9.2 Plug-ins 

Neben der Integration eines Editors erfüllen die mitgelieferten Plug-ins, die in diesem Buch besprochen werden, vor allem Aufgaben im Inhaltsbereich. So werden Bilder eingebunden und E–Mail-Adressen verschlüsselt, Codefragmente werden formatiert und Seitenumbrüche erzeugt. Einige andere Plug-ins sind für systemnahe Aktivitäten zuständig, beispielsweise für die Benutzeranmeldung oder das Caching. Diese fortgeschrittenen Techniken werden wir hier nicht weiter vertiefen.
9.2.1 Plug-in-Verwaltung 

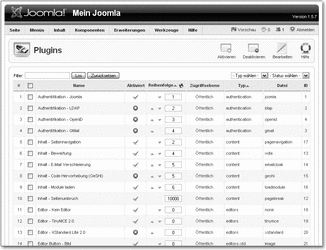
Die Einstellungen zu den Plug-ins nehmen Sie wie in Joomla! üblich über eine Verwaltung vor. Diese können Sie mit dem Menüpunkt Erweiterungen • Plugins aufrufen (Abbildung 9.4).
Abbildung 9.4 Die Plug-in-Verwaltung
Hier finden Sie alle installierten Plug-ins und deren Status. Neben den üblichen Listeninformationen gibt es die folgenden Spalten:
| Detail | Bedeutung |
|
Reihenfolge |
Die Reihenfolge der Plug-ins hat keine Auswirkung auf das Frontend. Es wird lediglich bestimmt, wie Plug-ins gleichen Typs im Backend und der Liste angezeigt und in welcher Reihenfolge sie intern verarbeitet werden. |
|
Zugriffsebene |
Hier wird bestimmt, wer das Plug-in verwenden kann. Hat ein User nicht die nötigen Rechte, so wird das Programm bei der Anzeige nicht ausgeführt. |
|
Typ |
Der Typ eines Plug-ins bestimmt, wo das Programm tätig wird. Es gibt acht verschiedene Typen von Plug-ins: authentication: Prüft, ob ein Benutzer existiert und welche Rechte er hat, und meldet ihn im System an. content: Wirkt direkt im ausgegebenen Inhalt. Beispiel: Ausgabe von Bildern editors: Wird ausgegeben, wenn ein Inhaltselement bearbeitet wird. Beispiel: der WYSIWYG-Editor editors-xtd: Erweitert den Editor. Beispiel: der Button zum Einfügen von Bildern search: Ermöglicht die Suche in bestimmten Elementen. Beispiel: Suche in den Kontakten system: Schaltet Joomla!-weite Funktionalitäten zu. Beispiel: Das Zwischenspeichern bereits dargestellter Seiten user: Übernimmt die Synchronisation der Benutzer zwischen verschiedenen Quellen. xml-rpc: Schnittstelle für die Arbeit mit externen Programmen in den Joomla!-Daten |
|
Datei |
Name der Datei, die den Programmcode des Plug-ins enthält |
9.2.2 Plug-in-Detailseite 

Wenn Sie auf den Namen eines Plug-ins, z. B. Inhalt – E–Mail-Verschleierung, klicken, dann gelangen Sie zu dessen Einstellungsseite. Diese ist immer in zwei Bereiche unterteilt: Details und Parameter. Die erste Sektion ist für alle Plug-ins gleich und beinhaltet die Einstellungen, die Sie auch auf der Übersichtsseite finden. Zudem gibt es das Feld Beschreibung, in dem Sie eine kurze Zusammenfassung darüber finden können, was das Plug-in bewirkt. In unserem Fall wird jede dargestellte E–Mail-Adresse technisch so verschleiert, dass sie zwar angezeigt und angeklickt werden kann, jedoch nicht von automatischen Programmen kreativer Spammer entdeckt wird.
Tragen Sie auf der Seite »Person« eine E–Mail-Adresse ein. Wie Sie sehen, wird diese automatisch in einen E–Mail-Link umgewandelt. Wenn Sie in den Einstellungen des Plug-ins unter Modus die Option »Nicht verlinkter Text« auswählen und speichern, können Sie diesen Automatismus unterbinden. Die Kontrolle im Frontend zeigt, dass die E–Mail-Adresse jetzt als einfacher Text dargestellt wird.
Mit dem Joomla!-Paket werden schon einige Plug-ins mitgeliefert, die wir uns im Folgenden genauer ansehen werden.
9.2.3 Editor – TinyMCE 2.0 

