18.2 ChronoForms 

Sollten Sie bereits über Formulare aus anderen Projekten verfügen oder möchten Sie ein Formulartemplate verwenden, dann greifen Sie am besten auf die Erweiterung ChronoForms zurück. Hier haben Sie die Möglichkeit, Forumlare auf gewohnte Weise über Ihren WYSIWYG-HTML-Editor zu erstellen und in Ihre Joomla!-Site einzubinden. Sie können in Ihrem Formular auch PHP oder JavaScript-Anweisungen verwenden. So haben Sie die Freiheit, unabhängig von den Vorgaben einer Formularerweiterung das gewünschte Formular mit den entsprechenden Feldern zu generieren. Das kopieren Sie im nächsten Schritt in die ChronoForms und versehen es dort mit weiteren Funktionen, wie z. B. einen Captcha. Danach müssen Sie nur noch an der entsprechenden Stelle Ihrer Website den Aufruf des gewünschten Formulars starten.
| Video-Lektion
|
| Zu diesem Kapitel finden Sie auch eine geeignete Video-Lektion auf der DVD. Hier können Sie das beschriebene Vorgehen Schritt für Schritt anschaulich mitverfolgen.
|
18.2.1 Installation und Überblick 

Installieren wir also zunächst die ChronoForms-Komponente. Im Backend können Sie die Komponente ChronoForms V3.0 Beta2 über den Menüpunkt Erweiterungen • Installieren/Deinstallieren wie gewohnt installieren. Nach der Installation erhalten Sie im Backend im Menü Komponenten einen neuen Unterpunkt Chrono Forms. Hier finden Sie die neue Formular-Verwaltung. Bitte beachten Sie, dass es sich hier um eine Beta-Version handelt. Beta-Versionen sind noch keine stabilen Software-Produkte und können zu unerwarteten Ergebnissen führen! Die Installation ist so weit abgeschlossen. Die Formular-Verwaltung verfügt über vier Unterpunkte:
Abbildung 18.40 Die ChronoForms über das Hauptmenü erreichen
| 1. |
Forms Management: Hier verwalten Sie sämtliche Formulare Ihrer Website. |
| |
|
| 2. |
Form Wizard: Der Assistent hilft Ihnen, neue Formulare über das Backend zu erstellen. |
| |
|
| 3. |
Menu Creator: Erstellen Sie einen Link im Backend-Menü, der direkt die Inhalte spezieller Formulare anzeigt. |
| |
|
| 4. |
Menu Remover: Entfernen Sie Links aus dem Backend-Menü. |
| |
|
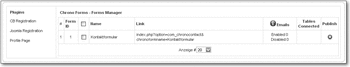
Abbildung 18.41 Die Verwaltung der Formulare
In der Werkzeugleiste finden wir weitere Verwaltungsmöglichkeiten.
Tabelle 18.7 Die Buttons der Werkzeugleiste

|
Geben Sie ein Formular für das Frontend frei.
|

|
Sperren Sie ein Formular, so dass es nicht mehr im Frontend angezeigt wird.
|

|
Erstellen Sie ein neues Formular.
|

|
Kopieren Sie ein bestehendes Formular, um es als Vorlage für ein neues Formular zu verwenden.
|

|
Bearbeiten und passen Sie ein bestehendes Formular an.
|

|
Löschen Sie ein bestehendes Formular.
|

|
Erstellen Sie eine Tabelle in der Datenbank mit Formularfeldern,
die abgespeichert werden sollen.
|

|
Sichern Sie vorhandene Formulare.
|

|
Stellen Sie gesicherte Formulare wieder her.
|
18.2.2 Formular erstellen und übertragen 

