»Tanz verleiht den Noten Beine.« Helga Schäferling
23 Weblogs: IDoBlog und MMS Blog
Ein Blog ist eine Anwendung im Internet, die eine Liste mit Artikeln ausgibt, bei denen der aktuellste Eintrag immer als Erstes angezeigt wird. Die einzelnen Artikel können kommentiert und nachträglich überarbeitet werden.
Im Unterschied zu einem Content-Management-System haben Beiträge im Blog im Allgemeinen eine sehr persönliche Note. Sie stellen die Äußerung und oft subjektive Meinung einer bestimmten Person dar. Darüber hinaus spielt die zeitliche Abfolge der Einträge eine überragende Rolle. Ältere Beiträge können zwar immer über die Suche und häufig auch über ein Kategoriesystem gefunden werden. Die Titelseite, die den zentralen Punkt eines Blogs darstellt, ist jedoch streng an der zeitlichen Reihenfolge der Artikel orientiert.
Schreiben können in einem Blog meistens nur berechtigte Personen, wohingegen die Kommentierfunktion allen Besuchern offensteht. Damit wird der Originalbeitrag als Äußerung einer Einzelperson geschützt. Es hat sich mittlerweile allerdings etabliert, die Beiträge für den Urheber auch nachträglich veränderbar zu halten. Dabei ist es Konvention, nicht einfach den Text zu ändern, sondern die Änderungen mit Durch- und Unterstreichungen zu kennzeichnen.
Für Joomla! stehen Ihnen derzeit leider keine der gängigen Weblog-Programme, wie z. B. Wordpress oder Textpattern als Erweiterung zur Verfügung, die den Vorteil hätten, dass die Handhabung schon erprobt und allgemein bekannt wäre. Stattdessen wollen wir Ihnen hier zwei andere Blog-Erweiterungen vorstellen: den IDoBlog und den MMS Blog.
23.1 IDoBlog 

Normalerweise besteht ein Blog-Programm aus einem einzelnen Blog, also einer Hauptseite, auf der ein Autor oder eine kleine Autorengruppe seine bzw. ihre Beiträge in chronologischer Reihenfolge veröffentlicht. Mit dem IDoBlog können Sie sowohl die eben genannte klassische Form eines Blogs realisieren als auch einen eigenen Blog für jeden einzelnen Ihrer registrierten User anlegen und verwalten. Dies bezeichnet man als einen Multi-User-Blog. Im Prinzip wurden hier die Funktionen eines Social Networks (siehe Kapitel 22, »Joomla! als Community-Treff«), z. B. die Anzeige eines Profils, mit denen von Blogs verbunden.
Der IDoBlog hat momentan die Version 1.1 (build 30) mit dem Zusatz stable, worüber sich allerdings streiten lässt.
23.1.1 Installation und Einrichtung 

