6.3 Das Menü aufbauen 

Obwohl der Status sämtlicher Bereiche und Kategorien automatisch auf Freigegeben gesetzt (also veröffentlicht) wurde, wird man sie momentan noch nirgends im Frontend finden. Uns fehlt noch die Verlinkung mit einem Menü. Beachten Sie an dieser Stelle die Eigenschaft eines Content–Management-Systems (CMS) im Vergleich zur traditionellen Website-Erstellung. Joomla! bietet Ihnen zwei Bereiche, in denen Sie sich aufhalten können: zum einen das Frontend (die Website, wie sie User im Internet zu sehen bekommen) und zum anderen das Backend, in dem Sie wie in einem Backstage-Bereich ungestört hinter der Bühne vor sich hin arbeiten können. Sie müssen keine HTML-Dateien von Ihrem Rechner per FTP ins Internet hochladen, sondern arbeiten direkt an den Inhalten und entscheiden selbst, wann diese tatsächlich im Frontend für User sichtbar sein sollen, indem Sie einfach den entsprechenden Beitrag freigeben. Aber genau wie beim klassischen Webdesign reicht es nicht, einen Inhalt zur Verfügung zu stellen, sondern es muss ein Link (also eine Verknüpfung) darauf existieren.
Wir werden also zunächst das Menü aufbauen und anschließend unsere Kategorien mit Inhalten, also Beiträgen füllen. Prinzipiell ist es für eine gute Navigation wichtig, möglichst aussagekräftige Menü-Überschriften zu verwenden und das Gedächtnis des Users nicht durch die Anzahl der Menüpunkte zu überfordern. Gleichzeitig gilt es, ein ausgewogenes Verhältnis zur Tiefe der Menüstruktur zu erreichen. Wir sollten unsere Informationen also nicht zu tief vergraben, da die Navigation sonst unübersichtlich wird und der User zu viele Klicks benötigt, um an die gewünschte Stelle zu gelangen.
6.3.1 Die Menü-Verwaltung 

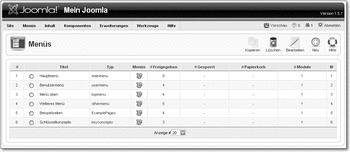
Werfen wir einen Blick auf die Menüverwaltung (siehe Abbildung 6.16) im Kontrollzentrum. Das Template gibt sechs verschiedene Menütypen vor:
- Hauptmenü
- Benutzermenü
- Menü oben
- Weiteres Menü
- Beispielseiten
- Schlüsselkonzepte
Diese vordefinierten Menüs sind bereits bestimmten Positionen im Layout zugewiesen und besitzen schon Menüeinträge aus den Beispieldaten. Zudem gibt es z. B. im Benutzermenü Einträge, die nur von registrierten Usern im Frontend erreichbar sind.
Abbildung 6.16 Die Menüverwaltung
In der Spalte Titel finden wir die Bezeichnung der Menüs, die frei gewählt werden kann. Mit einem Klick auf den Titel könnten Sie den Typ, den Titel und die Beschreibung für den Menüpunkt ändern. Der Menütyp muss eindeutig sein und ohne Leerzeichen geschrieben werden. Über den Typ identifiziert Joomla! das Menü im Code bzw. Template. Daher muss das Menü hier einen einzigartigen Namen haben, da es sonst zu Konflikten kommen würde.
Über die Spalte Menüs gelangt man zu den Elementen des entsprechenden Menüs. Unter Freigegeben können wir sehen, wie viele Einträge im Menü existieren. Gelöschte oder unveröffentlichte Objekte sind noch nicht vorhanden.
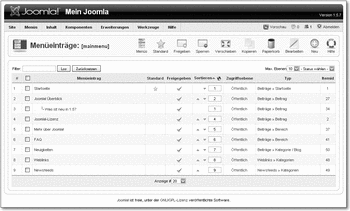
Schauen wir uns kurz den Eintrag im »Hauptmenü« an. Klicken Sie dazu einfach das Icon bei Menüs an. In der neuen Ansicht der Menüverwaltung sollten Sie nun eine Liste der bereits vorhandenen Objekte sehen. Momentan sollten neun Einträge aufgelistet sein, von »Startseite« bis »Newsfeeds«.