ChronoForms bietet Ihnen zwei Möglichkeiten, Ihre Formulare zu generieren. Sie können entweder auf Ihren gewohnten HTML-Editor (wie z. B. Dreamweaver, KompoZer oder Phase 5) zurückgreifen und dort das gewünschte Formular in der WYSIWYG-Ansicht erzeugen. Danach müssen Sie nur noch den HTML-Code in die ChronoForms kopieren und ein paar Einstellungen vornehmen. Schon wäre Ihr Formular einsatzbereit. Oder Sie verwenden den integrierten Forms Wizard, der Ihnen im Backend zur Verfügung steht. Hier erstellen Sie das Formular in vier Schritten und können per Drag & Drop arbeiten.
Schauen wir uns diese beide Möglichkeiten genauer an, und erstellen wir ein Kontakt-Formular für unsere Website.
Variante 1 – HTML-Editor
Ein Formular erzeugen
Erstellen Sie zunächst in Ihrem HTML-Editor ein Formular mit den gewünschten Feldern. Falls Sie über keinen HTML-Editor verfügen, können Sie entweder eine 30-Tage-Testversion von Adobe Dreamweaver CS4 herunterladen, oder Sie verwenden eines der kostenlosen Tools KompoZer oder Phase 5. KompoZer ist die Weiterentwicklung des Open-Source-Editors NVU und eignet sich etwas besser für die Erstellung von Formularen als Phase 5.
Ihr Formular-Code könnte etwa folgendermaßen aussehen:
01 <FORM METHOD="POST" name="Kontakt" id="Kontakt">
02 <table width="327" border="0" cellspacing="4"  03 cellpadding="0">
04 <tr>
05 <td width="137">Ihr Name*</td>
06 <td width="178"><INPUT TYPE="text" NAME="lastname"
03 cellpadding="0">
04 <tr>
05 <td width="137">Ihr Name*</td>
06 <td width="178"><INPUT TYPE="text" NAME="lastname"  07 id="lastname"></td>
08 </tr>
09 <tr>
10 <td>Straße</td>
11 <td><input name="street" type="text"
07 id="lastname"></td>
08 </tr>
09 <tr>
10 <td>Straße</td>
11 <td><input name="street" type="text"  12 id="street"></td>
13 </tr>
14 <tr>
15 <td>Ort</td>
16 <td><input name="place" type="text"
12 id="street"></td>
13 </tr>
14 <tr>
15 <td>Ort</td>
16 <td><input name="place" type="text"  17 id="place"></td>
18 </tr>
19 <tr>
20 <td>Telefonnummer*</td>
21 <td><input name="phone" type="text"
17 id="place"></td>
18 </tr>
19 <tr>
20 <td>Telefonnummer*</td>
21 <td><input name="phone" type="text"  22 id="phone"></td>
23 </tr>
24 <tr>
25 <td>Ihre eMail-Adresse:*</td>
26 <td><INPUT TYPE="text" NAME="email"
22 id="phone"></td>
23 </tr>
24 <tr>
25 <td>Ihre eMail-Adresse:*</td>
26 <td><INPUT TYPE="text" NAME="email"  27 id="email"></td>
28 </tr>
29 <tr>
30 <td>Betreff*:</td>
31 <td><INPUT type="text" name="subject"
27 id="email"></td>
28 </tr>
29 <tr>
30 <td>Betreff*:</td>
31 <td><INPUT type="text" name="subject"  32 id="subject"></td>
33 </tr>
34 </table>
35 <p>
36 <textarea name="message" id="message" cols="50"
32 id="subject"></td>
33 </tr>
34 </table>
35 <p>
36 <textarea name="message" id="message" cols="50"  37 rows="10" class="text_norm"></textarea>
38 </p>
39 <p>
40 <INPUT type="reset" name="reset" id="reset"
37 rows="10" class="text_norm"></textarea>
38 </p>
39 <p>
40 <INPUT type="reset" name="reset" id="reset"  41 value="Reset">
42 <INPUT type="submit" name="submit" id="submit"
41 value="Reset">
42 <INPUT type="submit" name="submit" id="submit"  43 value="Abschicken">
44 </p>
45 </FORM>
43 value="Abschicken">
44 </p>
45 </FORM>
Sie benötigen nicht die komplette HTML-Struktur mit <head></head> und <body></body>, sondern lediglich den Formular-Bereich <form></form>.
Die Bereiche, die mit »*« gekennzeichnet sind, sollen den User darauf hinweisen, dass die Eingabe für das Absenden notwendig sind. Wir werden in ChronoForms auch noch sicherstellen, dass diese Eingaben gemacht worden sind.
Es wurden insgesamt sieben Formular-Felder erzeugt und mit einer eindeutigen ID versehen. Diese ID sollte jeweils einmalig sein, da sonst ältere Browser wie der IE 6 Probleme bei der Interpretation bekommen. Sie können sie auch ganz weglassen, da ChronoForms die Felder über die Benennung name="" ausliest. Über die IDs hätten Sie die Möglichkeit, jedes einzelne Feld über CSS oder PHP anzusprechen.
In den Zeilen 40 bis 43 finden Sie zwei Buttons zum Abschicken oder Zurücksetzen der Formulareingaben.
| Fallen bei der Feldbenennung
|
| Achten Sie darauf, dass Sie keines der Felder mit »name« benennen (name="name" id="name"), da Sie sonst eine Fehlermeldung erhalten, wenn Sie eine Tabelle in Ihrer Datenbank erzeugen möchten.
|
HTML-Code in ChronoForms kopieren
Im folgenden Schritt muss im Joomla!-Backend unter der Chrono Forms-Komponente ein neues Formular erzeugt werden. Dieses neue Formular erhält dann den HTML-Code aus unserem Editor. Das ganze Vorgehen können Sie für beliebig viele Formulare wiederholen.
| 1. |
Wechseln Sie zunächst im Backend über das Menü Erweiterungen • Chrono forms in das Forms Management. |
| |
|
| 2. |
Erstellen Sie jetzt über den Button Neu ein neues Formular. |
| |
|
| 3. |
Tragen Sie in der Zeile Form Name: einen neuen Namen ein. |
| |
|
| 4. |
Wechseln Sie auf den Reiter Form Code. Hier können Sie auf vier verschiedene Funktionen zugreifen. Die jeweilige Funktion rufen Sie über einen Klick auf das [+/–] auf. |
| |
|
| 5. |
Form HTML: An dieser Stellen fügen wir unseren HTML-Schnipsel für das Formular ein. |
| |
|
| 6. |
Form JavaScript: Wenn Sie für Ihr Formular JavaScript verwenden, können Sie es hier integrieren. |
| |
|
| 7. |
On Submit Code – before sending: PHP-Code, der vor dem Versenden der E–Mail ausgeführt werden soll (nachdem der Submit/Absenden-Button des Formulars geklickt wurde). |
| |
|
| 8. |
On Submit Code – after sending: PHP–Code, der nach dem Versenden der E–Mail ausgeführt werden soll (nachdem der Submit/Absenden-Button des Formulars geklickt wurde). |
| |
|
| 9. |
Auf dem nächsten Reiter, Form URLs, könnten Sie noch zwei Weiterleitungsseiten bestimmen. Die Redirect URL könnte z. B. auf eine Seite verweisen, die sich für das Absenden des Formulars bedankt und dem User so noch ein Feedback zum erfolgreichen Senden gibt. Bei Submit URL könnten Sie eine Seite angeben, an die die Formularergebnisse geschickt werden sollen und wo sie weiterverwertet werden. So könnte man z. B. Bestellinformationen an PayPal etc. senden. |
| |
|
| 10. |
Ihr Formular ist nun einsatzbereit. Achten Sie nur noch darauf, dass es in der Listenansicht veröffentlicht ist. |
| |
|
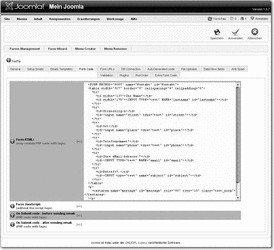
Abbildung 18.42 Der HTML-Code in ChronoForms
Bevor wir das Formular auf unserer Seite verfügbar machen, werden wir noch zwei weitere Punkte behandeln. Zum einen aktivieren wir den Schutz vor Massenspam, und zum anderen prüfen wir die Angaben in den Formularfeldern.
Anti Spam
Zum Schutz vor automatisierten Einträgen in Ihre Formulare liefert ChronoForms eine eigene Funktion. Diese bietet einen einfachen Kontrollmechanismus, der Ihre Formulare vor Einträgen von Robots schützen soll. Dazu wird ein sogenanntes Captcha erzeugt, das vor dem Absenden der Formulareinträge vom User bestätigt werden muss. Es wird eine Grafik mit Zeichen erzeugt, die zusätzlich bewusst undeutlich gestaltet wird, um die Identifizierung der Zeichen zu erschweren. Nur wenn man den Inhalt der Grafik richtig wiedergibt, werden die Formulardaten verschickt.
Mit den nächsten Schritten werden wir den Anti Spam für unser Kontaktformular aktivieren. Zusätzlich müssen Sie Ihren HTML-Code um ein weiteres Schnipsel ergänzen, damit das Captcha auch tatsächlich bei Ihrem Formular erscheint.
| 1. |
Wechseln Sie im Backend über das Menü Erweiterungen • Chrono forms zur Chrono Forms-Verwaltung. |
| |
|
| 2. |
Klicken Sie in der Listenansicht der Formulare auf den Namen des Kontaktformulars. |
| |
|
| 3. |
Wählen Sie jetzt den Reiter Anti Spam. |
| |
|
| 4. |
Aktivieren Sie Use Image Verification, und passen Sie gegebenenfalls die Einstellungen noch an. |
| |
|
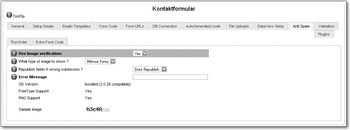
Abbildung 18.43 Schutz vor ungewollten Einträgen
| 5. |
Nun müssen wir noch den HTML-Code unter Form Code ergänzen: |
| |
|
<p>Bitte geben Sie vor dem Absenden den abgebildeten Code ein! <br>
{imageverification}
40 <INPUT type="reset" name="reset" id="reset"
<br>
{imageverification}
40 <INPUT type="reset" name="reset" id="reset"  41 value="Reset">
42 <INPUT type="submit" name="submit" id="submit"
41 value="Reset">
42 <INPUT type="submit" name="submit" id="submit"  43 value="Abschicken">
44 </p>
43 value="Abschicken">
44 </p>
| 6. |
Speichern Sie die Änderungen. |
| |
|
Unser HTML-Code wird um eine Hinweismeldung und den Aufruf der Anti-Spam-Überprüfung {imageverification} ergänzt.
Damit wäre unser Formular vor ungewollten Einträgen geschützt. Jetzt gilt es noch zu überprüfen, ob die eingetragenen Daten auch sinnvoll sind bzw. ob die notwendigen Felder ausgefüllt worden sind.
Validation
Natürlich kann die automatische Überprüfung der Feld-Inhalte nicht perfekt sein und verlangt nach einer intellektuellen Nachbearbeitung. Aber zumindest bieten uns die ChronoForms eine grobe Erstkontrolle. So können wir überprüfen lassen, ob bestimmte Felder vor dem Absenden tatsächlich ausgefüllt worden sind. Außerdem können wir auch die Inhalte zumindest auf den richtigen Typ untersuchen lassen. Es wird also geprüft, ob es sich z. B. beim Feld für die Telefonnummer tatsächlich um Ziffern handelt, die eingetragen wurden, oder ob man bei der E–Mail-Adresse zumindest eine E–Mail-Syntax verwendet hat. Ob die Inhalte frei erfunden sind, lässt sich natürlich an dieser Stelle nicht bestimmen.
