13.4 KompoZer 

Eine interessante Option für alle Entwickler, die keine proprietäre Software wie Dreamweaver verwenden können, bietet der Open-Source-Editor KompoZer. Der Editor befindet sich zwar noch in der Entwicklungsphase, basiert aber auf dem Mozilla Composer und ist daher schon jetzt ein vielseitiges Werkzeug. KompoZer stellt mittlerweile die Weiterentwicklung des ursprünglichen Projekts NVU dar. Der Vorteil neben der kostenlosen Nutzung ist die Kompatibilität sowohl mit Linux als auch mit Windows-Systemen. Eine weitere nützliche Funktion ist der Profil Manager, über den Sie verschiedene Konfigurationen des Editors aufrufen können. Sie finden die Installationsdatei kompozer-0.7.10-win32.zip auf der DVD im Verzeichnis tools/kompozer.
| Englische Version |
| Wir müssen hier leider auf die englische Version zurückgreifen, da sonst die Installation der Erweiterung nicht funktioniert. |
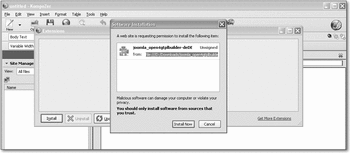
Wichtig ist für uns jedoch, dass es auch für KompoZer eine Template-Erweiterung gibt. Ähnlich wie bei Dreamweaver wird hier dem Editor eine neue Werkzeugleiste hinzugefügt, über die der Entwickler per Mausklick die gewünschten PHP-Variablen an der gewünschten Position einfügen kann. Sie finden die Extension joomla_open4gtplbuilder-deDE.xpi ebenfalls auf der DVD. Die Installation verläuft wie die Installation von Erweiterungen bei dem Webbrowser Firefox. Voraussetzung ist die englische KompoZer-Version oder NVU 1.0PR. Starten Sie KompoZer, und öffnen Sie das Menü Tools • Extensions ( Abbildung 13.26).
Abbildung 13.26 Installation der Toolbar in KompoZer
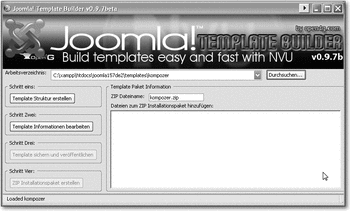
Über den Button Install können Sie den Ort der Erweiterung angeben und die Installation starten. Nach der Installation muss KompoZer neu gestartet werden, erst dann erscheinen die neuen Werkzeugleisten (Abbildung 13.27).
Abbildung 13.27 Neue Werkzeugleisten im KompoZer
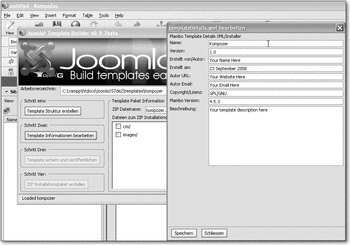
Die Extension bietet neben den PHP-Variablen eine weitere Funktion. Sie können die komplette Datei- und Ordnerstruktur über den Template Builder erstellen lassen. In vier Schritten führt der Assistent Sie bis zum Packen Ihrer Template-Dateien (Abbildung 13.28). Es werden die benötigten Ordner erstellt, Sie können direkt über den Assistenten Ihre Angaben für die XML-Datei machen (die verwendeten Dokumente werden automatisch aufgelistet), und es wird eine Standard-CSS-Datei aufgebaut, die Sie nach Belieben anpassen können.
Abbildung 13.28 Der Jooma! Template Builder im KompoZer (ursprünglich NVU)
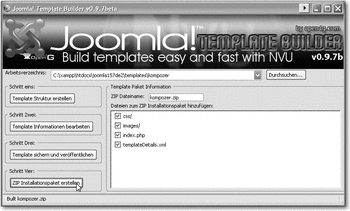
Das Tool nimmt uns also ähnlich wie im Dreamweaver einige Routinetätigkeiten ab und unterstützt uns bis hin zum fertigen Template-Paket. Mit dem vierten Schritt wird sogar die ZIP-Datei erzeugt. Sie beinhaltet bereits die Verweise in der XML-Struktur, die CSS-Dateien und sämtliche Elemente, die Sie im Arbeitsverzeichnis abgelegt haben (Abbildung 13.30).
Abbildung 13.29 Tragen Sie die notwendigen Informationen für die XML-Datei ein.
Damit hätten wir die wichtigsten Punkte zur Template-Erstellung besprochen. Ihrer Fantasie sind jetzt keine Grenzen mehr gesetzt. Einen letzten Schritt gibt es jetzt allerdings noch, der für eine komplette Website notwendig ist. Das Template muss noch mit unseren Inhalten gefüllt werden.
Abbildung 13.30 Mit einem Klick schnüren Sie das Template-Paket.
13.4.1 Die Seite aufbauen 

Der Vollständigkeit halber erwähnen wir hier noch einmal kurz, wie Joomla! die Inhalte einer Website strukturiert. In der momentanen Joomla!-Version stellen Bereiche die oberste Ebene dar. Diesen können Sie Kategorien unterordnen, und die Kategorien wiederum enthalten die eigentlichen Inhaltsseiten. Diese Strukturierung sollte so eingehalten werden. Zusätzlich haben Sie die Möglichkeit, statische Inhaltsseiten zu erstellen, die keinem Bereich oder einer Kategorie untergeordnet werden. Das Vorgehen zum Erstellen dieser Bereiche haben wir in Kapitel 6, »Eine erste Webseite«, ausführlich beschrieben.
Sie können nun einer bestehenden Website das neue Layout zuweisen oder Ihre Inhalte komplett neu eingeben. Der Vorteil des Templates ist natürlich, dass es unabhängig von den Inhalten der Website erstellt und bearbeitet wurde. Die Integration der Vorlage verläuft daher ohne weiteren Aufwand und kann über den Template Manager sofort aktiviert werden.










 Jetzt bestellen
Jetzt bestellen






