7.2 Das Template zurechtbiegen 

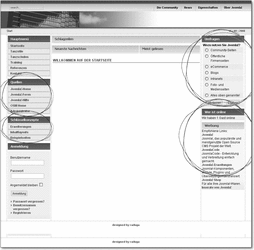
Momentan sehen wir im Frontend einige Menüs und Funktionen, die wir für unsere kleine Tanzlehrerseite gar nicht brauchen werden (Abbildung 7.2). Um den User nicht über Gebühr zu belasten, sollte die Seite nicht unnötig gefüllt sein. Die schnelle Erreichbarkeit von Informationen ist ein wichtiges Merkmal guter Websites.
Abbildung 7.2 Bereiche, die wir nicht brauchen werden
Wir werden jetzt gemeinsam die Menüs »Quellen«, »Schlüsselkonzepte« und die Funktionen »Umfragen« und »Werbung« abschalten.
- Wechseln Sie dazu in Ihrem Browser wieder zurück in das Backend.
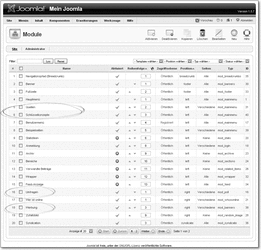
- Über das Menü Erweiterungen • Module erhalten Sie einen Überblick über die aktiven Module.
- In der Spalte Aktiviert sehen Sie, welche der Module momentan aktiv sind und welche abgeschaltet wurden.
- Klicken Sie jetzt bei »Quellen«, »Schlüsselkonzepte«, »Umfragen« und »Werbung« auf das grüne Häkchen. Nun werden diese Module deaktiviert, aber natürlich nicht gelöscht. Sie sind also im Frontend nicht mehr verfügbar, können aber im Backend weiterverwendet und zu einem beliebigen Zeitpunkt wieder freigeschaltet werden.
Abbildung 7.3 Die Liste der vorhandenen Module
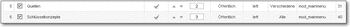
- Möchten Sie mehrere Module gleichzeitig aktivieren oder deaktivieren, können Sie diese jeweils auch in der ersten Spalte markieren und über die Buttons in der Werkzeugleiste in den entsprechenden Zustand versetzen.
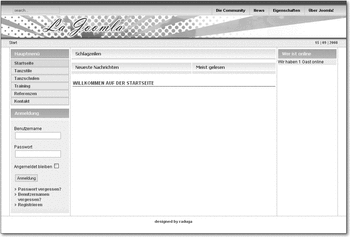
- Wechseln Sie jetzt wieder in das Frontend. Rechts fehlt nun die komplette Spalte. Der Inhaltsbereich ist automatisch breiter geworden, und das Menü links ist nun ausgedünnt.
Abbildung 7.4 Um Module zu deaktivieren, markieren Sie diese und klicken auf »Deaktivieren« in der Werkzeugleiste.
Der nächste Schritt wird das »Branding« der Seite sein. Wir möchten dem Ganzen unseren persönlichen Stempel aufdrücken und z. B. ein bestehendes Logo in das Design einbinden.
Für die nächsten Schritte ist es zunächst erforderlich, das Template-Verzeichnis Ihrer lokalen Joomla!-Installation ausfindig zu machen.
- Öffnen Sie Ihren Windows Explorer, und wechseln Sie in das Verzeichnis C:\xampp\htdocs\NAME IHRER JOOMLA-INSTALLATION\templates\biz_blue_ii.
- Hier finden Sie drei weitere Unterverzeichnisse und einige Dateien, die für ein Template notwendig sind. Egal welche Templates Sie später einmal installieren werden, Sie werden immer diese Dateien und Unterverzeichnisse vorfinden. Folgende Komponenten sollte jedes Template enthalten:
1. ein Verzeichnis /images 2. ein Verzeichnis /css 3. die Datei index.php 4. die Datei templateDetails.xml 5. das Bild template_thumbnail.png
Das /images-Verzeichnis enthält die Slices, also Grafiken eines Layouts. Im Verzeichnis /css findet man die Datei template.css. Sie enthält die Formatierungen für das Template. Die Datei index.php enthält die Codierung des Layouts. Die XML-Datei dient als Zusammenfassung relevanter Elemente für das Template. Zu guter Letzt gibt es für das Template noch eine kleine Voransicht: Diese befindet sich in der Datei template_thumbnail.png.
- Öffnen Sie nun das Verzeichnis /images. Hier befinden sich alle Bilder, die vom Template Biz Blue 2 verwendet werden.
- Wir werden einige davon durch die Bilder von unserer Buch-DVD ersetzen. Kopieren Sie die Dateien header.jpg, mod.gif und mod_lr.gif von der DVD aus dem Verzeichnis /template/images in das lokale Verzeichnis C:\xampp\htdocs\NAME IHRER JOOMLA-INSTALLATION\templates\biz_blue_ii\images.
- Wenn Sie jetzt in Ihrem Browser auf das Frontend der Joomla!-Installation wechseln, werden Ihnen die Veränderungen gleich auffallen. Mit wenigen Handgriffen haben Sie dem Template ein neues Erscheinungsbild verliehen!
| Sehr kleine Bilder |
| Wenn Sie die Bilder im /images-Verzeichnis des Templates betrachten, wird Ihnen auffallen, dass es viele Grafiken gibt, die kaum breiter als zwei Pixel sind. Diese Bilder werden im Browser automatisch auf die benötigte Breite gestreckt. Durch das Strecken der Grafik kann man auf große Hintergrundbilder verzichten und erspart dem User so unnötige Ladezeiten. |
Abbildung 7.5 Biz Blue 2 mit veränderten Grafiken
Wenn Sie nun Ihre eigenen Grafiken für das bestehende Template erstellen möchten, sollten Sie diesen Effekt der gestreckten Grafiken mit einplanen. Ansonsten müssen Sie nur beachten, dass Sie die Grafiken, die Sie im Internet verwenden möchten, in einem geeigneten Format abspeichern. Die üblichen Formate sind GIF, PNG und JPG. Meistens benötigt man eine Mischung dieser Formate, da sie sich durch unterschiedliche Eigenschaften auszeichnen. Eine Übersicht finden Sie in der folgenden Tabelle:
| Format | Eigenschaften |
|
GIF |
Es sind nur 256 Farben möglich Geeignet für plakative, flächige Grafiken Unterstützt Transparenz, orientiert sich dabei allerdings an einer Basisfarbe. Platziert man die Grafik mit Transparenz auf einem anderen Hintergrund, kann es zu einem farbigen Saum um das Objekt führen. Kompression |
|
PNG |
Verbesserter Nachfolger des GIF-Formats Echtfarben und Transparenz werden unterstützt Bessere Kompression als bei GIF Kompatibilitätsprobleme mit älteren Browsern (v. a. mit dem weit verbreiteten IE 6) |
|
JPEG/JPG |
Echtfarben, allerdings keine Transparenz Besonders für Fotos geeignet Gute Kompression Weit verbreitet |









 Jetzt bestellen
Jetzt bestellen