| 1. |
Um die Überprüfung zu aktivieren, wechseln Sie zunächst auf den Reiter Validation (Abbildung 18.44). |
| |
|
| 2. |
Wählen Sie bei Enable Validation? Yes aus. |
| |
|
| 3. |
Geben Sie in der Zeile 1 – required (not blank) die Namen der Felder ein, die unbedingt ausgefüllt werden sollen. In unserem Beispiel sind das die Felder, die mit einem »*« markiert worden sind: name, phone, email, subject, message (mehrere Felder können durch Kommas getrennt eingetragen werden). |
| |
|
| 4. |
Zudem möchten wir prüfen lassen, ob es sich bei der Eingabe im Feld für die Telefonnummer um Ziffern handelt. Tragen Sie dazu in der Zeile 2 – validate-number (a valid number) den Feldnamen phone ein. |
| |
|
| 5. |
In Zeile 7 – validate-email (a valid email address) lassen wir nun noch überprüfen, ob es sich im E–Mail-Formularfeld um eine gültige E–Mail-Adresse handelt. Tragen Sie dazu einfach den Feldnamen email ein. |
| |
|
| 6. |
Speichern Sie die Einstellungen. |
| |
|
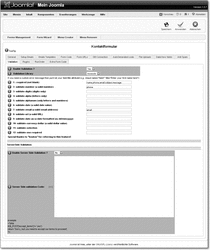
Abbildung 18.44 Aktivieren Sie die Überprüfung einzelner Formularfelder.
Die Überprüfung bietet Ihnen bis zu 12 verschiedene Funktionen, die Sie je nach Formular einsetzen können.
Abbildung 18.45 Das erste Formular ist angelegt.
Variante 2 – Form Wizard
Um ein Fromular zu erstellen, können Sie auch den ChronoForms-Assistenten verwenden. Per Drag & Drop können Sie direkt über das Backend Formulare in vier Schritten generieren.
| 1. |
Wechseln Sie im Backend über das Menü Erweiterungen • Chrono forms zur Chrono Forms-Verwaltung, und wählen Sie dort den Form Wizard aus. |
| |
|
| 2. |
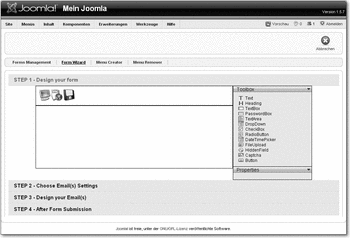
Es erscheint eine Eingabebox (STEP 1) mit einer Toolbox auf der rechten Seite. Ziehen Sie einfach die gewünschten Funktionen aus der Toolbox in das Eingabefeld, und bestimmen Sie die Inhalte und Einstellungen im Feld Properties unter der Toolbox. |
| |
|
Abbildung 18.46 Der Form Wizard zum einfachen Generieren von neuen Formularen
| 3. |
Formular-Felder für Namen, Adresse etc. erzeugen Sie, indem Sie aus der Toolbox die Funktion TextBox in Ihr Editierfeld ziehen. |
| |
|
| 4. |
Die Properties bieten Ihnen die Möglichkeit, eine Feldbenennung und die Breite anzugeben. Außerdem können Sie hier schon die Validierung bestimmen. Zu guter Letzt bekommen Sie auch die Möglichkeit, einen Text für den TooltipChronoFormsTooltip einzugeben. |
| |
|
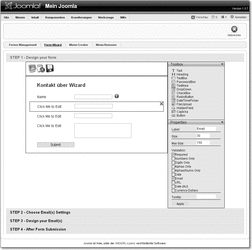
Abbildung 18.47 Im Bereich »Properties« lassen sich Details zu den einzelnen Formularfeldern festlegen.
| 5. |
Vergessen Sie nicht einen Absenden-Button hinzuzufügen, da Sie durch die Formulareingaben sonst niemals erhalten werden. Ziehen Sie einfach die Funktion Button aus der Toolbox in den Editor. Es handelt sich automatisch um einen Senden-Button. Bei den Properties können Sie diesem Button über Add Reset: yes auch eine Reset-Funktion hinzufügen. Vorsicht: Achten Sie darauf, dass Sie nicht direkt auf den Button klicken, um an die Properties zu gelangen, da dieser leider schon aktiv ist und versuchen wird, das Formular zu senden. |
| |
|
| 6. |
Bestätigen Sie jede Ihrer Eingaben oder Einstellungen immer mit Apply. |
| |
|
| 7. |
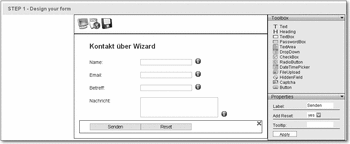
Über dem Eingabefeld befinden sich drei Buttons: Sie können das Formular in einem Vorschaufenster oder als HTML anzeigen lassen bzw. die Einstellungen speichern. |
| |
|
Abbildung 18.48 Erzeugen Sie eine Vorschau, betrachten Sie den HTML-Code, oder speichern Sie das Formular.
| Kein Wizard nach dem Speichern
|
| Sobald Sie das Formular abgespeichert haben, können Sie das Formular nicht weiter über den Wizard editieren!
|
Abbildung 18.49 Der erste Schritt ist geschafft.
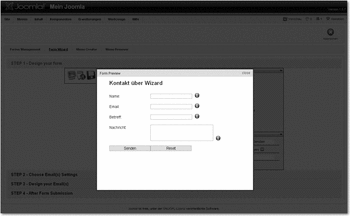
Abbildung 18.50 Das Formular in der Vorschau
Als Nächstes können Sie in STEP 2 im Editierfeld Choose Email(s) Settings bestimmen, an wen die Formulardaten per E–Mail geschickt werden sollen. Über dem Editierfeld finden Sie auch wieder drei Buttons. Der erste dient zum Erstellen einer neuen E–Mail-Funktion, mit dem zweiten Button löschen Sie eine ausgewählte E–Mail-Funktion, und der dritte Button speichert das Formular. Rechts neben dem Editierbereich finden Sie ebenfalls wieder eine Toolbox, über die Sie die gewünschten Funktionen für den Mail-Versand auswählen, die Sie einfach per Drag & Drop herüberziehen.
Die Toolbox gibt Ihnen die Möglichkeit, entweder festgelegte Felder zu definieren (so z. B. einen bestimmten Empfänger) oder die Felder dynamisch aus den Formulardaten befüllen zu lassen.
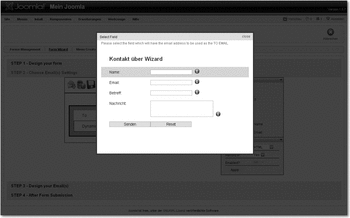
Abbildung 18.51 Dynamische Felder wählen Sie einfach direkt in Ihrem Formular aus, indem Sie mit der Maus auf das entsprechende Feld klicken.
| 1. |
Klicken Sie auf den Button New Email. |
| |
|
| 2. |
Im Editierbereich erscheint ein neues Feld, in das Sie aus der Toolbox die gewünschten Funktionen ziehen können. |
| |
|
| 3. |
Gleichzeitig können Sie im Bereich Properties allgemeine Einstellungen zum E–Mail-Versand vornehmen. Entscheiden Sie, ob es sich beim Inhalt um einfachen Text oder um das HTML-Format handeln soll. Wenn Sie das HTML-Format verwenden, haben Sie natürlich weitere Gestaltungsmöglichkeiten, wie Schriftfarbe, Hintergrund etc. Außerdem können Sie entscheiden, ob die IP-Adresse des Versenders mit aufgenommen werden soll. |
| |
|
| 4. |
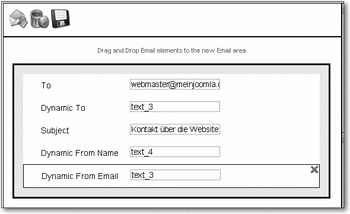
Ziehen Sie nun die Funktionen aus der Toolbox, um eine E–Mail zu erstellen. Die E–Mail-Funktion ist erst dann aktiv, wenn alle notwendigen Bestandteile einer E–Mail vorhanden sind. Sie benötigen mindestens eine Empfänger-E–Mail-Adresse (to oder dynamic to), einen Absender (Name und Email) und einen Betreff (subject oder dynamic subject). Sobald die entscheidenden Komponenten vorhanden sind, ändert sich die Hintergrundfarbe des Editierbereichs von Rot nach Grün, was signalisiert, dass die E–Mail-Einstellungen vollständig sind. |
| |
|
Abbildung 18.52 Die Einstellungen für den Mail-Versand sind vollständig; die Farbe des dicken Rahmens ändert sich von Rot zu Grün.
| Dynamische Funktionen
|
| Sobald Sie die dynamischen Funktionen verwenden, bekommen Sie jedes Mal die Möglichkeit, auf Felder im bestehenden Formular zu verweisen. Es öffnet sich dazu ein neues Fenster, und Sie klicken einfach auf das gewünschte Formularfeld, auf das Sie verweisen möchten.
|
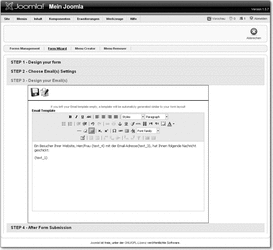
In STEP 3, Email Template, können Sie optional ein Template erstellen. Damit gestalten Sie das Layout für die zu versendeten E–Mails. Wenn Sie hier keine Änderungen vornehmen, wird ein einfaches, vordefiniertes Layout verwendet. Hier haben Sie die Möglichkeit, auf Formularfelder zuzugreifen und diese in Ihren E–Mail-Text einzubinden. So können Sie personalisierte E–Mails erzeugen. Neben dem Speichern-Button über dem Editierbereich finden Sie den Button Add Field. Sobald Sie darauf klicken, öffnet sich ein neues Fenster mit Ihrem Formular aus STEP 1. Hier können Sie ein gewünschtes Feld auswählen, und es wird in Ihr E–Mail-Template übertragen. Ein Beispiel-Template könnte so aussehen wie in Abbildung 18.53.
Abbildung 18.53 Gestalten Sie die E–Mail-Nachricht etwas individueller.
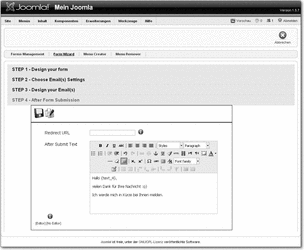
Im letzten Schritt des Wizards (STEP 4 After Form Submission) entscheiden Sie, was nach dem Verschicken des Formulars passieren soll. Zunächst können Sie bestimmen, ob über Redirect URL eine neue Seite aufgerufen werden soll. Geben Sie dazu einfach den entsprechenden Link ein. Statt der Umleitung können Sie auch einfach in dem Editierfeld einen kleinen Text erstellen, der dem User ein Feedback liefert. Das ist eine sehr wichtige Aktion, da User sonst im Unklaren sind, was mit ihren Eingaben passiert ist und ob sie tatsächlich verschickt worden sind. Das Eingabefeld kann komfortabel über den WYSIWYG-Editor angefüllt werden (Sie können aber auch auf No Editor umschalten). Genau wie wir es bereits in STEP 3 kennengelernt haben, finden Sie hier auch wieder den Button Add Field, über den Sie Ihre Meldung personalisieren können.
Abbildung 18.54 Der User freut sich über ein Feedback. So sieht er, dass seine Nachricht nicht einfach verschwunden ist, nachdem er sie verschickt hat.
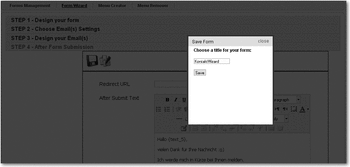
Zum Schluss muss das Formular noch gespeichert werden. Klicken Sie dazu auf den Button in der Werkzeugleiste.
Abbildung 18.55 Jetzt noch das Formular speichern
| Vorteil
|
| Der Wizard bietet uns im Gegensatz zu unserem manuell erzeugten Formular-Code ein tabellenfreies Layout und damit automatisch einen höheren Grad an Barrierefreiheit.
|
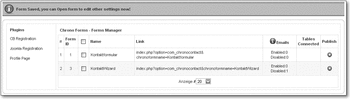
Abbildung 18.56 Nun gibt es zwei Kontaktformulare in unserer Übersicht.
18.2.3 Einbinden in eine Seite 

