»Männer haben den Vorzug, wählen zu können, Frauen die Macht abzulehnen ...« Unbekannt
9 Module, Plug-ins, Komponenten
Eine der Stärken von Joomla! ist seine Erweiterbarkeit. Mit wenigen Handgriffen können Sie Ihrer Webseite Funktionalität verpassen, die Sie ansonsten aufwendig selbst einbinden und gestalten müssten. Dazu dienen kleine Programmpakete, die der eigentlichen Joomla!-Software hinzugefügt werden können. Einige dieser Erweiterungen bekommen Sie in der Basisinstallation gleich mitgeliefert. Andere können Sie bei den einschlägigen Quellen im Netz beziehen.
Joomla! kann auf drei verschiedene Arten erweitert werden: durch Module, Plug-ins oder Komponenten. Alle drei sind kleine Zusatzprogramme, die entweder vorhandenen Inhalt verändern, neu aufbereiten oder zusätzliche Informationen auf der Seite ausgeben. Diese Dreiteilung ist ungewöhnlich und kann gerade für Leute verwirrend sein, die schon Erfahrung im Umgang mit anderen CMS wie TYPO3 haben, denn hier werden alle Erweiterungen mit einem einheitlichen Namen bezeichnet und auch einheitlich verwaltet. Um etwas Klarheit zu schaffen:
- Module dienen der Anzeige spezieller Inhalte im Front- und im Backend. Sie können im Template positioniert werden und sind nicht Bestandteil des normalen Inhaltsbereichs. In der Regel werden die Elemente, die Sie im Frontend auf der linken und rechten Seite sehen, über Module gesteuert. Sie werden in der Modulverwaltung angepasst. Beispiele dafür sind das Login- und das Suchformular.
- Plug-ins sind kleine Programme, die den Inhalt einer Seite verändern, bevor dieser ausgegeben wird. Viele Plug-ins werden im Text eines Content-Elements mit geschweiften Klammern eingebunden. Beispielsweise können so Bilder in den Text eingebunden werden. Auch der TinyMCE-Editor ist ein Plug-in. Daneben verrichten Plug-ins systemnahe Aufgaben wie die Anmeldung der Benutzer oder die Erweiterung der Suche.
- Komponenten sind in Bezug auf Aufbau und Bedienung die komplexesten Erweiterungen. Sie können eigene dynamische Inhalte verwalten und im Backend und in der Datenbank separate Bereiche haben. Beispiele sind Umfragen oder Banner. Komponenten werden üblicherweise direkt im Inhaltsbereich angezeigt. Einige besitzen zugeordnete Module oder Plug-ins, um ihre Inhalte anzuzeigen. So können Sie u. a. ein komplettes Shop-System oder ein Wiki als Komponente in Ihre Seite einbinden.
| Plug-ins und Mambots |
| Plug-ins hießen in den Vorgängerversionen Mambots. Die Namensänderung soll offiziell die tiefe Integration dieser Erweiterungen in das Kernsystem verdeutlichen. Natürlich hat sie auch den Effekt, letzte Spuren des Vorgängersystems Mambo zu eliminieren. |
Jede der Erweiterungsarten hat eigene Mittel, um über das Backend konfiguriert zu werden. Diese sowie die einzelnen Module, Plug-ins und Komponenten werden wir uns im Folgenden näher ansehen. Im ersten Teil des Kapitels werden wir uns den wichtigsten bereits mitgelieferten Erweiterungen widmen. Dabei werden wir auch versuchen, in unserer Beispielseite die Zahl der Elemente auf ein geringes Maß zu reduzieren, um die Übersichtlichkeit zu erhalten. Im zweiten Teil zeigen wir Ihnen, wie Sie neue Erweiterungen in Ihr System einbinden können. Eine vollständige Liste der Module und Plugins finden Sie in Kapitel 32, »Standarderweiterungen«.
9.1 Module 

Die mitgelieferten Module erfüllen ganz unterschiedliche Aufgaben. Sie stellen zusätzliche Informationen zur Verfügung, geben funktionale Elemente wie Menüs und Suchfunktionen aus oder erfüllen dekorative Zwecke.
