»Es gehört mehr zum Tanz als rote Schuh'.« Sprichwort
13 Tools zur Template-Erstellung
Sie konnten bereits einen ausführlichen Eindruck davon gewinnen, wie umfangreich und aufwendig die Erstellung eines Templates werden kann. Je nachdem, ob Sie bestehende Templates anpassen möchten oder komplett eine eigene Vorlage erstellen möchten, wird es hilfreich sein, auf Werkzeuge zurückzugreifen, die Sie dabei unterstützen.
13.1 Browsertools 

Zunächst haben wir einige Tools, die uns bei der Analyse bestehender Seiten behilflich sind. Im Entstehungsprozess Ihres Templates können Sie damit immer die tatsächlichen Auswirkungen und das Zusammenspiel Ihrer index.php mit den dazugehörigen CSS-Dateien prüfen. Wir haben die Tools schon öfter angesprochen. Es handelt sich hierbei um Werkzeuge, die Sie in Ihrem Browser installieren müssen und auch dort verwenden werden.
13.1.1 Firebug und Web Developer Toolbar 

Das stärkste Werkzeug für Webentwickler bietet der Firebug für Firefox. Ähnlich umfangreich und hilfreich ist die Web Developer Toolbar. Wir werden stärker auf den Firebug eingehen, da er etwas übersichtlicher ist und nicht nur eine Toolbar darstellt. Bevorzugen Sie allerdings Tools mit reichlich Funktionalität, die kompakt verpackt ist, ist die Web Developer Toolbar perfekt. Sie bietet tatsächlich etwas mehr Features als der Firebug und lässt sich wunderbar mit Firefox verschmelzen.
Abbildung 13.1 Die Firefox Web Developer Toolbar – kompakt und sehr wirkungsvoll
Firebug zeigt Ihnen nicht nur sämtliche HTML-, CSS- und Skriptelemente an, Sie haben zudem die Möglichkeit, temporärere Änderungen am Code vorzunehmen, um die Auswirkungen »live« im Browser zu beobachten.
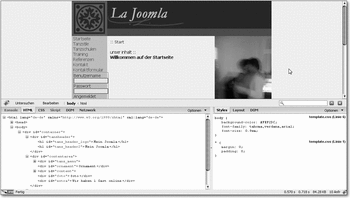
Abbildung 13.2 Die Firebug-Ansicht zu La Joomla
Sie können den Firebug direkt im aktuellen Browserfenster andocken lassen oder in einem eigenen Fenster öffnen. Über die zwei Menüzeilen haben Sie Zugriff auf alle Auswertungen und Seitenelemente.
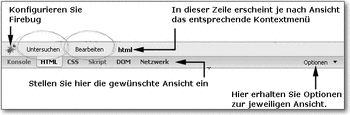
Abbildung 13.3 Die Menüzeilen von Firebug
Ganz rechts finden Sie außerdem eine Suche für die jeweilige Ansicht. Darunter befinden sich in der HTML-Ansicht die aktiven CSS-Formatierungen des jeweiligen HTML-Elements.
Sobald Sie die Ansicht ändern, z. B. Netzwerk (Abbildung 13.4), erscheinen in der oberen Menüzeile weitere Optionen. Sie können auch mit der Maus im Ansichtsfenster einzelne Elemente auswählen, um weitere Informationen zu erhalten. Das ist besonders praktisch, wenn Sie die Verschachtelung verschiedener CSS-Klassen erfahren möchten. Klicken Sie dazu einfach in der HTML-Ansicht auf eines der HTML-Tags, und Sie erhalten in der rechten Ansicht die einzelnen CSS-Formatierungen mit ihren Vererbungen.
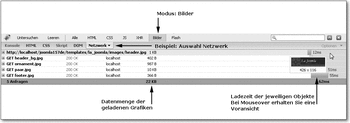
Abbildung 13.4 Die Netzwerk-Ansicht verschiedenen Auswertungen
In der oberen Menüzeile befinden sich zudem zwei Buttons: Untersuchen und Bearbeiten (Abbildung 13.3). Dabei ist besonders der Button Untersuchen praktisch. Sobald Sie diesen aktivieren, können Sie mit der Maus über Ihre Website fahren. Dabei werden die aktiven Elemente farbig umrandet, und gleichzeitig wird in der HTML- und der CSS-Ansicht der entsprechende Code hervorgehoben. So finden Sie schnell und einfach Positionen einzelner Elemente im Code. Über den Button Bearbeiten wechseln Sie in den Bearbeitungsmodus und können direkt Änderungen am HTML vornehmen.
13.1.2 Developer Toolbar 

