»Am Abend ist der Tanz lieb, am Morgen der Schlaf süß.« Sprichwort aus Estland
20 Kalender: JEvent und iWebCal
Es gibt viele Kalender, die Sie in Joomla! einbinden können. Der Umfang der Funktionalitäten ist bei jedem Programm verschieden. Wir wollen Ihnen hier die Eventkalender JEvent und iWebCal vorstellen. Ersterer generiert eine schöne Oberfläche und verfügt über eine Reihe interessanter Optionen. Letzterer hat den Vorteil, dass er zusätzlich Kalenderinformationen aus z. B. Ihrem lokalen Kalender übernehmen kann, solange dieser auf dem iCalendar-Standard beruht.
20.1 JEvent 

Der Kalender JEvent übernimmt die komfortable Verwaltung und Darstellung von Terminen und Veranstaltungen. Im Backend können entsprechende Kategorien, wie z. B. Geburtstage, angelegt werden. Die Entwickler werben u. a. mit folgenden Features:
- vollständige Verwaltung diverser Einstellungen im Backend
- beliebig viele Kategorien
- beliebig viele Termine
- farbliche Unterscheidung (zuordenbar und frei wählbar) der Termine
- Tages-, Wochen-, Monats- und Jahrestermine
- wiederkehrende Termine
Die aktuelle Version dieser Erweiterung ist 1.4.3 RC2.
20.1.1 Installation 

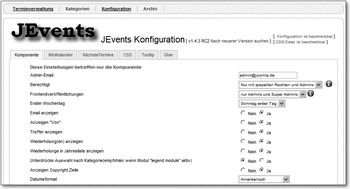
Laden Sie die Datei com_events_1.4.3rc2.zip im Installer der Komponenten hoch. Um Sprachdateien brauchen Sie sich nicht zu kümmern: Die Erweiterung wird automatisch in der von Ihnen bevorzugten Sprache installiert. Im Menü Komponenten erscheint nun der Eintrag Kalender mit vier Managern: Terminverwaltung, Kategorien, Konfiguration und Archiv (Abbildung 20.1).
Abbildung 20.1 Ein Blick in das Backend des Kalenders »JEvents«
Nach der Installation werden Sie aufgefordert, den Reiter Konfiguration aufzurufen und dort die E–Mail-Adresse zu ändern. Erst dann können Sie im Backend weiterarbeiten.
20.1.2 Einrichten des Kalenders 