9.1.1 Die Modulverwaltung 

Um sich einen Überblick über die installierten Module zu verschaffen und um zu deren Einstellungsseiten zu gelangen, verwenden Sie die Modulverwaltung. Diese finden Sie im Menü unter Erweiterungen • Module. Nach dem Aufruf wird Ihnen eine Aufzählung der installierten Module präsentiert.
| Site und Administrator |
| Achten Sie darauf, dass der Reiter Site und nicht Administrator ausgewählt ist. Neben den Seitenmodulen gibt es auch noch Administratormodule für das Backend. Diese regeln verschiedene Darstellungen und sind hier nicht weiter von Bedeutung. Nähere Informationen finden Sie in Kapitel 31,»Standard-Erweiterungen« |
Die Liste der Modulverwaltung wird Ihnen bekannt vorkommen, sieht sie doch so ähnlich aus wie die der Beiträge. Die Einträge sind im Einzelnen:
| Detail | Funktion |
|
# |
Eine laufende Nummer ohne weitere Bedeutung. Die eigentliche Anzeigereihenfolge der Module bestimmt sich aus der Position (alphabetisch) und dann nach der Ordnungsnummer in der Spalte Reihenfolge. |
|
Name |
Der Name des Moduls. Per Klick kommen Sie auf die Detailseite mit weiteren Einstellungsmöglichkeiten. |
|
Aktiviert |
Steht hier ein grüner Haken, wird das Modul im Frontend angezeigt, ansonsten ist es versteckt. Ein Klick auf das Symbol schaltet zwischen den beiden Zuständen um. |
|
Reihenfolge |
Hier können Sie die Anzeigereihenfolge innerhalb einer Position entweder direkt eingeben, indem Sie die Zahlen in den Kästchen ändern, oder Sie klicken auf einen der grünen Pfeile, um das Modul nach oben oder unten zu verschieben. Vergessen Sie nicht, danach auf das Diskettensymbol in der Spaltenüberschrift zu klicken, sonst gehen die Änderungen verloren. Die Änderung ist nur möglich, wenn Sie die Modulliste nach Position sortieren. |
|
Zugriffsebene |
Zeigt an, wer das Modul sehen darf. Mehr dazu finden Sie in Kapitel 8, »Benutzer und Bereiche«. |
|
Position |
Zeigt an, an welcher Position im Template das Modul ausgegeben werden soll. |
|
Seiten |
Zeigt an, ob das Modul auf allen (»Alle«), nur einigen (»Verschiedene«) oder auf keiner Seite (»Keine«) angezeigt wird. |
|
Typ |
Die Art des Moduls. Aus dieser Angabe kann auch seine Funktion abgelesen werden. |
|
ID |
Eine interne Identifikationsnummer. |
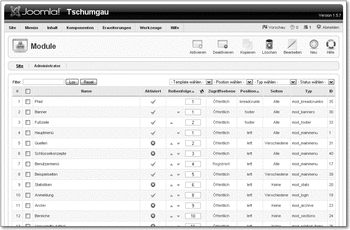
Abbildung 9.1 Die Modulverwaltung
Wenn Sie sehr viele Module in Ihrem System installiert haben, dann kann es hilfreich sein, gezielt nur eine Gruppe anzeigen zu lassen. Dazu dienen die Filter rechts über der Liste. Hier finden Sie vier Auswahllisten, in denen Sie die Templates, die Position, den Typ und den Status angeben können, die bzw. der aufgelistet werden soll. Im Feld Filter können Sie Einschränkungen für den Namen angeben.
Wenn Sie hier beispielsweise »Menü« eingeben und auf
![]() drücken, werden alle Module aufgelistet, die das Wort »Menü« enthalten. Die Filter können auch kombiniert werden. Wählen Sie im Dropdown-Feld Status wählen »Aktiviert«, so sehen Sie nur noch die Einträge, die auch im Frontend angezeigt werden. Mit dem Button Reset wird der Textfilter deaktiviert, und Sie sehen wieder die gesamte Liste. Beachten Sie, dass der Filter für den Status noch immer gesetzt ist.
drücken, werden alle Module aufgelistet, die das Wort »Menü« enthalten. Die Filter können auch kombiniert werden. Wählen Sie im Dropdown-Feld Status wählen »Aktiviert«, so sehen Sie nur noch die Einträge, die auch im Frontend angezeigt werden. Mit dem Button Reset wird der Textfilter deaktiviert, und Sie sehen wieder die gesamte Liste. Beachten Sie, dass der Filter für den Status noch immer gesetzt ist.
Relativ leicht können Sie in der Modulverwaltung überflüssige Elemente entfernen. Klicken Sie beispielsweise für den Eintrag »Beispielseiten« auf den grünen Haken in der Spalte Aktiviert. Jetzt sollte da ein roter Kreis zu sehen sein. Wenn die Spalte verschwunden ist, überprüfen Sie, ob der Filter für den Status noch gesetzt ist. Gehen Sie jetzt mal ins Frontend, und laden Sie die Seite neu. Richtig, das Menü mit den Links zu den Joomla!-Seiten ist verschwunden. Deaktivieren Sie auf diese Art auch das Top-Menü.