Unser Kontaktformular ist so weit vollständig und kann auf der Site eingesetzt werden. Wie bei den meisten Komponenten müssen wir dazu einen Link aus einem unserer Menüs erstellen. Beachten Sie allerdings, dass Formulare, nachdem sie erstellt worden sind, zunächst nicht veröffentlicht sind. Das müssen Sie zunächst in der Formular-Verwaltung überprüfen.
| 1. |
Wechseln Sie im Hauptmenü auf Menüs • Hauptmenü. |
| |
|
| 2. |
Erstellen Sie nun einen neuen Menüeintrag über den Button Neu in der Werkzeugleiste. |
| |
|
| 3. |
Unter der Auflistung der Menütypen finden Sie jetzt auch den ChronoForms-Typ. |
| |
|
| 4. |
Vergeben Sie nun den Namen für den Menüpunkt, der Ihr Formular aufrufen soll, und bestimmen Sie, an welcher Stelle im Menü der neue Menüpunkt erscheinen soll. |
| |
|
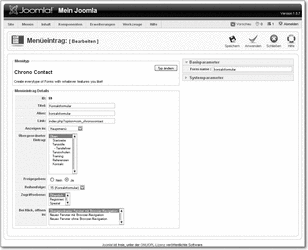
Abbildung 18.57 Konfiguration des Menütyps ChronoForms
| 5. |
Im Bereich Basisparameter müssen Sie nun den Formularnamen eintragen. Leider gibt es an dieser Stelle keine bequeme Dropdown-Auswahl, die uns die verfügbaren Formulare zur Auswahl stellen würde. |
| |
|
| 6. |
Nach der Einbindung in das Menü sollten Sie noch einen Blick ins Frontend werfen und prüfen, ob das Formular tatsächlich auftaucht und so funktioniert, wie Sie es sich vorgestellt haben. |
| |
|
Abbildung 18.58 Das fertige Formular im Frontend
18.2.4 Formulare sichern und wiederherstellen 