Bevor wir nun einen Termin in unserem Kalender anlegen können, müssen wir zuerst eine neue Kategorie erstellen, da jeder Termin einer Kategorie zugeordnet wird.
Eine Kategorie erstellen
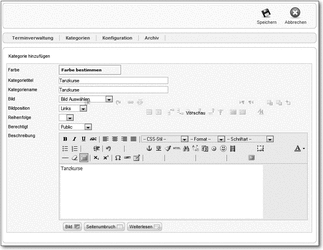
Das Erstellen einer neuen Kategorie funktioniert wie in Joomla! selbst: Sie gehen in das Register Kategorien und fügen mit Neu eine neue Kategorie hinzu, die Sie auch gleich im Bearbeitungsfenster konfigurieren können (Abbildung 20.2).
Abbildung 20.2 Eine neue Kategorie erstellen
Die neue Kategorie wird danach im Kategorien-Manager angezeigt und kann dort verwaltet werden.
Einen neuen Termin anlegen
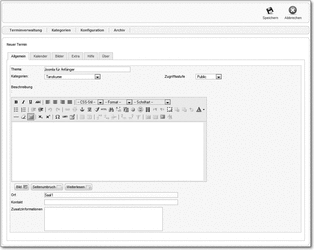
Nachdem Sie eine Kategorie angelegt haben, gehen Sie zurück zum Reiter Terminverwaltung. Fügen Sie mit Neu einen Termin hinzu. Es öffnet sich das Formular Neuer Termin. Dieses Formular ist in sechs Reiter eingeteilt.
Im Register Allgemein (Abbildung 20.3) müssen Sie einen Namen und eine Kategorie für den Termin vergeben. In diesem Reiter wird auch hinterlegt, wer Zugriff auf diesen Termin haben darf (angemeldet oder nicht angemeldet). Hier besteht auch noch die Möglichkeit, Zusatzinformationen zu hinterlegen, wie z. B. den Ort des Termins, Ansprechpartner und eventuell auch noch eine kurze Erläuterung.
Abbildung 20.3 Einen neuen Termin erstellen (Reiter »Allgemein«)
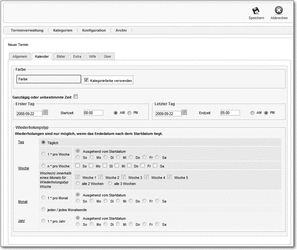
Gehen Sie nun zum Reiter Kalender (Abbildung 20.4). Hier können Sie festlegen, wann Ihr Termin stattfinden soll. Es besteht auch die Möglichkeit, eine Terminserie einzurichten. Um diesen Termin bzw. Terminserien hervorzuheben, können Sie diese(n) farblich kennzeichnen.
Abbildung 20.4 Einen neuen Termin erstellen (Reiter »Kalender«)
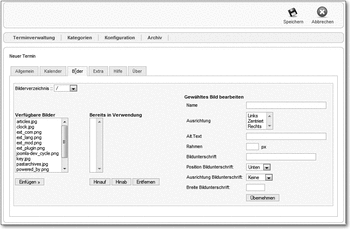
Im Reiter Bilder (Abbildung 20.5) gibt es die Option, Ihrem Termin ein oder mehrere Bilder zuweisen, die später mit angezeigt werden. Um die entsprechenden Bilder zuordnen zu können, müssen Sie diese im Medienmanager (Abschnitt 5.5, »Eigene Bilder einbinden«) zuerst hochladen.
Abbildung 20.5 Einen neuen Termin erstellen (Reiter »Bilder«)
Im Reiter Extra wird Ihnen angezeigt, welchen Status der Termin gerade hat: veröffentlicht, unveröffentlicht oder Entwurf). Des Weiteren sehen Sie hier, wie viele Personen bereits auf den Termin zugegriffen haben, wann dieser erstellt wurde und ob ihn schon jemand bearbeitet hat.
In den Reitern Hilfe und Über finden Sie eine kurze Anleitung zur Terminerstellung und allgemeine Informationen zum Kalender.
Termine archivieren
Termine, die Ihren Usern nicht mehr angezeigt werden sollen, weil sie in der Vergangenheit liegen, können Sie archivieren. Die Termine werden dabei nicht gelöscht und können jederzeit wieder sichtbar gemacht werden. Um nun einen Termin zu archivieren, markieren Sie den infrage kommenden Termin und klicken auf das Symbol Archivieren. Wenn Sie in das Register Archiv wechseln, werden Sie bemerken, dass der Termin hier aufgelistet wird. Hier haben Sie jetzt auch die Möglichkeit, diesen wieder zu Ihren aktiven Terminen zurückzuverschieben. Klicken Sie dazu auf das Symbol Aus Archiv entfernen. Mit dem Symbol Löschen können Sie den Termin endgültig löschen.
20.1.3 Der Kalender im Frontend 

Nachdem Sie den Kalender konfiguriert und Termine erstellt haben, können Sie ihn veröffentlichen.
Anbindung an das Frontend
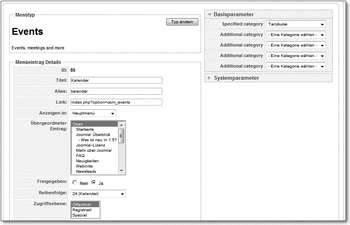
Dazu verlinken Sie die Komponente mit einem beliebigen Menü. Um die richtigen Kalenderinformationen anzuzeigen, wählen Sie rechts unter Basisparameter die entsprechenden Kategorien aus, deren Termine im Frontend sichtbar sein sollen. In unserem Fall wäre das die Kategorie »Tanzkurse«.
Abbildung 20.6 Die Verknüpfung des Hauptmenüs mit dem Kalender
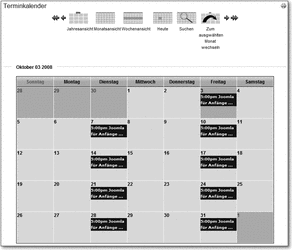
Wenn Sie sich eingeloggt und den richtigen Menüpunkt angewählt haben, sollte der Kalender samt Ihren Terminen verfügbar sein.
Abbildung 20.7 Der Kalender im Frontend
Mit den Schaltflächen oberhalb der jeweiligen Kalenderansicht können Sie beliebig in Ihrem Kalender navigieren (Tabelle 20.1).
| Symbol | Funktion |
 |
Geht ein Jahr zurück. |
 |
Geht einen Monat zurück. |
 |
Jahresansicht, ausgehend vom aktuellen Jahr. |
 |
Monatsübersicht, ausgehend vom aktuellen Monat. |
 |
Wochenübersicht, ausgehend von der aktuellen Woche. |
 |
Zeigt die Termine des aktuellen Datums. |
 |
Öffnet die Suche nach Terminen. |
 |
Wechselt zu einem ausgewählten Monat. |
 |
Geht zum nächsten Monat. |
 |
Geht zum nächsten Jahr. |
 |
Druckt den Kalender. |
Unterhalb des Kalenders befinden sich zwei Links. Mit dem ersten können Sie auch im Frontend Termine hinzufügen. Klicken Sie hierzu auf Neuen Termin eintragen. Wenn Sie auf Meine Termine gehen, gelangen Sie zu Ihren Terminen und können diese nach Wunsch verändern oder löschen.
20.1.4 Die Verwaltung des Kalenders 