Abbildung 6.17 Die Menüeinträge im Hauptmenü
Die Bedeutung der nachfolgenden Spalten ist Ihnen bereits aus anderen Verwaltungen wie der Kategorieverwaltung bekannt. Einzig die Spalte Typ ist in diesem Zusammenhang neu. Sie gibt an, um was es sich bei dem Menüeintrag tatsächlich handelt, wie er im Frontend dargestellt wird und welche Funktion er hat.
6.3.2 Menüeinträge löschen 

Bevor wir unsere Tanzlehrer-Inhalte mit dem Menü verlinken, werden wir die bestehenden Menüeinträge löschen. Nachdem wir die Beispielinhalte ja bereits entfernt haben, verbirgt sich hinter den vorhandenen Menüpunkten sowieso kein Inhalt mehr. Sie können das gern im Frontend testen. Es wird lediglich die Startseite angezeigt (ohne Beiträge), bei allen anderen Menüpunkten erhalten Sie eine Fehlermeldung. Eine Ausnahme stellen die Menüpunkte dar, die auf externe Seiten zeigen, also auf Inhalte außerhalb unserer Joomla!-Installation.
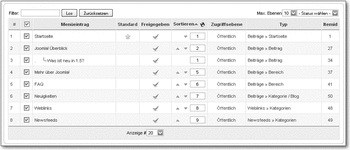
- Das Löschen der Menüeinträge funktioniert sehr einfach. Wir können wieder alle Menüpunkte des jeweiligen Menüs mit einem Mal löschen lassen. Klicken Sie dazu in der Listenansicht der Kopfzeile in die Auswahlbox, so dass alle Punkte markiert werden.
Abbildung 6.18 Markieren Sie die Menüpunkte, die Sie löschen möchten.
- Die Startseite ist mit einem Stern in der Spalte Standard markiert. Standard-Einträge lassen sich nicht löschen. Sie sollten also die Startseite von der Auswahl ausschließen.
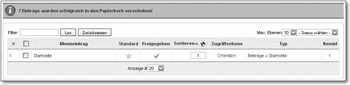
- Klicken Sie nun auf den Button Papierkorb in der Werkzeugleiste.
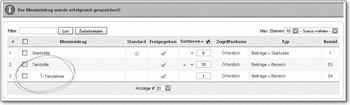
Abbildung 6.19 Die bereinigte Listenansicht
Sollten Sie Menüeinträge versehentlich gelöscht haben, gibt es auch hier die Möglichkeit, Einträge wiederherstellen zu lassen. Über das Hauptmenü Menüs • Papierkorb: Menü lassen sich diese Einträge wieder aus dem Papierkorb holen.
6.3.3 Einen Menüpunkt erstellen 

Um einen neuen Menüpunkt zu erstellen, klicken Sie in der Toolbar den Button Neu an. Es erscheint ein neues Fenster, in dem Sie den Typ, also die Art Ihres Menüpunkts, bestimmen können. Man bekommt vier Hauptbereiche zur Auswahl gestellt:
- Interner Link
- Externer Link
- Trenner
- Alias
Der Bereich Interner Link wird unterteilt in Beiträge, Kontakte, Newsfeeds, Umfragen, Suche, Benutzer, Weblinks und Wrapper. Sämtliche dieser Menütypen werden nochmals unterteilt, sobald man sich für einen entschieden und auf ihn geklickt hat. So arbeitet man sich mit drei Klicks zur gewünschten Darstellungsform durch. Einen schnellen Hinweis zu den jeweiligen Layouts der jeweiligen Menütypen erhalten Sie über kleine Flyouts, wenn Sie den Mauscursor etwas länger über einem Typ stehen lassen.
