13.2 YAML (Yet Another Multicolumn Layout) 

In der Webentwicklung bieten unterschiedliche Frameworks immer mehr Hilfestellung bei grundlegenden Aufgaben. So gibt es auch im Bereich der HTML- und CSS-Layouts verschiedene Angebote. Sie erhalten vordefinierte Seitenlayouts mit unterschiedlichen Spaltenaufteilungen, die sich je nach Bedarf flexibel mit der Fenstergrößte ändern oder statisch ihre Größe behalten. Das bekannteste Tool in dieser Richtung ist wohl YAML. Sie erhalten (X)HTML/CSS-Layouts mit verschiedenen Spaltenanordnungen in float-Umgebungen. Das aktuellste Framework erhalten Sie unter http://www.yaml.de/. Der Vorteil ist nun, dass Sie auf stabile, erprobte und barrierefreie Seitenlayouts zugreifen können.
13.2.1 JYAML – YAML für Joomla! 

Wir möchten YAML nicht ohne Grund als Framework für Joomla!-Templates vorstellen. Denn YAML lässt sich nicht nur als einfaches Framework nutzen, wie wir es im nächsten Abschnitt beschreiben werden, sondern es kann als Erweiterung direkt in das Joomla!-Backend integriert werden.
Sie finden die aktuellste Version auf der Seite von Reinhard Hiebl unter http://www.jyaml.de. Installieren Sie das Paket im Joomla!-Backend über den Installationsassistenten:
| 1. | Wählen Sie im Hauptmenü Erweiterungen • Installieren/Deinstallieren. |
| 2. | Suchen Sie auf der DVD die Installationsdatei com_jyaml_package.zip, und klicken Sie auf Datei hochladen und installieren. |
| 3. | Im Hauptmenü Komponenten finden Sie die JYAML-Komponente. |
Abbildung 13.8 YAML als Komponente in Joomla!
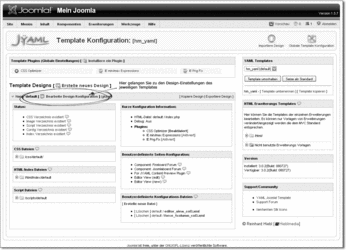
Die Aufteilung, die Sie erhalten, wirkt zunächst etwas unübersichtlich. Wichtig ist jedoch, dass es Bereiche mit unterschiedlichen Funktionen gibt. So ist es an einigen Stellen möglich, direkt Dinge zu verändern, und es lassen sich z. B. neue Verzeichnisse anlegen. An anderen Stellen erhalten Sie einfach Statusmeldungen und Informationen zu dem ausgewählten Template (Abbildung 13.9).
Abbildung 13.9 Viele Bereiche haben eine informative Funktion. (Der Rest ist momentan ausgeblendet.)
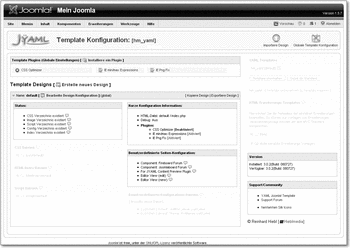
Sehr vereinfacht kann man sagen, dass es einen großen Bereich gibt, in dem Sie die verschiedenen Template-Designs anlegen können und in dem Sie die globalen Einstellungen für Template-Plug-ins treffen (die breite Spalte auf der linken Seite). Und es gibt einen Bereich (die schmale Spalte rechts), in dem Sie die verschiedenen Templates verwalten und aktivieren. Sie haben die Möglichkeit, beliebig viele Templates zu erstellen, indem Sie das Standard-Template hm_yaml kopieren und das gewünschte Design dazu erstellen.
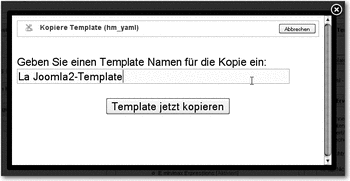
Abbildung 13.10 Erstellen Sie ein neues Template, indem Sie das Standard-Template kopieren.
