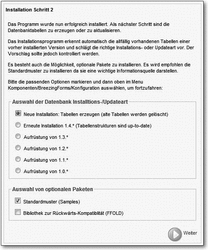
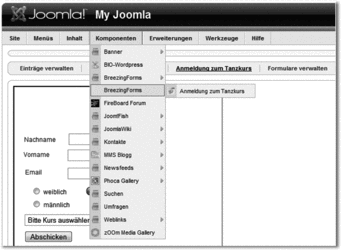
Im nächsten Schritt installieren Sie mitgelieferte Beispielformulare. Gehen Sie dazu über das Menü Components oder die Schnellübersicht auf den Punkt Configuration (Abbildung 18.1).
Abbildung 18.1 Der zweite Schritt bei der Installation der BreezingForms
Wie Sie sehen, können Sie hier auch Daten von einer älteren Facile Forms-Version upgraden.
Lassen Sie die Standardmuster (Samples) ausgewählt, und gehen Sie mit Weiter zu Schritt 3. Hier wird Ihnen mitgeteilt, dass die Installation erfolgreich verlaufen ist, und Sie gelangen wiederum über Weiter zu Schritt 4, dem eigentlichen Konfigurationsdialog der BreezingForms, auf den Sie auch nach der Installation immer wieder zugreifen können (Abbildung 18.2).
Abbildung 18.2 Das Konfigurationsfenster der BreezingForms
Hier können Sie z. B. für die Textelemente in einem Formular den WYSIWYG-Editor einschalten, Ihre E–Mail-Adresse als Standardkontakt eingeben und Formulare im- und exportieren.
18.1.2 Die BreezingForms in der Übersicht 

In der Schnellübersicht, zu der Sie auch über das Komponentenmenü gelangen, sollten Sie nun die Optionen aus Abbildung 18.3 sehen.
Abbildung 18.3 Nach der Installation erscheinen die Forms in der Schnellübersicht.
Ebenso wie Joomla! selbst ist das Programm BreezingForms in mehrere Manager eingeteilt, die jeweils unterschiedliche Verwaltungsaufgaben übernommen haben.
| Manager | Aufgabe |
|
Einträge verwalten |
Anzeige und Weiterverarbeitung der erhaltenen Formulardaten |
|
Admin-Menüs verwalten |
Einbindung von Formularen in Backend-Menüs |
|
Formulare verwalten |
Erstellung und Gestaltung von Formularen |
|
Skripte verwalten |
Erstellung von Skripten für Elemente |
|
Teile verwalten |
Erstellung von Skripten für den Formularablauf |
|
Konfiguration |
Haupteinstellungen der BreezingForms |
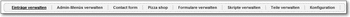
Wenn Sie in einen der BreezingForms-Manager springen, finden Sie oberhalb der jeweiligen Verwaltungsoberfläche eine Toolleiste (Abbildung 18.4), über die Sie bequem zwischen den verschiedenen Ansichten hin und her springen können.
Abbildung 18.4 Die Toolleiste über sämtlichen BreezingForms-Managern
Im Menü sehen Sie unter den Managern eine weitere Gruppe, Facile Forms Sample Menu, die Sie bei der Installation optional übernehmen konnten. Das sind einige Beispielformulare, die Sie als Anschauungsmaterial verwenden oder nach Ihren Bedürfnissen umändern und weiterverarbeiten können.
| Beispiel | Beschreibung |
|
Contact form |
Kontaktformular |
|
Pizza Shop |
Pizza-Service |
18.1.3 Entwurf eines Beispielformulars 

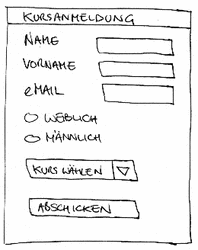
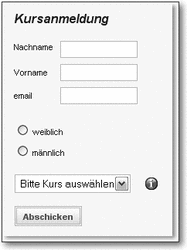
Die Erstellung eines Formulars sollten Sie am besten gleich anhand eines konkreten Beispiels kennenlernen. Wir möchten für unsere Tanzschule ein einfaches Anmeldeformular für Joomla!-Tanzkurse kreieren. Dieses sollte der Skizze aus Abbildung 18.5 entsprechen.
Abbildung 18.5 Skizze zur Kursanmeldung
18.1.4 Die Formularoberfläche 