9.1.2 Positionen 

Eine wesentliche Eigenschaft der Module ist ihre Positionierbarkeit. Dazu muss man wissen, dass im Template bestimmte Positionen mit einem Namen versehen werden können. Nun kann man ein oder mehrere Module mit dieser Position verbinden.
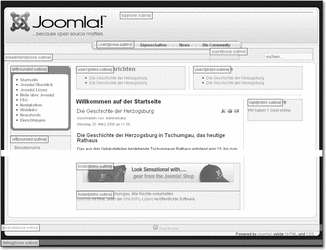
Ein Vergleich mit der eigentlichen Ausgabe zeigt, dass an einer Position mehrere Module ausgegeben werden können. Dies ist beispielsweise bei »left« der Fall; hier werden das Hauptmenü und das Login-Formular ausgegeben. Andere Positionen wie »user3« werden gar nicht belegt. Die Ordnung der Module innerhalb einer Position wird in der Spalte Reihenfolge festgelegt und kann direkt aus der Modulverwaltung geändert werden. Die Position selbst kann nur auf den Detailseiten ausgetauscht werden.
Das Anmeldeformular ist momentan nicht sehr prominent. Wir wollen, dass es direkt unter dem Hauptmenü liegt. Tragen Sie dazu im Eintrag »Anmeldung« in der Spalte Reihenfolge eine 1 ein, und klicken Sie danach auf das Diskettensymbol oben in der Spalte. Jetzt müsste sich die Reihenfolge der Einträge geändert haben. Wenn Sie das Ganze im Frontend kontrollieren (vergessen Sie nicht, die Seite neu zu laden), dann sollte sich auch hier die Reihenfolge geändert haben.
| Die Namen der Positionen sind nicht immer aussagekräftig |
| Beachten Sie, dass der Name einer Position vom Entwickler des Templates willkürlich gewählt werden kann. So ist es nicht selbstverständlich, dass die Position »left« auch wirklich links zu sehen ist. In der Regel können Sie sich aber darauf verlassen. |
Abbildung 9.2 Die Positionen im Standard-Template
9.1.3 Die Modul-Detailseite 

Wenn Sie auf den Namen eines Moduls klicken, so erhalten Sie dessen Eigenschaftsseite.
| Etwas umständlicher… |
| Alternativ können Sie auch einen Haken vor das Modul setzen und rechts oben auf das Bearbeiten-Symbol klicken. |
Sehen wir uns beispielsweise die Seite des Moduls »Anmeldung« an.
Die Bereiche Details und Menüzuweisung sind für alle Module gleich. Hier können Sie einige Standardeinstellungen vornehmen, die weitestgehend mit denen auf der Übersichtsseite übereinstimmen. Unter Details legen Sie den Titel des Moduls fest. Wenn Sie den darunterliegenden Radiobutton Titel anzeigen auf Ja gesetzt haben, wird über dem Modul der Titel angezeigt. Die Radiobuttons hinter Aktiviert bestimmen, ob die Erweiterung überhaupt im Frontend angezeigt wird.
Abbildung 9.3 Der Modul-Titel
In der Dropdown-Liste Position kann ausgewählt werden, wo das Modul erscheinen soll, gleich darunter ist auch die Reihenfolge einstellbar. Hinter der Zahl in dieser Dropdown-Liste steht jeweils der Name des aktuellen Moduls, das an dieser Stelle angezeigt werden soll. Wenn Sie die Position ändern, wird das aktuelle Modul jeweils hinter das Modul gesetzt, das Sie in der Auswahl angeben. Das Feld Zugriffsebene zeigt an, wer auf das Modul zugreifen kann. Im Feld Beschreibung finden Sie eine Erklärung, welche Aufgabe das Modul hat.
Im Bereich Menüzuweisung können Sie detailliert festlegen, wo ein Modul angezeigt wird. Dies geschieht über die Menüeinträge. Ist ein Eintrag selektiert, so wird das Modul angezeigt, wenn dieser Menüpunkt angeklickt wird. Sie sehen hier also einmal mehr, dass das Aussehen einer Frontend-Seite nicht vom Inhalt, sondern vielmehr vom gewählten Menüeintrag abhängt. Darüber finden Sie eine Reihe von Radio-Buttons. Alle lässt das Modul auf allen Seiten erscheinen, Keine auf keiner. Nur wenn Sie Wählen Sie einen Menüeintrag von der Liste markiert haben, wird die Selektion der darunterliegenden Liste berücksichtigt. Hier können Sie mehrere Einträge auswählen. Halten Sie dazu die
![]() -Taste gedrückt, während Sie die einzelnen Elemente markieren. Wenn Sie einen ganzen Bereich selektieren wollen, klicken Sie mit der Maus auf das erste Element des Bereichs, halten die
-Taste gedrückt, während Sie die einzelnen Elemente markieren. Wenn Sie einen ganzen Bereich selektieren wollen, klicken Sie mit der Maus auf das erste Element des Bereichs, halten die
![]() -Taste gedrückt und klicken nun auf das letzte Element des Bereichs. Vergessen Sie nicht, danach über das Speichern- oder Anwenden-Symbol zu speichern!