Haben Sie erst einmal eine Reihe von Formularen erstellt, ist es ratsam, eine Sicherheitskopie anzufertigen. Damit kann man gar nicht früh genug anfangen, denn schnell hat man Einstellungen vorgenommen, die das Formular unbrauchbar machen könnten. Aber die Sicherung bietet noch einen weiteren Vorteil. Sobald Sie sich intensiver mit Joomla! beschäftigen und nicht nur ein Projekt bearbeiten, haben Sie über die Formularsicherung die Möglichkeit, einmal erstellte Formulare in verschiedenen Projekten zu verwenden und anzupassen. Sie müssen nicht jedes Mal von vorn beginnen, sondern Sie kopieren Formulare aus dem einen Projekt in das andere Projekt. Dazu sichern Sie lediglich das entsprechende Formular im ersten Projekt und stellen es im zweiten Projekt einfach wieder her. Es wird der Formular-Code und sämtliche Einstellungen übernommen.
Gehen Sie zur Sicherung folgendermaßen vor:
| 1. |
Markieren Sie in der Listenansicht der Formulare die zu sichernden Formulare. |
| |
|
| 2. |
Klicken Sie anschließend in der Werkzeugleiste auf den Button Backup Form. |
| |
|
| 3. |
Es wird eine .cfbak-Datei erzeugt, die Sie abspeichern können. |
| |
|
Das war der ganze Backup-Vorgang. Zum Wiederherstellen müssen Sie nur den Button Restore Form in der Werkzeugleiste klicken. Dort geben Sie den Speicherort des gesicherten Formulars an, und es wird sofort wiederhergestellt.
| Video-Lektion
|
| Zu diesem Kapitel finden Sie auch eine geeignete Video-Lektion auf der DVD. Hier können Sie das beschriebene Vorgehen Schritt für Schritt anschaulich mitverfolgen.
|
18.2.5 E–Mail-Benachrichtigung oder Daten in der Datenbank ablegen 