Wenn Sie die Blog-Komponente von der Homepage www.joomlaos.de herunterladen, finden Sie eine komprimierte Datei vor, die aus der eigentlichen Komponente und zwei Sprachdateien besteht und zunächst entpackt werden muss. Auf der DVD können Sie im Verzeichnis Erweiterungen/IDoBlog direkt auf die drei Dateien zugreifen. Installieren Sie im Joomla!-Backend unter dem Menüpunkt Erweiterungen • Installieren / Deinstallieren der Reihe nach die Komponente und die beiden Sprachdateien, die Sie in Tabelle 23.1 aufgelistet finden.
| Datei | Funktion |
|
Idoblog30.zip |
Komponente I DO Blog 2.3.8 |
|
de-DE_com_IdoBlog_site.zip |
Deutsche Sprachdatei für das Frontend |
|
de-DE_com_IdoBlog_admin.zip |
Deutsche Sprachdatei für das Backend |
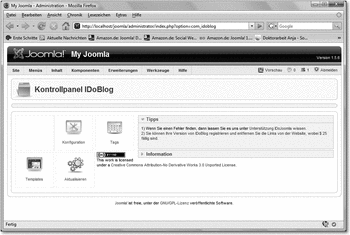
Im Menü Komponenten finden Sie jetzt den Menüeintrag IDoBlog, über den Sie direkt zum Kontrollpanel des Blogs gelangen.
Abbildung 23.1 Das Kontrollpanel des IDoBlogs
Dieses wirkt etwas verschoben, was daran liegt, dass die Schaltfläche in der linken oberen Ecke keine Aufschrift trägt. Sie ist dennoch funktional und führt Sie zu der Website der IDoBlog-Entwickler, auf der Sie sich gegebenenfalls Hilfe holen können. Die restlichen Schaltflächen dienen zur Verwaltung Ihres Blogs. Mit ihren Optionen werden wir uns im Einzelnen weiter unten beschäftigen.
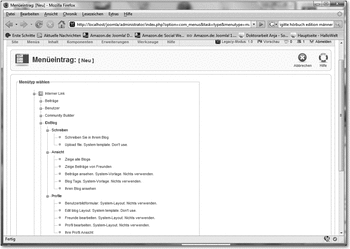
Damit Ihr Blog im Frontend sichtbar wird, ist es nun – wie bei allen Komponenten – notwendig, dass wir ihn in einem der Menüs verankern. Gehen Sie daher über Menüs • Hauptmenü auf Neu, und klicken Sie dann unter Interner Link auf IDoBlog.
Abbildung 23.2 Die Menüoptionen für den IDoBlog
Wie Sie sehen, gibt es viele Möglichkeiten, auf unterschiedliche Ansichten und Funktionalitäten des IDoBlogs zu verlinken.
| Achtung, Open Source! |
| Noch nicht alle der Optionen funktionieren, so z. B. der Link Freunde bearbeiten. Die Grundlagen der Funktionen sind zwar vorhanden, sie besitzen jedoch noch keine Interaktionsmöglichkeiten mit den Usern. |
Für unser Beispiel wählen wir folgende zwei Menüpunkte:
- Zeige alle Blogs als übergeordneten Menüpunkt Blog sowie
- Schreiben Sie in Ihrem Blog als untergeordneten Menüpunkt Beitrag schreiben.
Die Zugriffsebene der Menüpunkte belassen Sie bei Öffentlich, und auch die Option Bei Klick öffnen im übergeordneten Fenster mit Browser-Navigation bleibt unverändert.
Abbildung 23.3 Das Menü und der (noch) leere Blog im Frontend
Die Ansicht, die Sie im Frontend erhalten, wenn Sie auf den Menüeintrag Blogs klicken, ist natürlich nicht aussagekräftig, weil der Blog noch keinerlei Einträge enthält. Das werden wir im Folgenden ändern.
23.1.2 Arbeiten im Blog 

Beiträge schreiben
Über den Menüpunkt Beitrag schreiben gelangt man in die Editieransicht des Blogs. Dies setzt voraus, dass man eingeloggt ist, denn obwohl bei der Erstellung des Links Öffentlich als Zugriffsebene gewählt wurde, wird diese Option von den Einstellungen des Blogs in der Konfiguration (s. u. Abschnitt 23.2.1) überschrieben. Damit hat in diesem Multi-User-Blog standardmäßig jeder nur Schreibzugriff auf seinen eigenen Blog.
Die Editieransicht mit dem TinyMCE kennen Sie bereits von der Bearbeitung der »normalen« Joomla!-Artikel. Zusätzlich gibt es einen Bereich zum Anhängen von Dateien. Leider funktionierte dieses Feld zum Zeitpunkt der Drucklegung dieses Buches noch nicht.
Am Ende der Seite ist die Vergabe von Tags möglich, anhand derer die Blog-Einträge schnell und zuverlässig gefunden werden sollen.
| Was ist Tagging? |
| Tagging bedeutet die intellektuelle Verschlagwortung und Interpretation des Materials, die durch eine riesige Anzahl von Nutzern zu einer effektiveren Suche führt. Dabei können beliebig viele Schlagwörter ganz frei ohne zuvor festgelegte Regeln vergeben werden. Dies schließt allgemeine Kategorien, wie »Rezept« und »Fussball«, aber auch beschreibende und subjektive Attribute wie »German« oder »cool« mit ein. |
Abbildung 23.4 Das Eingabefeld für Tags
Die Bedienung dieser Funktion ist sehr einfach: Geben Sie Ihrem Blog-Eintrag Schlagwörter mit, die die Aussage des Artikels möglichst gut erfassen. Die Tags werden durch Kommata getrennt in das Eingabefeld eingetragen. Unter dem Eingabefeld werden Ihnen als Vorschläge die Tags angezeigt, die schon existieren. Bereits für Blog-Artikel vergebene Tags erscheinen in einer etwas größeren Schrift. Wenn Sie auf einen der Vorschläge klicken, wird dieser auch in das Eingabefeld eingefügt. Die Tags werden im Backend in einem eigenen Manager verwaltet (s. u. Abschnitt 23.2.3).
Beenden Sie die Erstellung Ihres Blog-Eintrags mit einem Klick auf den Speichern-Button.
Als Autor des Blogs können Sie über die entsprechenden Links den Artikel stets bearbeiten oder gar löschen.
Beiträge kommentieren
Der fertiggeschriebene Artikel ist nun samt Tags und noch nicht individualisiertem Profilbild über den Menüpunkt für alle sichtbar. Die Leser des Blogs können den Blog-Eintrag über ein darunter angehängtes Bearbeitungsfenster kommentieren (Abbildung 23.5).
Abbildung 23.5 Einen Blog-Artikel kommentieren
Profil pflegen
Wie oben bereits erläutert wurde, ist der IDoBlog als Multi-User-Blog mit mehreren Community-Funktionen ausgestattet worden. Dazu gehört auch, dass jeder User ein eigenes Profil mit einem Avatar, also einem Benutzerbild, erhält, das jedes Mal rechts neben dem eigenen Blog-Artikel des jeweiligen Users angezeigt wird. Um Ihr Profil zu bearbeiten, klicken Sie auf den Avatarplatzhalter und gelangen damit zu Ihrer noch leeren Profilseite.
Über den Link Profil bearbeiten kommen Sie zu folgenden Profilregistern, die Sie nun befüllen können:
- Zusätzliche Informationen: Hier können Sie in einem Textfeld einen Freitext eingeben, der unter Ihrem Bild in der Profilansicht erscheinen wird.
- Profil bearbeiten: In diesem Register können Sie die angeforderten Daten, wie z. B. Ihre ICQ-Nummer oder Ihr Geburtsdatum in die jeweiligen Formularfelder eintragen. Es ist hier für Sie sogar möglich, Ihr Joomla!-Passwort zu ändern.
- Avatar: Über den letzten Reiter können Sie ein Bild hochladen, das dann immer in Verbindung mit Ihren Blog-Beiträgen oder Ihrem Profil angezeigt wird.
Abbildung 23.6 Ein Benutzerbild hochladen
Avatar entfernen
Falls Sie den von Ihnen gewählten Avatar wieder loswerden wollen, aber noch kein geeignetes Ersatzbild gefunden haben, das Sie stattdessen hochladen möchten, müssen Sie das bisherige Bild im Medien-Manager im Backend im Ordner IDoBlog löschen.
23.1.3 Den Blog administrieren 