Bevor wir uns an die Umsetzung unseres Skizzenformulars machen, wollen wir Ihnen noch einige grundsätzliche Informationen über die Formularerstellung in den BreezingForms geben.
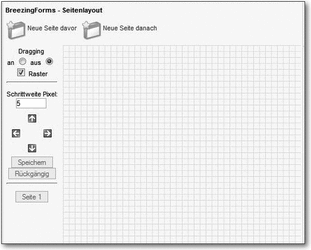
Wenn Sie ein neues Formular erstellt haben, wird Ihnen eine leere Entwurfsfläche präsentiert, auf der Sie Ihre Elemente anordnen können (Abbildung 18.6). Über die Buttons Neue Seite davor und Neue Seite danach können Sie außerdem mehrere Seiten anlegen und diese dann über eingefügte Navigationsbuttons miteinander verbinden.
Abbildung 18.6 Die leere Entwurfsansicht eines Formulars
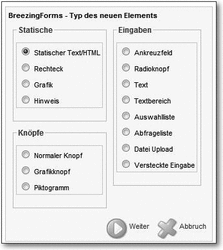
Die BreezingForms stellen zur Realisierung des Formulars eine Reihe von Elementen zur Verfügung, die sich zum Teil stark an die HTML-Konventionen halten (Abbildung 18.7), zum Teil aber auch zusätzliche Optionen bieten, z. B. den Tooltip.
Abbildung 18.7 Die Formularelemente, die Ihnen die BreezingForms zur Verfügung stellen
In Tabelle 18.4 finden Sie alle Elemente mit einer Erläuterung und da, wo es sinnvoll ist, mit ihrer konkreten Umsetzung in einer Übersicht.
| Name | Bedeutung | Ausführung |
|
Statischer Text/HTML |
Einfacher (formatierter) Text, z. B. zur Beschriftung eines Feldes |
– |
|
Rechteck |
Viereck zur Dekoration, Umrahmung etc. |
– |
|
Grafik |
Statisches Bild zur Dekoration |
– |
|
Hinweis |
Kleines Symbol mit Informationstext, wenn man mit der Maus über das Element fährt |

|
|
Ankreuzfeld |
Mehrfachauswahlfeld |

|
|
Radioknopf |
Einfachauswahlfeld |

|
|
Text |
Einzeiliges Texteingabefeld |
– |
|
Textbereich |
Mehrzeiliges Texteingabefeld |
– |
|
Auswahlliste |
Dropdown-Liste |

|
|
Abfrageliste |
Abfrage der Datenbank |
– |
|
Datei-Upload |
Formularfeld zum Hochladen von Dateien |

|
|
Versteckte Eingabe |
Verstecktes Feld |
– |
|
Normaler Button |
Schaltfläche |