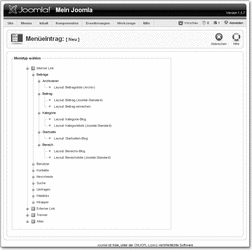
Abbildung 6.20 Mögliche Menüeinträge
Für unser Beispiel werden wir einen einfachen Standard Bereich Layout-Menüeintrag erzeugen. Wählen Sie dazu unter Interner Link • Beiträge • Bereich • Standard Bereich Layout. Im Unterschied zum Blog Layout werden hier einfach alle Kategorien eines Bereichs in einer Liste angezeigt. Beim Blog Layout haben Sie dagegen immer die Möglichkeit, die Beiträge in Spalten und Zeilen anzuordnen.
| Der Menütyp bestimmt die Ansicht |
| Mit der Wahl des Menütyps bestimmen Sie das Layout der Beiträge in der Übersicht eines Bereichs oder einer Kategorie (vgl. Kapitel 5, »Inhalte erstellen und verändern«). |
Im darauffolgenden Fenster sehen Sie drei große Bereiche: den Typ, die Details und die Parametereinstellungen. Den Menütyp können Sie an dieser Stelle jederzeit wieder ändern, auch nachdem Sie den Menüpunkt bereits gespeichert haben.
Sehen wir uns nun zunächst einmal die Eingabemöglichkeiten des Bereichs Details an. Danach folgt eine Auflistung der Eingabefelder und Parameter zu den verschiedenen Menüelementen. Die Eingabemöglichkeiten bei den Details sind mehr oder weniger bei allen Menüeinträgen identisch. Wir werden sie daher nur einmal erwähnen und bei den anderen Elementen lediglich die jeweiligen Besonderheiten herauspicken.
Unser erster Eintrag im Feld Titel bestimmt ganz einfach den Namen des Menüpunkts. Danach können wir im Feld Alias einen für Suchmaschinen aussagekräftigen Titel ergänzen. Im Feld Link sehen Sie nach dem Abspeichern des Menüeintrags die entsprechende Adresse des Menüpunkts. Als Nächstes bestimmen Sie, in welchem Menü Ihr Eintrag erscheinen soll. Wählen Sie dazu in der Dropdown-Liste Anzeigen in ein gewünschtes Menü aus. Über den Punkt Übergeordneter Eintrag bestimmen wir, auf welcher Ebene sich der Menüeintrag befinden soll. Soll sich der Eintrag auf dem gleichen Level der Hauptmenüpunkte befinden, so benötigen wir die Einstellung »Oben«, ansonsten wählen wir einen der vorhandenen Punkte, um einen Untermenübeitrag zu erzeugen. Geben Sie bei Freigegeben an, ob der Menüpunkt gleich sichtbar sein soll. Die Funktion Reihenfolge legt die Anordnung der Menüelemente fest. Mit dem nächsten wichtigen Punkt bestimmen Sie, welche User Zugriff auf das Element haben sollen. Zu guter Letzt legen wir noch fest, wie sich der Link verhalten soll, wenn er angeklickt wird. Entscheiden Sie, ob die Inhalte im bestehenden Fenster angezeigt werden sollen oder ob ein neues Fenster geöffnet werden muss.
Bevor wir uns die verschiedenen Parameter anschauen, gehen wir noch kurz auf die Bedeutung des Übergeordneten Eintrags ein. Denn hier finden wir die Möglichkeit, unser Menü wie bereits angesprochen hierarchisch zu gliedern. An dieser Stelle können wir aus der gewohnten Joomla!-Strukturierung ausbrechen und z. B. Bereiche anderen Bereichen unterordnen. Aber beachten Sie, dass sich diese Möglichkeit nur auf die Darstellung bezieht und nicht auf die tatsächliche Organisation der Inhalte. Dort bleibt die Struktur »Bereich – Kategorie – Beitrag« bestehen. Hier im Menü dagegen können wir z. B. den Bereich »Tanzlehrer« dem Bereich »Tanzkurse« unterordnen. Wir werden dieses Beispiel kurz demonstrieren.
- In der Menüverwaltung erstellen wir zunächst über den Button Neu den Menüeintrag »Tanzkurse«. Dazu wählen wir Interner Link • Beiträge • Bereich • Layout: Bereichsliste aus.
- Nun können wir den Namen für den Menüpunkt eingeben (»Tanzstile«) und den entsprechenden Bereich »Tanzstile« aus der Liste in Basisparameter auswählen. Übergeordneter Beitrag soll in diesem Fall »Oben« sein.
- Vergessen Sie nicht, die Einstellungen über den Button Speichern zu sichern. Das können Sie auch über den Button Anwenden regelmäßig wiederholen, ohne dass Sie die Bearbeitung des Menüeintrags verlassen.