Das Erstellen eines Formulars haben wir so weit durchgenommen. Nun müssen wir noch klären, was mit eingetragenen Daten geschehen soll. Sie können Formulardaten immer gleich in Ihrer Datenbank sichern lassen, und sich zusätzlich jeweils eine Mail mit den Daten zukommen lassen.
Daten in der Datenbank speichern
Sie können sämtliche Formular-Einträge der User direkt in der bestehenden Datenbank abspeichern lassen. Dazu müssen Sie zunächst aber eine Tabelle in der Datenbank erstellen.
| 1. |
Die Tabelle erzeugen Sie in der Formular-Verwaltung. |
| |
|
| 2. |
Wählen Sie ein Formular aus, indem Sie einen Haken in der Checkbox davor setzen. |
| |
|
| 3. |
Klicken Sie auf den Button Create Table in der Werkzeugleiste. |
| |
|
| 4. |
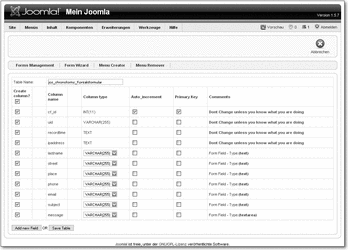
Sie erhalten nun eine Übersicht der verschiedenen Feldnamen. Interessant ist für uns zunächst der Tabellenname über der Auflistung. Sie können den automatisch erzeugten Namen bestehen lassen oder die Tabelle für die Datenbank an dieser Stelle umbenennen. |
| |
|
| 5. |
Die zweite wichtige Entscheidung ist, welche Spalten in der Datenbank erzeugt werden sollen. Wählen Sie dazu in der Auflistung in der Spalte Create Column? die gewünschten Feldnamen aus. Auf jeden Fall sollten Sie aber die ersten vier Zeilen ausgewählt lassen (Voreinstellung). |
| |
|
Abbildung 18.59 Erstellen Sie eine Tabelle für Ihr Formular in der Datenbank.
| 6. |
Die Tabelle wird generiert, sobald wir auf den Button Save Table klicken. |
| |
|
| 7. |
Ihre Daten werden jetzt aber noch nicht in der Datenbank abgelegt. Das geschieht erst, wenn Sie das Formular auch mit der Tabelle in der Datenbank verbunden haben. |
| |
|
| 8. |
Klicken Sie dazu in der Listenansicht der Formulare auf das Formular. |
| |
|
| 9. |
Wechseln Sie jetzt auf den Reiter DB Connection (Abbildung 18.60). |
| |
|
| 10. |
Aktivieren Sie Enable Data Storage mit Yes. |
| |
|
| 11. |
Wählen Sie die zuvor erzeugte Tabelle aus der Liste aus. |
| |
|
| 12. |
Bestätigen Sie die Einstellungen, indem Sie in der Werkzeugleiste auf Speichern klicken. |
| |
|
Abbildung 18.60 Stellen Sie noch die Verbindung mit der Datenbank her.
Damit ist die Verbindung mit der Datenbank vollständig, und Sie sehen in der Listenansicht der Formulare die verknüpfte Tabelle in der Zeile Ihres Formulars. Sie können jetzt jederzeit in der Spalte Tables Connected auf die Tabelle klicken und gelangen so zu einer weiteren Listenansicht mit den durchnummerierten Beiträgen. Über die Spalte Record id kommen Sie zu den Details des jeweiligen Eintrags. Hier werden die einzelnen Eingabefelder mit ihren Inhalten aufgeführt.
E–Mail-Benachrichtigung
Neben der Möglichkeit, die Formulardaten über das Backend einzusehen, können Sie sich auch Einträge automatisch per E–Mail zusenden lassen. So sind Sie immer auf dem Laufenden über die Einträge auf Ihrer Website. Falls Sie es beim Wizard versäumt haben, den E–Mail-Versand einzurichten, oder mit einem manuell erstellten Formular arbeiten, können Sie folgendermaßen vorgehen, um die E–Mail-Benachrichtigung zu aktivieren:
| 1. |
Wählen Sie das gewünschte Formular in der Listenansicht aus. |
| |
|
| 2. |
Aktivieren Sie im Reiter General den Punkt Email the results? mit der Einstellung Yes. |
| |
|
| 3. |
Wechseln Sie auf den Reiter Setup Emails, und gehen Sie wie bereits beim Form Wizard beschrieben vor, um eine E–Mail-Funktion einzurichten (vgl. Abschnitt 18.2.2, »Variante 2 – Form Wizard«). |
| |
|
Nachdem Sie alle Schritte durchgeführt haben, wird beim Absenden des Formulars auch automatisch eine E–Mail generiert, die an die angegebenen Adressaten verschickt wird.
18.2.6 Direkter Zugriff auf Formulare über einen eigenen Backend-Menüeintrag 

