»Tanzen ist wie Politik: für beides braucht man einen klaren Kopf.« Unbekannt
6 Eine erste Webseite
Wir werden nun eine einfache Website mit einigen Unterseiten erstellen und uns eingehend mit den Inhalten und der Struktur der Informationen beschäftigen. Auch das Erscheinungsbild werden wir in diesem Kapitel über ein Template etwas verändern. Mit Templates werden wir uns allerdings intensiver in Kapitel 7, »Das Website-Design«, beschäftigen. Dort erfahren Sie auch, wie man ein eigenes Template anlegt und was dabei von Joomla! erwartet wird. Kommen wir aber zurück zu unserer Tanzschule. Sie können diese Site Schritt für Schritt mit erstellen und gewinnen so Ihre ersten Erfahrungen im Umgang mit Joomla!.
Zunächst brauchen wir ein passendes Template. Vielleicht stellen Sie sich jetzt die berechtigte Frage, ob es nicht sinnvoll wäre, mit dem Design der Seite zu warten, bis Struktur und Inhalte stehen. Das Problem ist nur, dass ohne Template nichts angezeigt wird. Ganz so schlimm ist das aber auch nicht, da bei der Joomla!-Installation bereits Templates mitgeliefert werden. Also haben Sie zwei Möglichkeiten: Sie nutzen zunächst das Standardtemplate, erstellen die Site und suchen sich dann das passende Template aus, oder Sie kümmern sich gleich am Anfang um das geeignete Template, wie wir das in unserem Beispiel machen werden.
Im nächsten Schritt müssen wir uns Gedanken über die inhaltliche Organisation unserer Site machen. Der Umfang und die Struktur werden sich auf etwa sieben Menüpunkte (Home, Person, Referenzen, Tanzstile, Tanzschulen, Training, Kontakt) beschränken, wobei mindestens einer der Punkte noch mal in einige hierarchisch angeordnete Elemente unterteilt wird. Bei den Inhalten dieser Bereiche wird es sich überwiegend um dynamische Informationen handeln, die in regelmäßigen Abständen aktualisiert werden. Lediglich Informationen wie »Kontakt« bzw. das Impressum oder AGB lassen sich statischen Seiten zuordnen, deren Inhalte selten verändert werden müssen und inhaltlich nicht mit anderen Seiten zusammenhängen. Statische Seiten müssen immer über einen direkten Aufruf angesprochen werden. Sie können im Gegensatz zu dynamischen Inhalten nicht mehrfach über Bereichs- oder Kategorieseiten auftauchen.
Joomla! gibt dem Benutzer eine feste Struktur zur Organisation der Inhalte vor. Ähnliche Content-Management-Systeme (CMS) verwenden die bekannte Baumstruktur mit Ordnern und Dokumenten. In unserem Fall findet aber eine Aufteilung in Bereiche, Kategorien und Beiträge (in Vorgängerversionen hießen diese Sektionen, Kategorie und Inhaltselemente) statt. Mit diesen Zuordnungen haben Sie immer einen direkten Überblick über Ihre Inhalte. Sobald diese Struktur einmal steht, können Sie entscheiden, welche Elemente tatsächlich im Frontend veröffentlicht (Freigegeben) werden sollen oder nicht (Standardeinstellung ist Ja).
Im letzten Schritt können Sie die Inhalte für die Webseite erstellen. Wie das funktioniert, haben Sie bereits in Kapitel 5, »Inhalte erstellen und verändern«, erfahren. Dort haben wir die Erstellung und Verwaltung von Beiträgen bereits genauer unter die Lupe genommen.
Als konkretes Projekt soll weiterhin die Website für einen Tanzlehrer dienen. Die Site soll einige Daten und Informationen zum Lehrer und seinen Tanzkursen beinhalten. Der Tanzlehrer dient uns nur als Einstiegsbeispiel und wird auch im weiteren Verlauf dieses Buches als Versuchskaninchen fungieren. Anhand des Beispiels werden Ihnen vermutlich schon die ersten Ideen für diverse Anwendungen durch den Kopf gehen. Statt einer Site für einen Tanzlehrer kann man sich natürlich ebenso gut Seiten für Vereine, Unternehmen, Betriebe oder sonstige Einrichtungen vorstellen. Das Beispiel soll auch verdeutlichen, dass Sie zunächst mit einem kleinen Projekt beginnen können, von Joomla! aber nicht eingeschränkt werden und stetig wachsen können. Je nach Bedarf kann aus der Seite eines Tanzlehrers eine Website für eine ganze Tanzschule werden, die Sie problemlos mit zusätzlichen Inhalten und Erweiterungen anreichern können.
6.1 Auswahl und Aktivieren des Templates 

Bevor wir ein geeignetes Template heraussuchen, können Sie sich schon ein wenig Inspiration auf der deutschen Joomla!-Seite unter www.joomlaos.de holen. Hier finden Sie unter dem Menüpunkt Userpages z. B. die Rubrik Sport & Vereine. Besuchen Sie einfach einige der Seiten, und verschaffen Sie sich einen Überblick zu den gestalterischen und inhaltlichen Unterschieden. Auf Joomlaos werden wir uns später auch unser Beispiel-Template holen. Kehren wir aber zunächst zu unserer Joomla!-Installation zurück.