|
|
Grafik-Buttom |
Schaltfläche mit Bild als Hintergrund |

|
|
Piktogramm |
Bild, das als Schaltfläche fungiert |

|
Die Entwurfsoberfläche entspricht dem WYSIWYG-Prinzip und kennt nun auch die Drag-&-Drop-Funktionalität. Größe und Position der Elemente können also mit der Maus beeinflusst werden. Die Elemente können aber auch über Einstellungsfenster konfiguriert bzw. mit Pfeilwerkzeugen verschoben werden.
Anlegen eines neuen Formulars
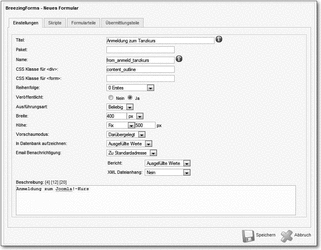
Lassen Sie uns mit unserem Beispielformular beginnen. Gehen Sie in Formularverwaltung, und legen Sie über Neu ein neues Formular an. Name und Titel des Formulars sind obligatorische Eingaben (Abbildung 18.8). Der Titel ist der Begriff, unter dem das erstellte Element z. B. in Listen auftaucht, damit es besser für Menschen zu lesen ist. Über seinen Namen wird das Element programmiertechnisch z. B. in Skripts, aber auch innerhalb der Joomla!-Konfiguration angesprochen. Achten Sie daher darauf, dass der Name keine Sonderzeichen oder Umlaute enthält. Die restlichen Einstellungen, wie z. B. die Größe des Formulars, können vernünftigerweise auch nachträglich vorgenommen werden.
Abbildung 18.8 Ein neues Formular wird angelegt.
Der Punkt Paket bietet die Möglichkeit, Ihr Formular einem bereits bestehenden oder auch neuen Paket hinzuzufügen. Über das Konzept der Pakete können Sie später die Listenansicht filtern oder aber ein Paket bequem exportieren lassen. Wir tragen für unser Beispiel ein neues Paket »Anmeld_tanzkurs« ein.
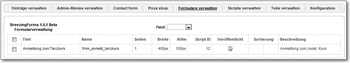
Nachdem Sie das Formular gespeichert haben, erscheint es in der Liste des Formularmanagers (Abbildung 18.9).
Wie Sie erkennen, wurde bereits eine Seite angelegt, die allerdings noch völlig leer ist. Über die Dropdown-Liste Paket können Sie sich auch die Formulare in den anderen Paketen ansehen. Für den Fall, dass Ihnen hier nur eine leere Tabelle vorliegt, versuchen Sie, über eben diese Dropdown-Liste unser Package auszuwählen.
Abbildung 18.9 Das neue Formular im Formularmanager
Texteingabefeld
Wir werden das Formular nun mit einigen Elementen bestücken. Klicken Sie dazu auf dessen Titel. Sie befinden sich jetzt im Bearbeitungsmodus und können Eingabeelemente hinzufügen. Klicken Sie auf Neu. Im nun folgenden Dialog werden Sie aufgefordert, eine Auswahl aus vorgegebenen Eingabeoptionen zu treffen (Abbildung 18.7).
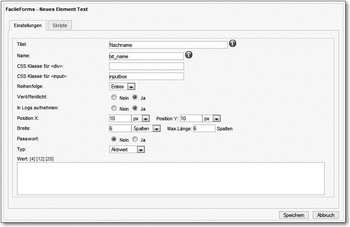
Wir benötigen als Erstes das Eingabefeld für den Nachnamen und klicken daher im Bereich Eingaben den Radiobutton Text an. Mit Weiter fahren Sie fort. Nun erscheint ein Formular, in dem die Angaben zu dem Textfeld detailliert eingestellt werden können (Abbildung 18.10). So können Sie hier z. B. bestimmen, ob das Textfeld für Passwörter gedacht ist und dementsprechend bei der Eingabe nur Sternchen angezeigt werden.
Abbildung 18.10 Auswahl der Formularelemente
Wenn Sie das Textfeld gespeichert haben, sehen Sie es links in der Liste der Formularelemente und rechts in der Entwurfsansicht des Formulars (Abbildung 18.11).
Abbildung 18.11 Die Bearbeitungsansicht des Formulars mit einem Texteingabefeld
Einstellungen, die bis dahin nicht gespeichert wurden, werden nicht berücksichtigt.
Statisches Textfeld
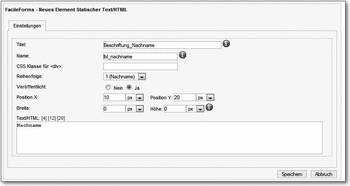
Wir wollen nun das Eingabefeld beschriften und fügen daher ein weiteres Element hinzu. Dazu gehen wir wieder auf Neu und wählen dann im Bereich Statische die Option Statischer Text/HTML (Abbildung 18.7). In den Einstellungen für dieses Element sollten Sie neben Titel und Namen natürlich auch ganz unten den Wortlaut der Beschriftung, in unserem Fall »Nachname« eingeben (Abbildung 18.12).
Abbildung 18.12 Konfiguration der Beschriftung
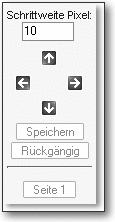
In der Entwurfsansicht des Formulars sehen Sie jetzt die Beschriftung und das Eingabefeld, die allerdings noch ein wenig anders angeordnet werden müssen. In den Vorgängerversionen konnte man die Elemente nicht mit der Maus hin- und herbewegen. Dies ist nun möglich. Alternativ können Sie auch ein Element in der Liste markieren und es mit den Pfeilen neben dem Formularentwurf verschieben (Abbildung 18.13).
Abbildung 18.13 Das Werkzeug zum Verschieben der Formularteile
Mit der Angabe der Pixel können Sie die Positionierung der Elemente verfeinern. Vergessen Sie nicht, die neue Anordnung mit Speichern zu sichern, sonst wird das Formular wieder zurückgesetzt.
| Mehrfachauswahl |
| Sie können auch mehrere Elemente gleichzeitig verschieben, indem Sie diese in der Liste auswählen. |
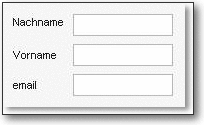
Dieselbe Prozedur wiederholen wir für den Vornamen und die E–Mail-Adresse. Zwei Eingabefelder und zwei Beschriftungen werden hinzugefügt und positioniert. Unser Formular sieht nun aus wie in Abbildung 18.14.
Abbildung 18.14 Unser erstes Formular
Radiobuttons
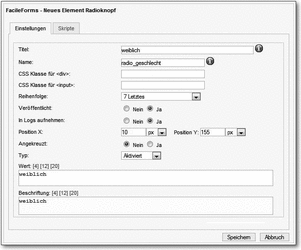
Als Nächstes fügen wir zwei Radiobuttons für die Angabe des Geschlechts ein. Im Konfigurationsdialog können Sie die Beschriftung im gleichnamigen Feld Beschriftung eingeben (Abbildung 18.15).
Abbildung 18.15 Die Einstellung der Radiobuttons
| Radiobuttons richtig genutzt |
| Der Sinn einer Gruppe von Radiobuttons besteht darin, dass jeweils immer nur ein Element angeklickt sein kann. Um dem Programm mitzuteilen, dass Radiobuttons zusammengehören, müssen Sie bei jedem Element im Feld Name denselben Wert eingeben. |
Die Radiobuttons sollten sich nun so präsentieren wie in Abbildung 18.16.
Abbildung 18.16 Ansicht der Radiobuttons
Dropdown-Liste
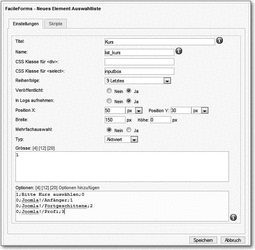
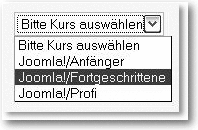
Für die Angabe eines bestimmten Tanzkurses benötigen wir eine sogenannte Dropdown-Liste. Sie wird im Auswahlfenster der Elemente (Abbildung 18.7) als Auswahlliste bezeichnet. Die Konfiguration sehen Sie in Abbildung 18.17.
Abbildung 18.17 Die Konfiguration der Dropdown-Liste
Über den Punkt Mehrfachauswahl können Sie einstellen, ob in der Liste mehrere Einträge ausgewählt werden dürfen. Dies ist in unserem Fall jedoch nicht sinnvoll. Die Auswahloptionen schreiben Sie untereinander in das Feld Optionen, und zwar in drei Abschnitten, die jeweils durch einen Strichpunkt getrennt werden:
1; Bitte Kurs auswählen; 0 0; Joomla!/Anfänger; 1 0; Joomla!/Fortgeschrittene; 2 0; Joomla!/Profi; 3
Im ersten Teil kann entweder eine 1 oder eine 0 angegeben werden. Die 1 bedeutet, dass dies die Standardeinstellung werden soll. Den zweiten Abschnitt bekommt der Nutzer als Listeneintrag zu sehen. Wenn im dritten Teil Werte verwendet werden, werden diese übermittelt. So können die Tanzkurse z. B. intern durchnummeriert werden.
| Tipp |
| Wenn Sie in der ersten Zeile Informationen für den Nutzer formulieren, sparen Sie sich eine zusätzliche Beschriftung der Dropdown-Liste. Außerdem kann man so feststellen, ob der User überhaupt eine Auswahl getroffen hat. |
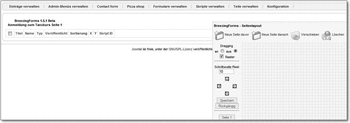
Das Ergebnis sehen Sie in der Entwurfsansicht und in Abbildung 18.18.
Abbildung 18.18 Unsere Dropdown-Liste
Tooltip
Ein Element, das Sie schon von der Joomla!-Oberfläche kennen dürften, ist der Tooltip. Wir wollen unserer Kursauswahlliste einen Tooltip zur Seite stellen, der den User darüber informiert, an wen er sich bei eventuellen Fragen zu Kursinhalten wenden kann.
Dazu wählen wir im Bereich Statische den Hinweis aus (Abbildung 18.7) und stellen ihn nach unseren Wünschen ein (Abbildung 18.19). Man könnte nun z. B. über den Typ Spezial ein eigenes kleines Icon einbinden. Wir bleiben in unserem Beispiel jedoch bei dem blauen Informationssymbol.
Abbildung 18.19 Die Einstellungen des Tooltips
Wenn Sie gespeichert haben, sehen Sie das eingefügte Symbol und können es neben der Kursliste positionieren.
Was jetzt noch fehlt, ist der Submit-Button, der die Daten an den Server übermittelt.
Submit-Button
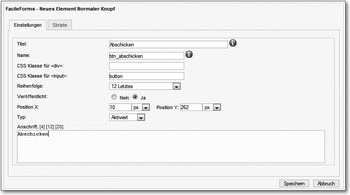
Das Erstellen des Buttons folgt einer ähnlichen Prozedur wie das Anlegen der bisherigen Elemente. Sie wählen im Bereich Knöpfe (Abbildung 18.7) eine Schaltfläche mit dem gewünschten Layout und konfigurieren sie im Einstellungsdialog (Abbildung 18.20).
Abbildung 18.20 Die Einstellung des Submit-Buttons
Die Schaltfläche vom Typ Normaler Knopf erscheint so wie in Abbildung 18.21.
Abbildung 18.21 Der Submit-(Abschicken-)Button
Zuletzt soll unser Formular noch eine Überschrift erhalten. Dazu verschieben wir alle Bestandteile nach unten, indem wir in der Liste alle Elemente über die oberste Checkbox in der Titelleiste markieren und anhand der Pfeile nach unten setzen.
Danach fügen wir ein zusätzliches statisches Textfeld für den Titel ein. Um den Text als Überschrift formatieren zu können, sollten Sie über Components • Facile Forms • Configuration den WYSIWYG-Editor für Textfelder einschalten. Nun können Sie »Kursanmeldung« als Überschrift der Ebene 2 und kursiv formatieren.
Die Oberfläche unseres Formulars ist damit fertig (Abbildung 18.22).
Abbildung 18.22 Das komplette Anmeldeformular
18.1.5 Funktionen für das Formular und die Elemente 

