13.3 Dreamweaver Extension 

Wer es gewohnt ist, mit einem HTML-Editor zu arbeiten, und die PHP-Variablen nicht direkt in die index.php-Datei eingeben möchte, wird erleichtert sein zu erfahren, dass es z. B. für Adobe Dreamweaver eine geeignete Erweiterung gibt. Es handelt sich dabei nur um eine kleine Eingabehilfe. Die eigentliche Arbeit kann Ihnen damit nicht abgenommen werden. Voraussetzung für die Erweiterung ist mindestens Dreamweaver MX und die Version 1.6 (oder höher) des Extension Managers.
Sie finden die Erweiterung auf der DVD. Doppelklicken Sie auf die Datei D-Form_Joomla15.mxp, und der Erweiterungs-Manager startet automatisch. Akzeptieren Sie die Lizenzbedingungen, und schon ist die Installation vollständig.
Abbildung 13.23 Die Installation im Macromedia Extension Manager
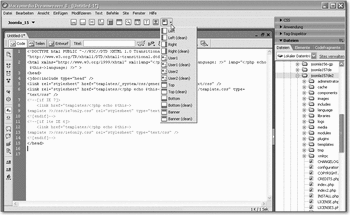
Nach der erfolgreichen Installation können Sie Dreamweaver öffnen und sofort auf die neuen Funktionen zugreifen. Dabei spielt es keine Rolle, ob Sie sich im Code oder Entwurfsmodus befinden. Fügen Sie die PHP-Variablen einfach an der Stelle Ihres Cursors ein, indem Sie auf das gewünschte Icon in der Werkzeugleiste klicken (Abbildung 13.24). Alternativ erreichen Sie alle Befehle auch über das Menü Einfügen • Joomla 1.5.
Abbildung 13.24 Erstellen Sie die Joomla 1.5-Template-Grundlage mit einigen Mausklicks.
Mit wenigen Klicks haben Sie eine einfache Template-Struktur zusammengestellt und auch verschiedene Modulpositionen definiert. Über die Buttons XML und CSS in der Toolbar können Sie auch die Grundlagen für die obligatorischen Dateien schaffen. Natürlich ist damit noch kein fertiges Template entstanden, denn die individuellen Anpassungen müssen Sie dennoch vornehmen.
Abbildung 13.25 Die Toolbar im Dreamweaver
Die Toolbar (Abbildung 13.25) stellt also nur ein kleines Hilfsmittel in der Template-Erstellung dar und macht Ihnen wichtige Joomla!-Codierungen schnell verfügbar. Das eigentliche Template-Layout liegt hier aber immer noch komplett in Ihrer Hand.








 Jetzt bestellen
Jetzt bestellen