Wie Sie mit dem Editor arbeiten, wurde schon in Abschnitt 3.3, »Der Editor TinyMCE im Detail«, ausführlich dargestellt. An dieser Stelle können Sie den mitgelieferten WYSIWYG-Editor Ihren Wünschen entsprechend konfigurieren. Die meisten Einstellungen können Sie einfach übernehmen.
Interessant ist das Datumsformat, das Sie in den Erweiterten Parametern finden.
| So kommen Sie zu den erweiterten Parametern |
| Zu den erweiterten Parametern gelangen Sie, wenn Sie im Bereich Parameter auf die entsprechende Überschrift klicken. Diese finden Sie am unteren Ende des Bereichs. |
Das Datumsformat ist ab Werk auf den amerikanischen Standard eingestellt. Um ein deutsches Format zu erhalten, tragen Sie im Textfeld
%d.%m.%Y
ein. Wenn Sie jetzt einen Artikel bearbeiten und auf den Button Datum klicken, sollte das Datum im richtigen Format eingefügt werden.
Die folgende Tabelle listet noch einige nützliche Parameter auf.
| Parameter | Funktion |
|
Funktionalität |
Legen Sie hier fest, ob der Editor seine gesamte Button-Leiste anzeigen soll. Wenn Sie auf »Einfach« umschalten, wird nur eine Reihe mit den allerwichtigsten Standardfunktionen eingeblendet. |
|
Beim Speichern Code säubern |
Standardmäßig wird der eingegebene HTML-Code vom Editor »aufgeräumt«. Das heißt, es werden sicherheitsgefährdende Tags wie <script> und nicht XHTML-konforme Tags wie <center> vor dem Speichern entfernt. Wenn Sie das nicht wollen, deaktivieren Sie diese Option. |
|
Verbotene Elemente |
Es ist möglich, die Verwendung bestimmter Tags zu unterbinden. Schreiben Sie die unerwünschten Elemente einfach mit Kommas getrennt in dieses Feld. Sie werden vom Editor beim Speichern aus dem Text entfernt. |
|
Neue Zeilen |
Legt fest, wie Zeilenumbrüche in HTML umgesetzt werden, entweder als <P>- oder als <BR>-Tags. |
|
Erweitert |
|
|
Werkzeugleiste |
Hier können Sie festlegen, ob die Symbolleiste am oberen (Oben) oder am unteren (Unten) Rand des Editorbereichs angezeigt wird. |
|
Horizontale Linie, Smileys, Tabelle, Vollbild |
Bestimmen Sie jeweils, ob die genannten Buttons in der Toolbar angezeigt werden sollen. Einige dieser Buttons werden ohnehin nur angezeigt, wenn Funktionalität auf Erweitert gesetzt wurde. |
9.2.4 Inhalt – Bewertung 

Ist dieses Plug-in aktiviert, so wird für jeden Beitrag ein zusätzliches Formular ausgegeben, in dem die Besucher den Inhalt auf einer Skala von eins bis fünf bewerten können. Das Ergebnis aller Bewertungen wird in einer kleinen Grafik ausgegeben. Die Zahl am Ende zeigt an, wie viele Bewertungen bisher abgegeben wurden.
Abbildung 9.5 Das Bewertungs-Plug-in
Damit die Ausgaben, die Inhalt – Bewertung erzeugt, auch angezeigt werden, haben Sie drei Möglichkeiten.
- Aktivierung pro Beitrag: Gehen Sie dazu auf Inhalt • Beiträge, und wählen Sie den Sie den Eintrag »Person« aus. Dort finden Sie unter Parameter – Erweitert die Option Bereichsbewertung. Wenn Sie hier »Anzeigen« auswählen, wird das Bewertungstool für diesen Artikel im Frontend dargestellt.
- Aktivierung pro Menüeintrag: Gehen Sie beispielsweise auf Menüs • Hauptmenü. Wählen Sie dort den Eintrag »Person« aus. Hier müssen Sie unter Parameter – Komponente nach dem Punkt Beitragsbewertung/Umfrage suchen und diesen auf Anzeigen stellen.
- Allgemeine Aktivierung: Klicken Sie im Menü auf Inhalt • Beiträge. Dort finden Sie bei den Symbolen das Icon Parameter. Ein neues Fenster geht nach einem Klick auf. Dort können Sie allgemeine Einstellungen für alle Beiträge festlegen, u. a. den Punkt Beitragsbewertung/Umfrage. Stellen Sie diesen auf Anzeigen.
Jetzt können Sie die Bewertung bei den entsprechenden Artikeln ansehen und auch eigene Meinungen abgeben.
| Beispieldaten und globale Einstellungen |
| In den Beispieldaten sind die Einstellungen für jedes Menü vorbelegt. Das hat zur Folge, dass die globalen Einstellungen unwirksam werden. Wollen Sie die Darstellung über die globalen Einstellungen steuern, so müssen Sie leider für jeden Menüeintrag die Parameter entsprechend ändern. |
Idealerweise (so weit das feststellbar ist) kann ein User nur einmal abstimmen. Versucht er es ein zweites Mal, so wird eine Meldung ausgegeben, der ihn darauf hinweist, dass er schon abgestimmt hat, und die Bewertung wird nicht gezählt.
Weitere Plugins und ihre Funktion werden in Kapitel 31, »Standarderweiterungen«, vorgestellt.







 Jetzt bestellen
Jetzt bestellen