Auch bei den Template-Designs sind Sie nicht gebunden und können unterschiedlich viele Designs erzeugen. Wichtig ist jedoch noch, dass Sie dem jeweiligen Template ein entsprechendes Design als Standard zuweisen.
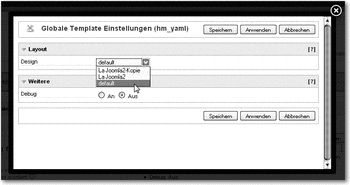
Abbildung 13.11 Weisen Sie dem Template (hm_yaml) ein Design zu.
Template-Designs erstellen Sie im linken Bereich. Hier können Sie zunächst bestimmen, welche der installierten Plug-ins global aktiv sein sollen. Diese Einstellungen können im jeweiligen Design individuell angepasst werden. Unter den Template-Plug-ins finden Sie die verschiedenen Designs. Nach der Installation befindet sich hier das Design mit dem Namen »default«. Sie haben dabei über das Backend kompletten Zugriff auf die HTML-, CSS- und Skriptdateien.
Änderungen am Design können Sie über einen Klick auf Bearbeite Design Konfiguration, neben dem Design-Namen (siehe Abbildung 13.9), vornehmen.
Die Einstellungen, die Sie hier vornehmen können, sind so umfangreich, dass daraus ein zweites Layout-Kapitel entstehen könnte. Es gibt zu diesem Thema ein eigenes Buch, nämlich CSS-Layouts vom YAML-Entwickler Dirk Jesse bei Galileo Press.
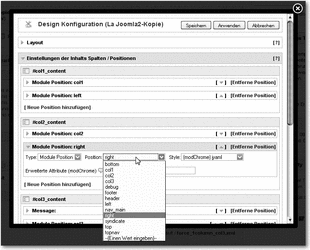
Wir werden nur einen kleinen Eingriff vornehmen, um die Auswirkungen im Frontend zu beobachten. Über die Design-Konfiguration lassen sich den einzelnen Spalten z. B. auch die Modulpositionen zuweisen. So werden wir der Spalte 2 statt der Position »right« die Position »left« zuweisen (Abbildung 13.12). Sie müssen dem aktuellen Template über die Werkzeugleiste Globale Template Zuweisung das Design zuweisen und das Template im Kasten YAML Template mit dem Button Setze als Standard als aktives Template Ihrer Joomla!-Site definieren. Danach werfen wir einen kurzen Blick ins Frontend.
Abbildung 13.12 In der Design-Konfiguration bestimmen Sie die Parameter Ihres Templates.
Abbildung 13.13 JYAML ermöglicht die schnelle Konfiguration Ihres Templates.
Durch die Positionierung des Moduls »left« in der Spalte 2 finden wir unser Hauptmenü nun auch ganz rechts außen, da das Spaltenlayout 1-3-2 vorgegeben ist. Sie können die Anordnung der Spalten mit einem Handgriff über das Backend umsortieren.
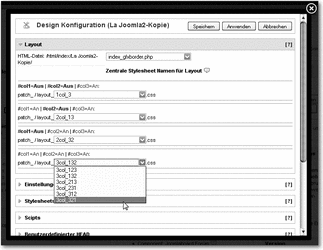
| 1. | Rufen Sie dazu die Template Konfiguration auf, und wählen Sie den ersten Punkt Design Layout. |
Abbildung 13.14 Definieren Sie die Spaltenanordnung neu.
| 2. | Als neue Reihenfolge geben wir die Anordnung 3-2-1 (3col_312) an. |
| 3. | Speichern Sie die Änderung, und überprüfen Sie die neue Ansicht im Frontend. |
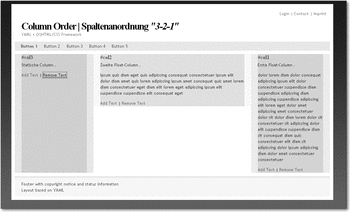
Ohne großen Aufwand konnten wir das Layout des Templates umstellen. Sie ahnen es vermutlich schon, die erste Spalte beinhaltet nun unseren Content-Bereich, die mittlere und die rechte Spalte sind die Container für die Position »left«.
