6.2 Erstellen der Seitenstruktur 

Unsere Website soll dem User eine leichte Navigation durch die Inhalte ermöglichen. Daher ist es wichtig, sich Gedanken über eine geordnete Struktur zu machen. Dazu gehören aussagekräftige Menüeinträge, deren Anzahl und eine beispielsweise chronologische oder hierarchische Anordnung der Informationen. Konkret bedeutet das für unser Beispiel, dass wir zunächst die Bereiche »Person«, »Tanzstile«, »Tanzschulen«, »Training«, »Referenzen« und »Kontakt« erstellen müssen, da es vorher auch nicht möglich ist, Kategorien zu definieren. Danach können wir den jeweiligen Bereichen Kategorien zuweisen, die den Inhalt der Seiten tragen werden.
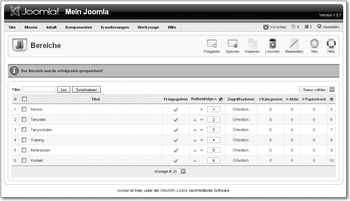
Abbildung 6.7 Unsere neuen Bereiche
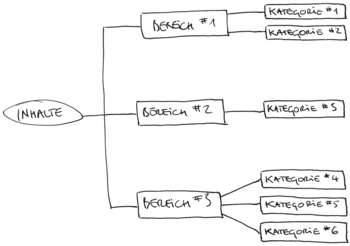
Sie könnten natürlich auch einen Bereich erstellen (z. B. »alle Inhalte«), der mit sechs Kategorien (»Person«, »Tanzstile«, …) aufgebaut wird. Die Struktur wird dadurch etwas unflexibler und lässt sich nicht mehr so leicht um weitere Unterpunkte erweitern. Außerdem gibt es kaum einen geeigneten Oberpunkt, der sämtliche Kategorien vereinen könnte. Dieses Vorgehen ist nur dann sinnvoll, wenn Sie sicher sind, dass die Website nicht weiter wachsen wird und die Hierarchie der Inhalte flach bleibt.
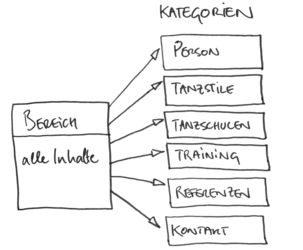
Abbildung 6.8 Die mögliche Organisation einer einfach strukturierten Site
Sie sehen aber, dass bei solch einer Struktur z. B. die Kategorie »Tanzschulen« nicht mehr weiter unterteilt werden könnte. Wir werden daher in unserem Beispiel für jeden Oberpunkt auch einen eigenen Bereich anlegen.
6.2.1 Struktur durch Bereiche 

Erstellen wir also zunächst die nötigen Bereiche. Joomla! hat dafür eine eigene Bereichsverwaltung, die Sie über das Kontrollzentrum oder über das Menü Inhalt • Bereiche starten können.
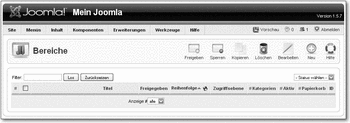
Abbildung 6.9 Die Bereichsverwaltung
Fügen Sie über den Button Neu in der Toolbar einen Bereich »Person« hinzu. Es erscheint das Bereichsfenster, in dem Sie die Parameter des Bereichs bestimmen können.
Die erste Eingabe erfolgt bei Titel. Hier bestimmen Sie einen kurzen Namen (in unserem Beispiel ist das »Person«) des Bereichs, der auch in Auswahlmenüs erscheinen wird.
| Titel im Menü? |
| Der Titel wird nicht im Frontend als Menüpunkt auftauchen, sondern es sind die Menüs im Backend gemeint. Wenn Sie also einmal eine Liste mit Bereichen zur Auswahl haben (z. B. um ein neues Menüelement hinzuzufügen), dann werden in der Liste die Titel der Bereiche aufgeführt. |
Beim Alias können Sie einen längeren Titel wählen. Dieser wird bei Joomla! 1.5 für die suchmaschinenoptimierten (SEO) Links verwendet und sollte daher aussagekräftig und relevant für den Inhalt der Seite sein. Das betrifft alle Aliase (also auch bei Kategorien und Beiträgen).
| Aussagekräftiger Alias |
| Wenn man z. B. den Menüeintrag »Tanzschule« erstellt, sollte der Alias zumindest »Tanzschule für Standardtanz« heißen. |
Achten Sie allerdings darauf, kein Fragezeichen im Namen zu benutzen, da der Link sonst unter Umständen nicht aufgerufen werden kann. Nach Möglichkeit sollten in den Titeln der verlinkten Beiträge genau diese Begriffe nochmals auftauchen, so dass die Suchmaschine die Bedeutung höher einstufen wird.