-Taste gedrückt und klicken nun auf das letzte Element des Bereichs. Vergessen Sie nicht, danach über das Speichern- oder Anwenden-Symbol zu speichern!
Im Bereich Parameter tauchen einige Einträge sehr häufig auf:
| Detail | Bedeutung |
|
Modul-Klassen-Suffix |
Damit können Sie angeben, welche CSS-Klasse mit dem Modul verbunden werden soll. Das ist relevant, wenn Sie Änderungen am Template vornehmen (siehe Kapitel 7, »Das Website-Design«). |
|
Caching |
Bestimmt, ob der Inhalt des Moduls gecacht werden soll. Dies kann unter Umständen dazu führen, dass Änderungen nicht sofort übernommen werden, beschleunigt aber die Darstellung. |
|
Anzahl |
Gibt für Listen an, wie viele Inhalte berücksichtigt oder auf einmal ausgegeben werden sollen. |
Das Anmeldeformular hat noch einen etwas doppeldeutigen Titel: »Anmeldung« könnte auch zur Nutzerregistrierung führen. Das sollten wir ändern. Geben Sie also im Feld Titel stattdessen »Einloggen« ein. Außerdem ist das Formular besser auf der rechten Seite aufgehoben, um die Optik links nicht zu beeinträchtigen. Ändern Sie die Position also auf »right«. Klicken Sie nun auf Speichern, um die Änderungen zu übernehmen und zur Modulverwaltung zurückzukehren. Im Frontend sollten die neuen Einstellungen jetzt wirksam sein.
Sehen wir uns nun einige der mitgelieferten Module genauer an.
9.1.4 Die Menüs 

Bei der zentralen Rolle, die Menüs spielen, ist es doch erstaunlich, dass sie als Module ausgegeben werden. Aber genau das ist es, was die Menümodule machen. Sie stellen die Anzeige zur Verfügung, »verpacken« also die Funktionalität in ein Element, das im Frontend dargestellt und positioniert werden kann. Hierzu bietet das Menümodul einige Möglichkeiten.
Unter den Details ist der Titel hervorzuheben, der bei Menüs sicherlich eine prominente Position einnimmt. Wenn Sie also in Ihrer Homepage statt eines »Hauptmenüs« gern ein »Startmenü« hätten, dann ist dieser Parameter der geeignete Ort, um die Umstellung vorzunehmen.
In den Parametern eines Menüs können Sie unter anderem festlegen, ob Untermenüs aufgeklappt werden sollen. Dies geschieht in der Einstellung Untermenüs immer anzeigen. Klicken Sie hier auf Ja, so werden alle Menüs aufgeklappt dargestellt. Im Frontend können Sie sehen, welche Auswirkungen die Änderung hat.
| Parameter | Bedeutung |
|
Menüname |
An dieser Stelle erfolgt die Zuordnung eines Menüs aus der Menüverwaltung zu einem Menümodul. Sie können also beispielsweise mehrere Varianten des Hauptmenüs verwalten und hier immer die aktuelle Version aktivieren. |
|
Menüstil |
Diese Auswahl legt fest, wie ein Menü ausgegeben wird. In Joomla! 1.5 ist dies immer »Liste«, die Menüs werden mit CSS formatiert. Aus Kompatibilitätsgründen gibt es auch noch die Optionen der Vorgängerversion: Hochformat (»Vertikal«), Querformat (»Horizontal«) sowie »Flache Liste«, das nur eine HTML-Liste ausgibt, die Sie mit CSS formatieren können. |
|
Menüicons anzeigen |
Den Menüeinträgen können Bilder zugeordnet werden. Sie werden allerdings nur angezeigt, wenn diese Option aktiviert ist. |
|
Menüicon-Ausrichtung |
Wenn Bilder angezeigt werden, so können sie rechts oder links vom eigentlichen Menüpunkt dargestellt werden. |
|
Menü erweitern |
Haben Sie ein hierarchisches Menü, so wird normalerweise nur die erste Unterebene mit angezeigt. Die Option Menü erweitern bewirkt, dass alle Ebenen ausgegeben werden. Dies gilt nur für das vertikale Menü. |
|
Vorgänger aktivieren |
Normalerweise wird in einem Menü nur der aktuell ausgewählte Punkt markiert. Mit Vorgänger aktivieren werden alle Menüeinträge selektiert, die hierarchisch in einer Linie übergeordnet sind. |
|
Bild für den Zeileneinzug |
Werden mehrere Ebenen ausgegeben, so können diese mit eigenen Bildern eingerückt werden. Diese Bilder werden entweder vom Template vorgegeben, kommen direkt von Joomla!, sind komplett abgeschaltet (»Keine«) oder werden in den folgenden sechs Feldern für jede Ebene ausgewählt. |
|
Trennzeichen |
Für horizontale Menüs können Sie hier bestimmen, was zwischen den Einträgen als Trennzeichen stehen soll. |
|
Schlusstrennzeichen |
Ebenfalls bei horizontalen Menüs können Sie hier festlegen, welches Zeichen nach dem letzten Eintrag stehen soll. |
9.1.5 Anmeldung 

Dieses Modul stellt das Anmeldeformular zur Verfügung. Ist ein User angemeldet, so erscheint stattdessen ein Abmelden-Button.