Nachdem nun die Äußerlichkeiten erledigt sind, können wir uns den Funktionalitäten des Formulars zuwenden. Jedem Formular und jedem einzelnen dynamischen Element können Sie Skripte, also kleine Programmteile, zuweisen, die – abhängig von verschiedenen Ereignissen – ausgeführt werden. Sie finden diese Skripte im Konfigurationsdialog der einzelnen Elemente über den Reiter Skripte. Sie lassen sich in drei Kategorien einteilen:
| Skriptkategorie | Funktion |
|
Initialisierungsskript |
Was passiert beim Laden des Elements? |
|
Aktionsskript |
Was passiert bei einer bestimmten Aktion, z. B. einem Mausklick? |
|
Validierungsskript |
Worauf soll der Inhalt eines Elements getestet werden? |
Bei jeder dieser Kategorien haben Sie die Auswahl zwischen Kein, Bibliothek und Spezial.
- Kein ist die Default-Einstellung und bedeutet, dass kein Skript ausgewählt wurde.
- Unter Bibliothek können Sie sich mehrere vorgefertige Skripte aussuchen.
- Am flexibelsten, aber auch am anspruchsvollsten ist die letzte Option, Spezial. Hier können Sie sich über Rahmencode erzeugen das Muster einer Funktion vorgeben lassen und die Platzhalter und den eigentlichen Programmteil durch eigene PHP-Befehle ersetzen.
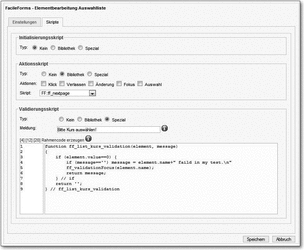
Um Ihnen einen Überblick zu verschaffen, haben wir in Abbildung 18.23 für eine beliebige Dropdown-Liste alle drei Funktionsoptionen verteilt auf die verschiedenen Skriptkategorien ausgewählt. Im Folgenden möchten wir die verschiedenen Skriptbereiche anhand einiger praktischer Beispiele erläutern.
Abbildung 18.23 Verschiedene Skriptoptionen
Den Fokus auf ein Element setzen
Kehren wir zu unserem Beispiel zurück. Beim Aufrufen eines Formulars wird der Fokus standardmäßig auf das erste Element eines Formulars gelenkt. Wir möchten nun aber, dass die Aufmerksamkeit des Nutzers zuerst auf das E–Mail-Feld gezogen wird, damit er diese wichtige Eingabe gleich als Erstes erledigt.
Dazu gehen wir in den Skripte-Dialog des E–Mail-Textfeldes und klicken im Initialisierungsskript-Bereich die Option Bibliothek an. Wählen Sie dann die Checkbox Formulareintritt und suchen Sie unter Skript die Funktion FF:ff_getfocus aus. Speichern Sie Ihre Eingaben ab.
Abbildung 18.24 Das Fokus-Skript anhängen
Sie können sich bereits in der Entwurfsansicht vergewissern, dass sich der Cursor beim Initialisieren des Formulars im E–Mail-Feld befindet.
Validierung der Eingaben
Wenn ein User ein Formular ausgefüllt hat, schleichen sich oft Fehler ein oder obligatorische Felder werden übersehen, was Auswirkungen auf den ganzen Kommunikationsprozess haben könnte. Um diese fehlerhaften Eingaben abzufangen, können Sie an die jeweiligen Formularfelder kleine Programmskripte anhängen, die nach dem Betätigen des Abschicken-Buttons, aber noch vor dem Einfügen der Daten in die Datenbank den Nutzer darauf hinweisen, dass er das Formular an bestimmten Stellen falsch oder gar nicht ausgefüllt hat.
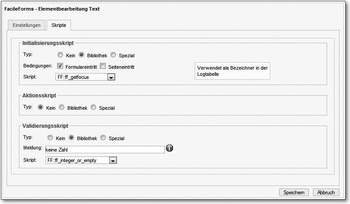
In unserem Beispiel soll ein Skript überprüfen, ob denn tatsächlich eine E–Mail-Adresse in das Feld E–Mail eingegeben wurde. Dazu klicken wir doppelt auf das Eingabefeld E–Mail und begeben uns dann in das Register Skripte (Abbildung 18.24). Hier wählen Sie bei Validierungsskript den Radiobutton Bibliothek und wählen in der Dropdown-Liste die Funktion ff_validemail an. Im Feld darüber können Sie festlegen, welche Fehlermeldung ausgegeben werden soll, falls der Nutzer keine richtige E–Mail-Adresse eingegeben hat.
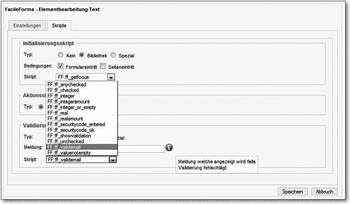
Wie Sie in der Dropdown-Liste sehen, können die unterschiedlichsten Gültigkeitsprüfungen durchgeführt werden. So testet z. B. ff_integer_or_empty, ob das Feld eine ganze Zahl enthält oder leer ist.
Abbildung 18.25 Die E–Mail-Adresse soll überprüft werden.
Über den Button abschicken
Bisher ist unsere Schaltfläche Abschicken zwar für eine bestimmte Aufgabe vorgesehen, aber noch nicht funktionsfähig. Dazu müssen wir noch einmal in die Konfiguration des Buttons gehen und über den Reiter Skripte eine Funktion anbinden (Abbildung 18.25). Wählen Sie im Bereich Aktionsskript den Radiobutton Bibliothek, und aktivieren Sie die Funktion ff_validate_submit, die zunächst die eingestellten Validierungsskripte durchläuft und dann die Daten abschickt.
Sie könnten hier aber auch andere Aktionen mit dem Button verbinden – z. B. den Sprung auf eine weitere Seite des Formulars.
Abbildung 18.26 Die Schaltfläche mit der Submit-Funktion verbinden
Rückmeldung an den Nutzer geben
Wenn das Formular abgeschickt wurde, sollten Sie den User nicht im Unklaren lassen, sondern ihm eine Meldung schicken, dass die Übertragung geklappt hat. Das Skript, das dazu notwendig ist, wird diesmal nicht mit einem einzelnen Element, sondern mit dem gesamten Formular verbunden.
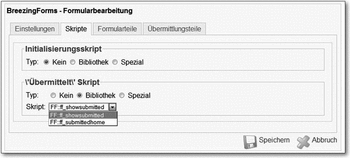
Wir gehen daher eine Ebene höher in den Formularmanager und gelangen in die Konfiguration, indem wir auf den Namen (!) unseres Formulars klicken. Auch hier finden wir den Reiter Skripte Abbildung 18.27. Wählen Sie im Bereich \'Übermittelt\' Skript den Radiobutton Bibliothek und aus der Dropdown-Liste die Funktion ff_showsubmitted und speichern Ihre Eingabe ab.
Abbildung 18.27 Die Einstellung der Rückmeldung
Nun können Sie das Formular in der Entwurfsansicht testen. Bei einer falschen Eingabe der E–Mail-Adresse, z. B. ohne das »@«-Zeichen, sollte die JavaScript-Meldung aus Abbildung 18.28 erscheinen.
Abbildung 18.28 Die Meldung im Fall einer falschen E–Mail-Adresse
Bei der richtigen Eingabe erhalten Sie eine positive Meldung (Abbildung 18.29).
Abbildung 18.29 Die Daten wurden erfolgreich übermittelt.
| Fehlermeldung? |
| Falls Sie beim Abschicken die Fehlermeldung »send mail failed: could not instantiate mail function« erhalten, sollten Sie in der Global Configuration • Mail den Modus (php, sendmail oder smtp) auf smtp oder sendmail umstellen (vgl. auch Abschnitt 10.3, »Mail-Versand«). |
18.1.6 Die Verwaltung der Daten 