- Nun wiederholen wir den ganzen Vorgang, wählen aber für Name »Tanzlehrer« und entsprechend für den Bereich »Person« aus. Bei Übergeordneter Eintrag müssen wir nun unbedingt den Bereich »Tanzstile« angeben!
- Dann können Sie den Menüeintrag abspeichern. Im Frontend erscheint nun der Hauptmenüpunkt Tanzstile mit dem Untermenüpunkt Tanzlehrer (Abbildung 6.21).
Abbildung 6.21 Der untergeordnete Menüpunkt im Backend
Abbildung 6.22 Das Menü im Frontend
| Menüs und SSL |
| In Joomla! 1.5 wurde eine Unterstützung für SSL-Verbindungen integriert (sichere Verbindungen). Dazu finden Sie unter Basisparameter bzw. Systemparameter bei einigen Menütypen die Option SSL aktiviert. Wenn Sie hier An auswählen, werden alle Links in diesem Bereich über das https://-Protokoll aufgerufen. |
6.3.4 Arten von Menüpunkten 

Kommen wir jetzt zum Bereich der Parameter, und verschaffen wir uns einen Überblick. Dieser unterteilt sich in drei bzw. vier Bereiche:
- Basisparameter: Abhängig vom gewählten Menütyp können Sie hier einige Grundeinstellungen für das Layout treffen.
- Erweiterte Parameter (nicht bei allen Typen vorhanden): Ermöglicht je nach Menütyp zusätzliche Einstellungen für das gewählte Layout.
- Komponentenparameter: Legen Sie hier fest, wie sich allgemeine oder spezielle Menüfunktionen verhalten sollen. Die Parameter werden hier standardmäßig über die globalen Einstellungen gesteuert, um ein konsistentes Verhalten bzw. Erscheinungsbild der Seiten zu ermöglichen.
- Systemparameter: Diese Einstellungen sind bei allen Menütypen identisch. Entscheiden Sie, ob statt des Menüpunkts auf der verlinkten Seite ein eigens formulierter Seitentitel verwendet werden soll oder nicht. Sie können ein Menübild aus dem Verzeichnis images/stories/ anzeigen und wählen, ob der Link über SSL angesteuert werden soll.
Die unterschiedlichen Menütypen und Komponenten, die Sie über diese Parameter steuern können, werden detailliert im Anhang aufgeführt. An dieser Stelle möchten wir Ihnen nur einen Überblick über die verschiedenen Bereiche geben.
Menütypen (vgl. Anhang A, »Parameter der unterschiedlichen Menütypen«):
- Beitrag Fünf verschiedene Layoutdarstellungen werden hier für Beiträge angeboten (Archiv, Beitrag, Kategorie, Startseite und Bereich).
- Kontakt Kontakte können in zwei Darstellungsformen präsentiert werden. Entweder werden alle freigegebenen Kontakte angezeigt, oder nur die Details eines einzelnen Kontakts.
- Newsfeed Feeds definieren Sie je nach Bedarf für alle Kategorien, als eine spezielle Kategorie oder als individuellen Feed.
- Umfrage Das Standardlayout für Umfragen
- Suche Das Standardlayout für Suchen
- Benutzer Für die Benutzer finden Sie fünf verschiedene Einstiegsseiten: den üblichen Login, eine Registrierungsseite für neue Besucher, eine Seite für Benutzer, die ihr Passwort vergessen haben, eine Seite für Benutzer, die ihr Passwort zurücksetzen möchten, und eine Benutzerverwaltungsseite, auf der man als Benutzer seine Kontaktdaten, Passwort etc. verwalten kann.
- Weblinks Listen Sie Weblinks einer speziellen oder aller Kategorien auf, oder erlauben Sie registrierten Benutzern, weitere Links zu ergänzen.
- Wrapper Binden Sie externe Webseiten per Iframe in Joomla! ein.
- Externer Link Verlinken Sie auf eine Seite im Internet.
- Trenner Erstellt einen nicht verknüpften Punkt im Menü.
- Alias Erstellt einen Link auf einen bereits bestehenden Menüpunkt.












 Jetzt bestellen
Jetzt bestellen