Die Konfigurationsseite von JEvents ist in sechs Reiter (siehe Tabelle 20.2.) eingeteilt. Die entscheidenden Einstellungsmöglichkeiten befinden sich definitiv im ersten Register, Komponente.
Neben dem Register Komponente gibt es noch eine Reihe weiterer Reiter, die sich hauptsächlich weiteren Modulen, dem Layout oder Metainformationen über den Kalender selbst widmen.
| Reiter | Funktion |
|
Komponente |
Hier finden Sie die grundlegenden Kalenderoptionen, wie z. B. Zugriffsberechtigungen, das Datumsformat, Auswahlmöglichkeiten für die Darstellung des Kalenders usw. |
|
Mini Kalender |
Diese Einstellungen betreffen das zusätzliche Modul MiniKalender (mod_events_cal, s. u.) |
|
Nächste Termine |
Diese Einstellungen betreffen das zusätzliche Modul Nächste Termine (mod_events_latest, s. u.) |
|
CSS |
Hier können Sie eigenen CSS-Code für das Aussehen des Kalenders hinterlegen. Mit Standardkonfiguration laden stellen Sie den ursprünglichen Zustand wieder her. |
|
Tooltip |
Hier finden Sie Einstellungen für Tooltip-Fenster in der Monatsübersicht. |
|
Über |
Hier finden Sie Informationen zur Komponente und zu ihren Erweiterungen. |
20.1.5 Die Erweiterungen 

Zu Ihrem Kalender könnten Sie nun noch eine Reihe weiterer Module und Plug-ins hinzufügen. Eine Liste der momentan verfügbaren Erweiterungen finden Sie in Tabelle 20.3:
| Module/Plug-ins | Funktion |
|
mod_events_cal_1.4.2-1.zip |
Dieses Modul stellt die Termine der JEvents-Komponente in einem Kalenderblatt dar (s. u.). Farbliche Anpassungen können in der CSS-Datei vorgenommen werden. |
|
mod_events_latest_1.4.2-1.zip |
Dieses Modul zeigt die kommenden Termine der JEvents-Komponente. |
|
mod_events_legend_1.4.2-1.zip |
Dieses Modul zeigt eine Übersicht der angelegten Kategorien aus der JEvents-Komponente. |
|
mod_countdown_1_4.zip |
Erweitertes Countdown-Modul für JEvents-Features: Filter auf bestimmte Kategorien möglich vereinfachtere Konfiguration |
|
bot_events_search_1.4.2-1.zip |
Dieses Plug-in integriert den Inhalt der JEvents-Komponente in die Joomla!-eigene Suchroutine. |
Anhand des JEvents-Calendar-Moduls wollen wir Ihnen hier demonstrieren, wie schnell Sie den Eventkalender mit nützlichen kleinen Zusatzfunktionen ausstatten können. Laden Sie die Datei mod_events_cal_1.4.2-1.zip im Modulinstaller hoch, veröffentlichen Sie das Modul, und stellen Sie in der Editieransicht ein, auf welcher Seite und in welcher Position das Kalenderblatt zu sehen sein soll.
Die Übersicht erscheint dann im Frontend an der von Ihnen gewählten Stelle (Abbildung 20.8).
Abbildung 20.8 Das JEvents-Calendar-Modul
Mit einem Klick auf ein Datum gelangen Sie in den Gesamtkalender.













 Jetzt bestellen
Jetzt bestellen