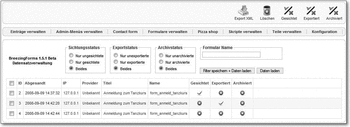
Wenn die Übermittlung der Daten funktioniert hat, können Sie die Eingaben über den Menüpunkt Datensatzverwaltung einsehen und weiterverarbeiten (Abbildung 18.30). Der zuletzt eingegangene Datensatz steht ganz unten.
Abbildung 18.30 Übersicht der Datensätze
Neben Angaben wie z. B. dem Zeitpunkt der Übermittlung, der IP-Adresse und dem Provider des Empfängers sehen Sie interessante Informationen über den Status des Datensatzes.
| Status | Bedeutung |
|
Gesichtet |
Der Datensatz wurde schon gesichtet. |
|
Exportiert |
Die Daten wurden bereits einmal in XML umgewandelt. |
|
Archiviert |
Die Daten wurden ins Archiv gelegt. |
Über der Liste sind Filterformulare, mit denen Sie sich die Ansicht der Daten anhand der Statusinformationen zusammenstellen können. Auf der rechten Seite befinden sich außerdem Schaltflächen, durch die sich die Reihenfolge der Listeneinträge entsprechend abändern lässt.
Die Schaltfläche Export XML wandelt die Daten in XML um und macht sie damit für verschiedene andere Anwendungen lesbar.
Um sich einzelne Datensätze genauer anzusehen, klicken Sie in der Spalte Abgesandt auf einen Eintrag. Sie erhalten eine detaillierte statische Übersicht über die empfangenen Informationen (Abbildung 18.31). Wenn Sie hier auf Speichern klicken, wird der Datensatz automatisch auf Gesichtet umgestellt.
Abbildung 18.31 Die Detailansicht der Daten
Zum Archivieren von Daten klicken Sie auf das rote Kreuz in der Spalte Archiviert (Abbildung 18.30). Damit wird der Datensatz ins Archiv verschoben. Dieses Archiv können Sie betrachten, wenn Sie den Archiv-Filter auf nur archivierte setzen. Um Daten endgültig zu löschen, markieren Sie diese und klicken auf das Symbol Löschen.
18.1.7 Formular im Frontend verankern 

