1.6 Die Technik 

Joomla! ist eine Webapplikation. Wenn Sie die Seite über den Browser aufrufen, arbeiten Sie auf einem Computer, der Client genannt wird. Er sendet über das Internet eine Anfrage an einen Server. Dort wird Ihre Anfrage entgegengenommen und verarbeitet. Der Server ist ein Programm auf einem Rechner im Internet, der Joomla! ausführt und mit Ihrem Client kommuniziert. Je nachdem, was angefordert wird, sendet der Server eine entsprechende Seite aus dem Frontend oder eine Oberfläche des Backends zurück an den Client. Das Ergebnis wird dort wieder im Browser angezeigt.
| Server ist nicht gleich Rechner |
| Der Server ist genau genommen ein Programm. Das bedeutet, dass ein Webserver auch auf dem gleichen Rechner laufen kann wie der Browser. Das ist beispielsweise dann der Fall, wenn Sie wie in diesem Buch mit einer Testumgebung arbeiten. |
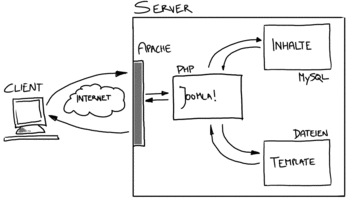
Wir haben den Vorgang in Abbildung 1.2 für Sie skizziert.
Was passiert auf dem Server? Wenn die Anfrage vom Webserver (z. B. Apache oder IIS) entgegengenommen wird, sendet dieser normalerweise eine HTML-Seite an den Client. Im Fall einer Webapplikation jedoch erkennt er anhand der Endung ».php«, dass es sich um ein Skript handelt, das gesondert ausgeführt werden muss. Er startet also das PHP-Skript von Joomla! und damit die Verarbeitung des Content-Management-Systems. Dieses nimmt zuerst einige Prüfungen vor, beispielsweise ob derjenige, der eine Anfrage stellt, angemeldet ist und ob er die nötigen Rechte hat, die geforderte Seite zu sehen. Wenn das der Fall ist, wird die Seite aus den einzelnen Komponenten zusammengebaut. Diese Komponenten haben Sie zum Teil im Backend vorgegeben, zum Teil werden sie vom System direkt erstellt. Zunächst wird der Inhalt aus der Datenbank (MySQL) geholt und an der richtigen Stelle in die HTML-Vorlage eingebaut, die als Datei vorliegt. Dann werden die Module aufgerufen, die zusätzliche Ausgaben produzieren, beispielsweise das Menü. Hier wird auch gekennzeichnet, in welchem Menübereich man sich gerade befindet. Dies ist wieder eine dynamische Ausgabe. Das PHP-Skript platziert diese an den entsprechenden Positionen in der Vorlage. Ist die Seite »zusammengesteckt«, also der komplette HTML-Code erzeugt, wird sie an den Webserver übergeben, der sie dann an den Client-Rechner verschickt.
Abbildung 1.2 Die Technik von Joomla!
In der Testumgebung, die wir in diesem Buch verwenden, liegen Client (also der Browser) und Server auf einem Rechner, so dass keine Kommunikation über das Internet stattfindet. Der zugrunde liegende Mechanismus ist aber der gleiche, da in diesem Fall zumindest zwei Programme miteinander kommunizieren.






 Jetzt bestellen
Jetzt bestellen