13.2.2 Framework 

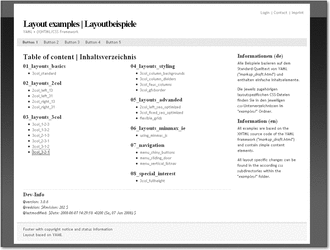
YAML gibt es natürlich auch unabhängig von einer Joomla!-Komponente. Sie können es auch direkt verwenden. Sobald Sie das aktuellste Framework unter http://www.yaml.de/ heruntergeladen haben (Sie finden auch auf der DVD eine Version), müssen Sie die Datei nur noch entpacken. Über die Datei index.html starten Sie die Beispielumgebung in Ihrem Browser.
Abbildung 13.15 Eine Auswahl vordefinierter Seitenlayouts in YAML
Haben Sie ein geeignetes Spaltenlayout gefunden, können Sie die entsprechende CSS-Datei im Unterordner /examples ausfindig machen. Darin sind die wichtigsten Informationen und Verknüpfungen auf die benötigten CSS-Dateien enthalten.
Abbildung 13.16 Ein Spaltenlayout mit der Aufteilung 3-2-1
Die Layoutbeispiele dienen allerdings nur als kleine Übersicht. Um das Framework einzusetzen, müssen Sie folgendermaßen vorgehen:
| 1. | Kopieren Sie das Verzeichnis /yaml in den Ordner, in dem sich auch Ihr eigener CSS-Ordner befindet (z. B. /projekt; das Verzeichnis /projekt sollte also nun den Ordner /yaml und /css beinhalten). Sie sollten immer die Trennung zwischen Ihren eigenen CSS-Formatierungen und YAML wahren, damit ein Update reibungslos funktionieren kann. |
| 2. | Nun binden Sie das YAML-Layout in Ihre index.php-Datei ein: |
<head> <link href="css/mylayout.css" rel="stylesheet"type="text/css"/> </head>
| 3. | Die CSS-Datei mylayout.css beruht auf dem zentralen Layout (central_draft.css), das Sie im Ordner /yaml finden. Erstellen Sie von central_draft.css einfach eine Kopie, und nennen Sie diese z. B. mylayout.css. |
| 4. | Legen Sie die CSS-Datei in Ihrem CSS-Ordner /css ab. |
| 5. | In dieser zentralen CSS-Datei werden die einzelnen Bausteine für das Layout geladen: |
/* import core styles | Basis-Stylesheets einbinden */ @import url(../yaml/core/base.css); /* import screen layout | Screen-Layout einbinden */ /* @import url(../yaml/navigation/nav_shinybuttons.css); @import url(screen/basemod.css); @import url(screen/basemod_3-2-1.css); @import url(screen/content.css); */ /* import print layout | Druck-Layout einbinden */ /* @import url(../yaml/print/print_020_draft.css); */
| 6. | In Ihren CSS-Ordner /css sollten Sie nun das entsprechende Beispiellayout aus dem YAML-Ordner /examples/UNTERORDNER 01-08/css kopieren. |
| 7. | Nun müssen Sie nur noch die Kompatibilität zum Internet Explorer optimieren. Fügen Sie dazu in den Header Ihrer index.php folgenden Code ein: |
<!--[if lte IE 7]> <link href="patches/patch_3-2-1.css" rel="stylesheet"type="text/css" /> <![endif]-->
| 8. | Das Layout wäre so weit startklar. Um das Ganze noch Joomla!-tauglich zu machen, müssen Sie natürlich noch die Modulpositionen in der index.php-Datei eintragen und sonstige Joomla!-Aufrufe positionieren, wie Sie das bereits in 12, »Was macht ein Templates aus?«, kennengelernt haben. |
| 9. | Auch das Drumherum, also die XML-Datei etc., gehören natürlich zu einem vollständigen Joomla!-Template und müssen an dieser Stelle noch von Ihnen ergänzt werden. |
Sie sehen schon: Das Framework ist nicht speziell für Joomla! ausgerichtet, sondern spricht Webdesigner allgemein an. Dennoch haben Sie auch hier alle Möglichkeiten, die Ihnen JYAML bietet. Tatsächlich sind Sie über das Framework noch intensiver am Prozess der Template-Erstellung beteiligt und können das Layout daher von Grund auf komplett selbst bestimmen und steuern. Allerdings ist dieser Weg sicherlich für fortgeschrittene Anwender besser geeignet als für Einsteiger.