Es gibt drei Möglichkeiten, das Formular im Frontend einzubinden:
- Man kann es als Komponente in einem Frontend-Menü verankern, was für Sie keine Schwierigkeit mehr darstellen dürfte (vgl. Abschnitt 6.3.3, »Einen Menüpunkt erstellen«).
- Da wir auch das BreezingForms-Modul installiert haben, besteht die Option, das Formular als Modul anzeigen zu lassen. Auch auf diese Vorgehensweise sind wir schon in Abschnitt 9.1, »Module«, eingegangen.
- Wenn Sie die Plug-in-Datei von BreezingForms installiert haben, können Sie Ihr Formular als Plug-in in ein bereits bestehendes Content-Element einbinden.
Wie dies funktioniert, verraten wir Ihnen im Folgenden.
Zunächst sollten Sie das Plug-in veröffentlichen. Nun können Sie im Bearbeitungsmodus eines beliebigen Artikels das Plug-in-Tag
{FacileForms : Name_des_Formulars, 1, 0}eintragen. Dieses wird dann durch Ihr Formular ersetzt. Im zweiten Parameter bestimmen Sie, welche Seite des Formulars angezeigt wird, und über den dritten Parameter können Sie den Rahmen ein- oder ausstellen.
Für unser Beispiel tragen wir folgende Zeile am Ende des Artikels »Lateinamerikanische Tänze« in der Kategorie »Tanzstil« ein:
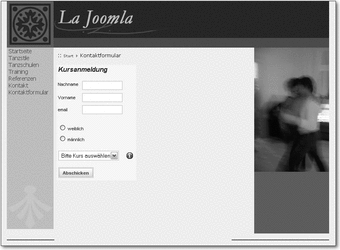
{FacileForms : form_anmeld_tanzkurs, 1, 0}Damit wird das Formular direkt im Artikel angezeigt (siehe Abbildung 18.32).
Abbildung 18.32 Das Formular im Artikel
18.1.8 Formular im Backend-Menü verankern 