Die Hauptarbeit mit dem IDoBlog erfolgt über das Frontend (s. o.). Hier werden die Artikel geschrieben, kommentiert, überarbeitet und – falls notwendig – gelöscht.
Die Verwaltung des Blogs im Backend betrifft lediglich die grundlegenden Einstellungen.
Konfiguration
- Grundeinstellungen: Hier können Sie z. B. die Größe der Avatare, Datumsformate und weitere Anzeigeoptionen bearbeiten. Zusätzlich können einige Funktionen, wie z. B. Smileys aktiviert bzw. deaktiviert werden (vgl. Abbildung 23.7).
- Benachrichtigungen: Wenn ein neuer Beitrag oder Kommentar in den Blog bzw. die Blogs gestellt wurde, besteht die Möglichkeit, den Administrator oder die User über diese Aktion in Kenntnis zu setzen. Wer, wann und mit welcher Meldung benachrichtigt wird, wird in diesem Reiter festgelegt.
- Einstellungen: Hier wird bestimmt, welche Rechte die jeweiligen Joomla!-Berechtigungsgruppen im IDoBlog besitzen.
- Statistiken: Dieses Register gibt Ihnen lediglich zwei Informationen: wie viele User und wie viele Blogs es gibt.
Abbildung 23.7 Die Grundeinstellungen der Konfiguration
Vorlagen
Um das Look & Feel Ihres Blogs ein wenig zu verändern, können Sie unter Vorlagen aus drei verschiedenen Vorschlägen ein Template auswählen und den Blog umstellen (vgl. Abbildung 23.8).
Abbildung 23.8 Drei Vorlagen zur Auswahl …
Wenn Sie direkt auf eine der Vorlagen klicken, wird Ihnen diese in der Vergrößerung angezeigt, so dass Sie sich ein besseres Bild vom Layout machen können.
Falls Sie Ihre Vorstellungen in einer eigenen CSS-Datei umgesetzt haben, besteht die Möglichkeit, diese hochzuladen und zu installieren.
Tags
Die oben erläuterten Tags werden hier verwaltet. Viel gibt es dazu nicht zu sagen: Die Tags werden in der Listenansicht angezeigt, können beliebig ergänzt und wieder gelöscht werden.
Aktualisieren
Auch die letzte Schaltfläche, Aktualisieren, ist weitestgehend selbsterklärend: Hier wird Ihr IDoBlog aktualisiert und gegebenenfalls repariert.













 Jetzt bestellen
Jetzt bestellen