| Achtung: Neuer Name |
| Beachten Sie, dass wir dieses Modul zuvor umbenannt hatten. Es ist jetzt unter »Einloggen« zu finden. |
Es ist naheliegend, dass dieses Modul für alle und nicht nur für registrierte User zugänglich sein soll. Zudem ist die Standardeinstellung, das Formular nur auf der Startseite anzuzeigen, um die Inhaltsseiten nicht zu sehr zu überladen. Der Nachteil ist, dass die User zum Ein- und Ausloggen zur Startseite navigieren müssen. Wenn Sie das nicht wollen, wählen Sie »Alle« im Bereich Menü-Zuweisung.
Die Texte, die im Anmeldungsmodul ausgegeben werden, sind fest kodiert und können nicht geändert werden. Die Anzeige der Registrierseite erfolgt nur, wenn Sie in der Konfiguration unter System die Option Benutzerregistrierung erlauben aktiviert haben.
Zwei Einstellungen sind noch hervorzuheben. Unter Begrüssung kann ausgewählt werden, ob ein Benutzer nach erfolgreichem Login mit den fröhlichen Worten »Hallo, Benutzername« begrüßt wird. Weil dies gestalterisch nicht sehr schön umgesetzt wurde, schalten wir diese Option ab. Hinter dem Punkt Anmeldeweiterleitungsseite können Sie bestimmen, auf welcher Seite ein Benutzer nach erfolgreichem Login landet. Wählen Sie hier die Seite »Lebenslauf« aus. Jetzt können Sie sich zur Kontrolle im Frontend mit Ihrem Administrator-Zugang anmelden. Nach erfolgtem Login sollten Sie auf der zuvor eingestellten Seite landen.
9.1.6 Feed-Anzeige 

Im Web 2.0 ist die Zusammenführung von Informationen verschiedener Quellen groß in Mode. Man nennt so etwas »Mashup«. Eine einfache Variante finden Sie auch in den Modulen – die Feed-Anzeige. Mit ihrer Hilfe können Sie einen Newsfeed auf Ihrer Seite anzeigen lassen, beispielsweise die aktuellsten Nachrichten. Das geht so:
Klicken Sie in der Modulverwaltung auf das Symbol Neu. Jetzt erscheint eine Auswahl von verschiedenen Modularten, die Sie neu anlegen können. Fast alle sind aber im System schon vorhanden. Wählen Sie die Feed-Anzeige aus, und klicken Sie auf Weiter. Jetzt sehen Sie die Detailseite des neuen Moduls. Geben Sie als Titel »Nachrichten« ein. Die Feed-URL in den Parametern könnte beispielsweise
http://www.netzeitung.de/export/news/rss/clean/titelseite.xml
sein. Erhöhen Sie die Anzahl der Nachrichten im Feld Beiträge auf 5. Damit die Anzeige noch übersichtlich bleibt, setzen Sie die Felder Feed-Titel, Feed-Beschreibung und Beitragsbeschreibung auf »Nein«. Schließen Sie die Erstellung des Moduls mit Speichern ab. Jetzt haben Sie einen aktuellen Newsticker auf Ihrer Startseite.
Die restlichen mitgelieferten Module sind in Kapitel 31, »Standarderweiterungen«, ausführlich beschrieben.








 Jetzt bestellen
Jetzt bestellen