Neben der Möglichkeit, das fertige Formular in die Homepage einzubinden, kann man es allerdings auch über einen selbst erstellten Menüeintrag im Backend anzeigen lassen. Klicken Sie hierfür auf die Option Menüverwaltung. Die Liste, die Sie nun sehen, ist leer. Wir fügen ihr über Neu einen neuen Menüpunkt hinzu. Es öffnet sich ein Fenster mit einer Auflistung aller Formulare, auf die Joomla! aktuell Zugriff hat.
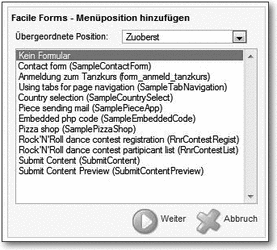
Neben den zahlreichen Beispielformularen sollte hier auch unser Formular aufgelistet sein. Markieren Sie es. Über Weiter gelangen Sie zur Konfiguration des Menüpunktes (Abbildung 18.33).
Abbildung 18.33 Die Auswahl eines Formulars
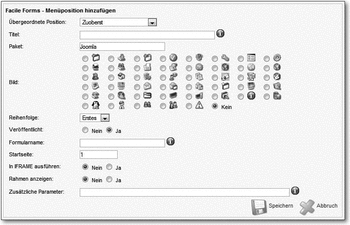
In Übergeordnete Position können Sie festlegen, wo der neue Menüeintrag erscheinen soll. Es werden Ihnen allerdings nur zwei Optionen geboten: Zuoberst bedeutet, dass der Eintrag gleichberechtigt mit allen anderen Komponenten direkt in das Menü Komponenten eingefügt wird. Wenn Sie BreezingForms Sample Menu wählen, erscheint der Menüeintrag als Untereintrag dieses Menüpunktes.
In Titel tragen Sie den Wortlaut des Menüpunktes ein. Zur Dekoration des Menüpunktes können Sie sich eines der kleinen Icons aussuchen.
Vergessen Sie nicht, bei Formularname das Formular Ihrer Wahl einzugeben.
Abbildung 18.34 Die Einstellungen zum Menüeintrag
Das Ergebnis können Sie gleich im Backend betrachten (Abbildung 18.35).
Abbildung 18.35 Der neue Menüeintrag im Menü »Komponenten«
18.1.9 Formular exportieren/importieren 