Das Joomla!-Backend bietet uns zwei schnelle Möglichkeiten, um ein Template auszuwählen und zu aktivieren:
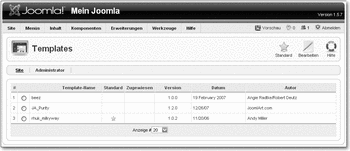
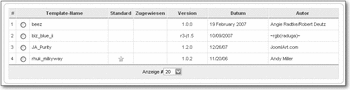
Abbildung 6.1 Die Template-Verwaltung im Backend
Möchten Sie eines der vorinstallierten Templates nutzen, so aktivieren Sie dafür einfach über den Menüpunkt Erweiterungen • Templates das gewünschte Template für Ihre neue Site, indem Sie den entsprechenden Radiobutton anklicken und mit Standard als Standard-Template definieren (Abbildung 6.1). An dieser Stelle haben Sie übrigens auch die Möglichkeit, ein Template für den Backend-Bereich auszuwählen. Wechseln Sie dazu einfach von der Site-Ansicht auf die Ansicht Administrator. Es sollte das Standard-Template in der Template-Auflistung erscheinen.
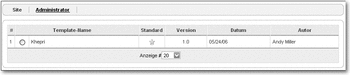
Abbildung 6.2 Die Template-Verwaltung für den Backend-Bereich
Zusätzlich finden Sie online z. B. unter www.joomlaos.de eine ständig wachsende Template-Galerie mit freien Vorlagen zum Download.
- Wechseln Sie also in Ihrem Browser auf die Seite www.joomlaos.de.
- Wählen Sie den Menüpunkt Template Galerie an, und schon können Sie entscheiden, für welche Joomla!-Version Sie das Template benötigen.
- Klicken Sie auf Templates für Joomla 1.5. Der Bereich ist noch einmal unterteilt in:
- Statische Templates – Diese Templates sind für eine bestimmte Bildschirmbreite ausgelegt.
- Dynamische Templates – Dynamische Templates passen sich an die Breite des Bildschirms des Users an.
- Breite wählbar – Hier bestimmen Sie die Breite des Templates über Parameter.
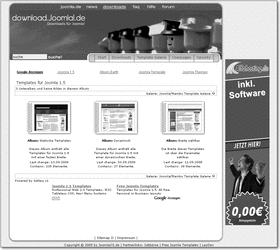
Abbildung 6.3 Der Download-Bereich für Templates bei joomlaos
- Sobald Sie sich für einen der drei Bereiche entschieden haben, können Sie sich über »Live Preview« ein Demo des jeweiligen Layouts ansehen oder die passende Vorlage sofort herunterladen. Dazu klicken Sie auf Download. In unserem Beispiel nehmen wir das Template »Biz Blue 2« aus der Kategorie Templates für Joomla! 1.5 im Bereich Dynamische Templates. (Sie finden die Datei auch auf der Buch-DVD im Verzeichnis /template.) Sobald der Download abgeschlossen ist, können Sie über Ihr Joomla!-Backend den Verzeichnispfad der Quelldatei angeben. Die Quelldatei ist ein gepacktes Verzeichnis, das mehrere Dateien für die Installation enthält. Aber keine Sorge – Sie müssen sich nicht um den Inhalt oder das Entpacken dieser Datei kümmern! Der Installationsmanager von Joomla! übernimmt alle nötigen Vorgänge:
- Anders als bei der Aktivierung eines bereits installierten Templates wählen Sie jetzt unter dem Menüpunkt Erweiterungen die Option Installieren/Deinstallieren.
- Der Erweiterungen-Manager verwaltet bei Joomla! 1.5 sämtliche Extensions und Templates.
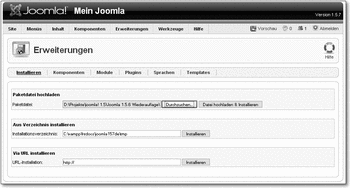
- Nun geben Sie bei Paketdatei über Durchsuchen den Pfad Ihres Downloads an und
- installieren das Paket mit Datei hochladen & installieren (Abbildung 6.4).
Abbildung 6.4 Erweiterungen suchen und hochladen
- Nach der Bestätigung der erfolgreichen Installation können Sie über das Menü Erweiterungen • Templates zu der Liste der Templates wechseln.
- In der Auflistung ist nun auch das neu installierte Template Biz Blue 2 aufgeführt.
- Zum Aktivieren klicken Sie auf den Radiobutton vor dem Template und bestätigen Ihre Auswahl mit dem Button Standard aus der Werkzeugleiste.
Abbildung 6.5 Diese Templates stehen Ihnen nun für das Frontend zur Verfügung.
- Wenn Sie nun in das Frontend wechseln, erscheint Ihr Joomla! bereits im neuen Gewand.
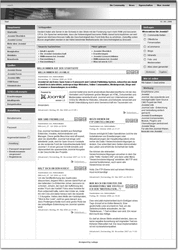
Abbildung 6.6 Neues Template im Frontend
| Alte Vorlagen |
|
Wenn Sie eine nicht kompatible Vorlage heruntergeladen haben und versuchen, diese zu installieren, erhalten Sie eine Fehlermeldung. Ihr System wird deshalb aber keinen Schaden erleiden. Um auch ältere Templates zu installieren, können Sie unter Erweiterungen • Plugins die Option System – Legacy (Vorgängerversionsmodus) aktivieren. Joomla! installiert dabei zusätzlichen Code und ermöglicht so die Abwärtskompatibilität. In der Joomla!-Statuszeile erscheint ein Icon, das Sie auf den Legacy-Modus aufmerksam macht. |











 Jetzt bestellen
Jetzt bestellen