ChronoForms bietet Ihnen eine Erleichterung beim Zugriff auf häufig benötigte Tabellendaten. So ist es möglich, direkt im Backend-Menü einen neuen Menüeintrag zu erzeugen, der ein ausgewähltes Formular aufruft. Sie müssen Ihr Formular nicht mehr über das Komponenten-Menü suchen, sondern können es über ein Menü Ihrer Wahl direkt erreichen.
| 1. |
Wechseln Sie dazu zunächst im Backend über das Menü Erweiterungen • Chrono forms zur ChronoForms-Verwaltung. |
| |
|
| 2. |
Rufen Sie hier den Punkt Menu Creator auf. |
| |
|
| 3. |
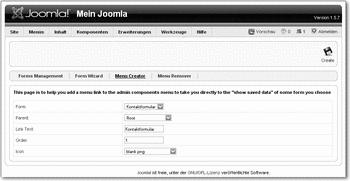
In der nächsten Übersicht bekommen Sie die Möglichkeit, das entsprechende Formular auszuwählen, den übergeordneten Beitrag zu bestimmen, einen Link-Text einzugeben, die Reihenfolge festzulegen und ein Icon zu bestimmen. |
| |
|
Abbildung 18.61 Sie können einen Eintrag im Backend-Menü erzeugen.
| 4. |
Haben Sie Ihre Einstellungen vorgenommen, schließen Sie Ihre Eingabe mit dem Button Create ab. |
| |
|
| 5. |
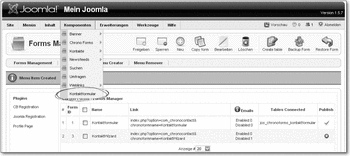
Nun können Sie die abgespeicherten Formular-Eingaben direkt über das Menü erreichen. |
| |
|
| 6. |
Sobald Sie das Formular aufrufen, können Sie die Inhalte über die Werkzeugleiste entweder in eine Excel-Datei oder in eine CSV-Datei für eine Weiterverarbeitung exportieren. |
| |
|
Abbildung 18.62 Das Kontaktformular ist jetzt über das »Komponenten«-Menü erreichbar.
Ebenso einfach, wie Sie einen Menü-Link erzeugt haben, können Sie ihn auch wieder entfernen:
| 1. |
Klicken Sie dazu in der ChronoForms-Verwaltung auf Menu Remover. |
| |
|
| 2. |
Sie erhalten eine Auflistung sämtlicher verlinkter Formulare. |
| |
|
| 3. |
Nun können Sie einen Formular-Link entweder einzeln aus der Liste löschen, indem Sie auf den Button am Ende der Zeile klicken, oder Sie markieren die zu löschenden Formular-Links und klicken in der Werkzeugleiste auf den Button Löschen. |
| |
|
Es werden natürlich nur die Menü-Verknüpfungen gelöscht. Die Formulare bleiben weiterhin bestehen und sind über die ChronoForms-Verwaltung erreichbar.
Ihr Kommentar
Wie hat Ihnen das <openbook> gefallen? Wir freuen uns immer über Ihre freundlichen und kritischen Rückmeldungen.