| Passender Titel |
| Für den Menüeintrag »Tanzschule« mit dem Alias »Tanzschule für Standardtanz« könnte die Überschrift im Beitrag z. B. »Lernen Sie in angenehmen Kursgrößen die geläufigsten Standardtänze« heißen. |
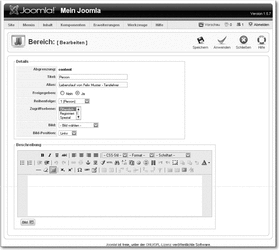
Abbildung 6.10 Einen neuen Bereich erstellen
Außerdem haben Sie jetzt die Möglichkeit, ein Bild zu wählen und dessen Position zu bestimmen. Es wird im Frontend in der Bereichsbeschreibung erscheinen. An dieser Stelle werden Ihnen allerdings im Pulldown-Menü nur Bilder aufgelistet, die im Ordner /stories abgelegt worden sind. Wie Sie Bilder über die Medienverwaltung hochladen, konnten Sie bereits im vorangegangenen Kapitel erfahren.
| Reihenfolge der Bereiche |
| Die Reihenfolge der Bereiche kann erst nach dem Speichern des Bereichs bestimmt werden. Ebenso ist die Zuweisung zu einem Menü erst nach dem Abspeichern möglich. Klicken Sie den Anwenden-Button, falls Sie diese Änderungen gleich vornehmen möchten. Die Bestimmung der Reihenfolge von Bereichen (oder auch Kategorien) spielt nur dann eine Rolle, wenn Sie bei einem neuen Menüpunkt z. B. das Blog-Layout wählen und die Sortierung bei den erweiterten Parametern nach der festgelegten Reihenfolge bestimmen. |
Mit der Zugriffsebene bestimmen Sie, wer Zugriff auf den Bereich haben soll. Wählen Sie Öffentlich, um jedem User den Zugriff zu ermöglichen. Damit der Inhalt tatsächlich auf Ihrer Seite sichtbar wird, aktivieren Sie bei Freigegeben den Radiobutton Ja. Nun können Sie Ihrem Bereich im Fenster Beschreibung noch einen kurzen Text hinzufügen. Dieser erscheint jedoch nur, wenn Sie das beim neuen Menüeintrag unter Basisparameter tatsächlich einstellen.
Jetzt können Sie Ihren ersten Bereich über den Button Speichern in der Toolbar abspeichern. Achten Sie immer darauf, dass Sie das Bereichsfenster entweder über den Button Speichern oder Schliessen (falls Sie die Änderungen nicht abspeichern möchten) verlassen. Sollten Sie den Back-Button Ihres Browsers verwenden, gilt die Arbeit an dem jeweiligen Bereich als nicht abgeschlossen, und dieser bleibt für andere User »checked out« (jedoch nicht für Sie selbst).
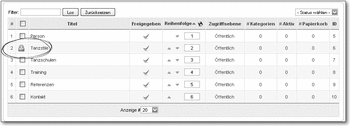
Abbildung 6.11 Ein Bereich ist noch durch einen anderen User gesperrt.
Ein weiteres Bearbeiten dieses Bereichs ist dann für andere Personen erst möglich, wenn der verantwortliche Autor seine Sitzung nachträglich mit Speichern oder Schliessen abgeschlossen hat! In diesem Fall können Sie den Bereich nochmals öffnen und über die Werkzeugleiste mit Schliessen beenden. Ansonsten wird er auch automatisch nach einem voreingestellten »Time out« freigegeben, oder Sie übernehmen das manuell für alle »checked out«-Elemente mit dem Button Globales Einchecken im Menü Werkzeuge.
Beachten Sie, dass zu diesem Zeitpunkt noch keine Verlinkung zur Frontpage besteht und somit auch noch nicht auf den Bereich zugegriffen werden kann. Wir werden zunächst die fehlenden Bereiche nach dem obigen Vorgehen ergänzen, um ihnen anschließend Kategorien zuzuweisen. Erst dann haben wir tatsächlich Inhalte generiert, die wir verlinken möchten.
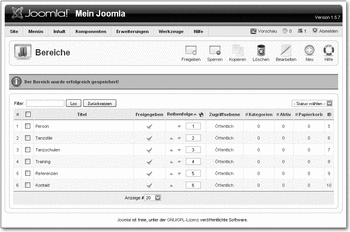
Abbildung 6.12 Unsere komplette Bereichsliste
Nachdem Sie alle Hauptbereiche erstellt haben, muss eventuell die Reihenfolge der Punkte noch geändert werden, um eine gewichtete Anordnung zu erstellen. Dazu verwenden Sie entweder die grünen Pfeile in der Spalte Reihenfolge, oder Sie geben die Position der Elemente direkt in den Reihenfolge-Feldern daneben ein. Drehen Sie die Reihenfolge der Elemente um, so dass der Bereich »Kontakt« an letzter Stelle steht und »Person« an erster.