Für den Microsoft Internet Explorer wurde mittlerweile ein ähnliches Tool wie Firebug entwickelt. Die Developer Toolbar ermöglicht Ihnen im Internet Explorer vergleichbare Analyse- und Bearbeitungsoptionen, wenn auch nicht in so großem Umfang, wie sie bei Firebug vorhanden sind.
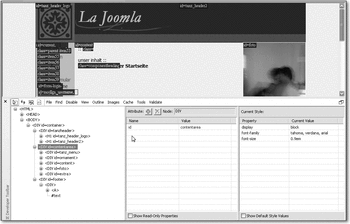
Abbildung 13.5 Die IE Developer Toolbar
In der Standardansicht erhalten Sie drei Spalten. Die erste Spalte zeigt Ihnen die HTML-Struktur der Webseite. In der zweiten Spalte finden Sie die Attribute zum ausgewählten Element und können diese auch im »Live«-Modus bearbeiten. Die dritte Spalte listet die CSS-Formatierungen des jeweiligen Elements auf. Diese lassen sich allerdings nicht ändern.
Über die Menüzeile haben Sie Zugriff auf weitere Funktionen.
Abbildung 13.6 Die Menüzeile des Developers
So können Sie z. B. Elemente wie Bilder, DIVs oder Tabellen direkt in der dargestellten Seite hervorheben lassen. Außerdem bietet Ihnen das Menü Tools ein nützliches Bildschirmlineal und eine Pipettenfunktion zum schnellen Bestimmen von Farbwerten.
13.1.3 Chrome 

Seit September 2008 tummelt sich ein weiterer Browser auf dem Web-Markt. Google hat den Browser Chrome in der Beta-Fassung herausgegeben. Hier sollte man noch etwas abwarten, bevor man diesen Browser allzu intensiv verwendet: nicht allein wegen der Gefahren einer Beta-Version, sondern auch aufgrund der unklaren Lage der Datensicherheit. Es gibt jedoch einige Merkmale, die Chrome interessant machen. So handelt es sich nicht nur um einen schlanken und wirklich schnellen Browser, sondern er beinhaltet schon in der Standardinstallation ein Analyse-Tool.
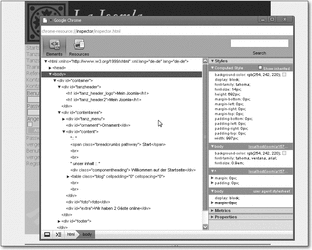
Sie starten das Tool einfach mit einem rechten Mausklick auf die Webseite und den Menüpunkt Element untersuchen. Die Funktionen sind deutlich weniger umfangreich, aber zumindest müssen Sie keine extra Erweiterung installieren, sondern bekommen die Analysefunktion mit dem Browser geliefert. Das Untersuchungsfenster ist in zwei Spalten geteilt. Links erhalten Sie die HTML-Struktur. Sobald Sie mit der Maus über die einzelnen Elemente fahren, wird der entsprechende Bereich in der Website gelb hinterlegt. In der rechten Spalte erhalten Sie detaillierte Informationen und die Formatierungen der HTML-Elemente. Sie können allerdings keine Änderungen vornehmen, um eine »Live«-Ansicht der neuen Formatierung zu erhalten. Es handelt sich also im Prinzip in dieser Beta-Version des Chrome um eine bessere Quelltextansicht der aktuellen Webseite.
Abbildung 13.7 Das Analyse-Tool von Google Chrome












 Jetzt bestellen
Jetzt bestellen