13.2.3 YAML-Builder, das Online-Tool 

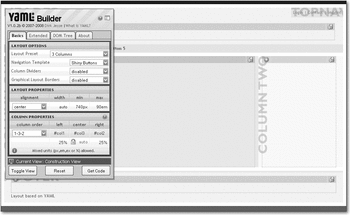
YAML bietet Ihnen noch eine dritte komfortable und äußerst praktische Möglichkeit, ein gewünschtes Spaltenlayout zu erstellen. Sie können online auf ein Builder-Tool zugreifen, mit dem Sie die Parameter für das Layout definieren und das Ihnen die geeigneten Formatierungen ausgibt. Das Tool finden Sie unter der Adresse http://builder.yaml.de/. Es erscheint die bekannte Seitenstruktur mit drei Spalten, zwei Menüs, einem Header und einem Footer (Abbildung 13.17).
Abbildung 13.17 Der Online-YAML-Builder
Zudem erhalten Sie ein extra Fenster, in dem Sie die Einstellungen für Ihr Layout bestimmen. Dieses unterteilt sich in vier Reiter. Im Reiter Basics können Sie die grundlegenden Einstellungen für das Template festlegen. Wählen Sie, wie viele Spalten Sie benötigen und wie die Maße des Layouts definiert sein sollen. Entscheiden Sie, wie die einzelnen Spalten sortiert sein sollen.
Abbildung 13.18 Die Optionen im Reiter »Basics«
Der zweite Reiter, Extended (Abbildung 13.19), bietet Ihnen weitere, vertiefte Optionen, über die Sie einzelne Elemente hinzu- oder wegschalten können.
Abbildung 13.19 Weitere Optionen im Reiter »Extended«
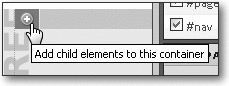
Des Weiteren können Sie in die einzelnen Layout-Bereiche Inhaltselemente wie Überschriften oder Listen kopieren. Klicken Sie dazu in dem entsprechenden Bereich auf das »+«-Zeichen (Abbildung 13.20).
Abbildung 13.20 Fügen Sie einem Bereich weitere Elemente hinzu.
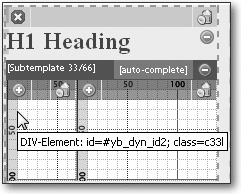
Der Bereich wird rot markiert, und Sie können per Drag & Drop Elemente hineinziehen.
Abbildung 13.21 Weitere Elemente in einer Spalte
Sobald Sie Ihre Einstellungen getroffen haben, können Sie im dritten Reiter, DOM Tree, die fertige HTML-Struktur betrachten. Wenn Sie mit dem Mauszeiger über die Tags und die Bereiche fahren, werden diese in der Webseite farbig hervorgehoben.
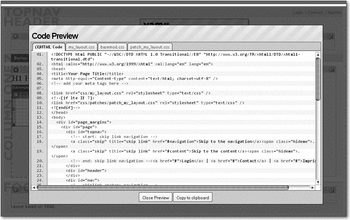
Den kompletten Code für das Layout erhalten Sie, sobald Sie unten rechts auf den Button Get Code klicken. Es erscheint ein neues Fenster mit sämtlichen HTML- und CSS-Dateien, die Sie für das Layout benötigen (Abbildung 13.22).
Abbildung 13.22 Die Code-Ansicht für Ihr Layout
Bevor Sie den Code kopieren, können Sie über den Button links unten (Toggle View) in einer Voransicht prüfen, ob die Einstellungen so weit passen und das Layout Ihren Vorstellungen entspricht.
Der vierte Reiter, About, gibt Ihnen Auskunft über die Version und die Lizenz etc. des YAML-Builders.




















 Jetzt bestellen
Jetzt bestellen