Damit wäre die grobe Struktur unserer Site vorbereitet, und Sie können nun den einzelnen Bereichen Kategorien zuordnen.
| Bereiche löschen |
| Falls Sie an dieser Stelle noch einen überflüssigen Bereich löschen möchten, wäre das kein Problem. Sobald aber ein Bereich eine Kategorie enthält, kann der Bereich erst entfernt werden, nachdem sämtliche Kategorien, die auf ihn verweisen, gelöscht oder einem anderen Bereich zugeordnet wurden. |
6.2.2 Arbeiten mit Kategorien 

Die nächste Form der Strukturierung unserer Website geschieht durch Kategorien. Sie können Bereiche mehreren Kategorien zuordnen. Das ist sinnvoll, da Sie so Ihre Inhalte sortieren können und die Übersicht behalten. Eine Website wächst schneller, als Sie denken, und Sie werden froh sein, wenn Sie von Grund auf eine übersichtliche Struktur für Ihre Inhalte geschaffen haben. Es ist jedoch nicht möglich, eine Kategorie unterschiedlichen Bereichen zuzuweisen. Die Kategorien werden uns später auch vorgeben, welche Untermenüpunkte wir brauchen. Außerdem werden wir innerhalb der Kategorien unseren tatsächlichen Inhalt (Artikel) unterbringen und erreichen so das Ziel einer hierarchischen Gliederung der Inhalte.
Abbildung 6.13 Die Strukturierung der Inhalte in Joomla!
Das Erstellen der diversen Kategorien läuft vergleichbar mit dem Erstellen der Bereiche ab. Sie müssen nun lediglich beachten, dass Sie die Kategorien auch den gewünschten Bereichen zuweisen.
Im Backend werden Ihnen zwei Möglichkeiten für das Vorgehen angeboten. Das Kontrollzentrum (zum Kontrollzentrum gelangen Sie immer am einfachsten über das Hauptmenü Site • Kontrollzentrum) ermöglicht Ihnen den Einstieg über den Kategorien-Button, über den Sie in die Kategorienverwaltung gelangen (die Sie an die Bereichsverwaltung erinnern wird), oder Sie wählen aus dem Menü Inhalt • Kategorien aus.
Abbildung 6.14 Die Kategorienverwaltung
Wir werden jetzt für jeden Bereich eine Kategorie erstellen. Über die Toolbar können Sie mit dem Button Neu eine neue Kategorie erzeugen. Klicken Sie also auf Neu und beginnen Sie mit der Eingabe der Inhalte für die entsprechenden Kategorien. Nachdem Sie Titel und Alias vergeben haben, können Sie auch gleich im Dropdown-Menü Bereich einen der bereits erstellten Bereiche wählen, dem die neue Kategorie zugeordnet werden soll.
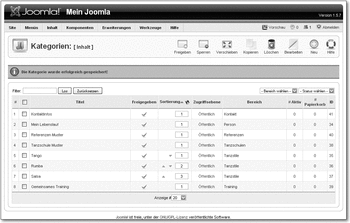
Unsere Kategorienverwaltung sollte dann etwa so aussehen wie in Abbildung 6.15.
Abbildung 6.15 Unsere Kategorien zu den bestehenden Bereichen
Mittlerweile hat die Struktur unserer Website für den Tanzlehrer schon ganz übersichtliche Formen erreicht. Es gibt jetzt zu jedem Bereich auch mindestens eine Kategorie, die Sie in der Kategorienübersicht überprüfen können. Die Spalte Bereich zeigt Ihnen die Zugehörigkeit zum entsprechenden Bereich an und bietet auch einen direkten Zugriff auf diesen. Sollte die Liste der Kategorien später länger und unübersichtlicher werden, dann können Sie sie auf bestimmte Bereiche begrenzen. Wählen Sie einfach rechts über der Kategorieliste aus dem Dropdown-Menü den gewünschten Bereich aus, und es werden nur noch die zugehörigen Kategorien aufgelistet.
Die Spalten #Aktiv und #Papierkorb zeigen später die Anzahl der aktiven bzw. der gelöschten Inhalte an. Bevor wir uns jedoch den Beiträgen zuwenden, müssen wir noch unsere Bereiche und Kategorien mit dem Menü verlinken. Ist das erst einmal erledigt, kann man sich ausgiebig mit den Inhalten beschäftigen.














 Jetzt bestellen
Jetzt bestellen