Um ein Formular einfach von einem Joomla!-System auf ein anderes zu übertragen, stellen die BreezingForms das Konzept der Pakete zur Verfügung, das wir oben schon ein wenig erläutert haben.
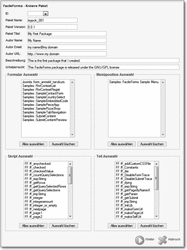
Stellen Sie sich vor, dass wir unser Anmeldeformular nun in eine andere Joomla!-Homepage übernehmen wollen. Dazu gehen wir in die Konfigurationsseite der BreezingForms und klicken auf die Schaltfläche Paket erstellen.
Abbildung 18.36 Die Schaltfläche »Paket erstellen«
Über ID können wir unser Paket auswählen. Alles, was in dieses Paket gesteckt wurde, seien es Formulare, Skripte oder Menüeinträge, wird nun noch einmal automatisch zu einem neuen XML-Paket zusammengeschnürt und reisefertig gemacht.
Falls Sie sich bisher nicht um eine Paketzuordnung gekümmert haben, können Sie das auch manuell erledigen: Sie wählen einfach den leeren Eintrag im Feld ID und sammeln aus den nun erscheinenden Listen alles Notwendige zusammen.
Abbildung 18.37 Ein Paket erstellen
Wenn Sie am unteren Ende des Formulars auf Weiter klicken, können Sie Ihr neues XML-Paket in Empfang nehmen, speichern und weitergeben.
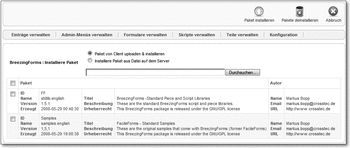
Die umgekehrte Aktion, nämlich das Importieren eines Formularpakets, funktioniert ähnlich einfach. Klicken Sie dazu in Konfiguration auf das Feld Paketinstallation.
Abbildung 18.38 Paketinstallation
Ihnen werden nun alle bereits installierten Pakete aufgelistet, die Sie in dieser Ansicht auch wieder löschen können (Abbildung 18.39).
Abbildung 18.39 Das Hochladen eines Pakets
Wie Sie sehen, finden Sie hier auch die bei der Installation der BreezingForms mitgelieferten Beispieldateien und die Sammlung von vorgefertigten Skripten und Teilen, die Sie bei der funktionalen Ausstattung Ihrer Formulare unterstützt. Über Durchsuchen greifen Sie auf die Verzeichnisstruktur Ihres Computers zu und können nun das neue Formular-Paket importieren.












































 Jetzt bestellen
Jetzt bestellen