03 cellpadding="0"> 04 <tr> 05 <td width="137">Ihr Name*</td> 06 <td width="178"><INPUT TYPE="text" NAME="lastname"
07 id="lastname"></td> 08 </tr> 09 <tr> 10 <td>Straße</td> 11 <td><input name="street" type="text"
12 id="street"></td> 13 </tr> 14 <tr> 15 <td>Ort</td> 16 <td><input name="place" type="text"
17 id="place"></td> 18 </tr> 19 <tr> 20 <td>Telefonnummer*</td> 21 <td><input name="phone" type="text"
22 id="phone"></td> 23 </tr> 24 <tr> 25 <td>Ihre eMail-Adresse:*</td> 26 <td><INPUT TYPE="text" NAME="email"
27 id="email"></td> 28 </tr> 29 <tr> 30 <td>Betreff*:</td> 31 <td><INPUT type="text" name="subject"
32 id="subject"></td> 33 </tr> 34 </table> 35 <p> 36 <textarea name="message" id="message" cols="50"
37 rows="10" class="text_norm"></textarea> 38 </p> 39 <p> 40 <INPUT type="reset" name="reset" id="reset"
41 value="Reset"> 42 <INPUT type="submit" name="submit" id="submit"
43 value="Abschicken"> 44 </p> 45 </FORM>
<br> {imageverification} 40 <INPUT type="reset" name="reset" id="reset"
41 value="Reset"> 42 <INPUT type="submit" name="submit" id="submit"
43 value="Abschicken"> 44 </p>




































 Jetzt bestellen
Jetzt bestellen






