17.4 Produkte 

Nach der üblichen Joomla!-Logik sind alle Produkte grundsätzlich in Kategorien verstaut. Diese können beliebig ineinander gestaffelt werden. Zusätzlich kann man die diversen Produkte aber auch anhand von einzelnen Attributmerkmalen unterscheiden oder Produkttypen kreieren. Doch dazu später mehr.
| Video-Lektion |
| Zu diesem Kapitel finden Sie auch eine geeignete Video-Lektion auf der DVD. Hier können Sie das beschriebene Vorgehen Schritt für Schritt anschaulich mitverfolgen. |
17.4.1 Kategorien anlegen und verwalten 

Um eine neue Kategorie anzulegen, klicken Sie entweder im Manager Kategorienbaum auf die Schaltfläche Neu oder im linken Menü unter dem Punkt Produkte auf den Link Neue Kategorie. Im Bearbeitungsfenster können Sie der Kategorie wie gewohnt einen Text und/oder über den entsprechenden Reiter Bilder hinzufügen. Lediglich die Angaben unter dem Textfeld sind etwas gewöhnungsbedürftig:
In der Dropdown-Liste Elternprodukt können Sie bestimmen, ob die neue Kategorie einer anderen untergeordnet werden soll. In Show x products per row legen Sie fest, wie viele Produkte maximal in einer Reihe der Kategorieansicht im Frontend angezeigt werden dürfen. Category Browse Page und Kategorie-Übersichtsseite laden die Vorlagendateien für die jeweilige Kategorieansicht.
Als Beispiel legen wir eine neue Kategorie »Allrounders« an und ordnen sie der Kategorie »Power Tools« unter. [Uns ist leider nicht eingefallen, wie wir den VirtueMart in die Geschichte unserer Tanzschulen-Website integrieren könnten, ohne dass dies vollkommen an den Haaren herbeigezogen wirkt. Daher bleiben wir in der Logik der installierten Beispieldaten und machen einen kurzen Abstecher in die Welt des Heimwerkens … ]
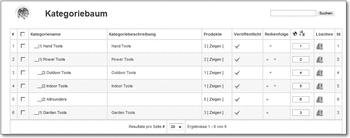
In der Listenansicht des Kategoriebaums ist die Staffelung der Kategorien durch die Einrückungen sehr gut sichtbar (vgl. Abbildung 17.7).
Abbildung 17.7 Der Kategoriebaum mit der neuen Kategorie
Hier können die Kategorien auch sortiert und gelöscht werden.
| Hinweis |
| Die zu löschende Kategorie darf keine Unterkategorie besitzen, sonst wird sie nicht entfernt. Enthaltene Produkte stellen dagegen kein Problem dar. |
17.4.2 Produkte anlegen und verwalten 

Schalten Sie in die Bearbeitungsansicht eines neuen Produkts, indem Sie entweder auf der Startseite die Produktliste aktivieren und auf Neu klicken oder den entsprechenden Link im Administrationsmenü wählen.
| Produktlisten importieren |
| Es ist generell auch möglich, Produkte über eine CSV-Datei einzubinden. Dazu benötigen Sie allerdings die Komponente CSVImproved. |
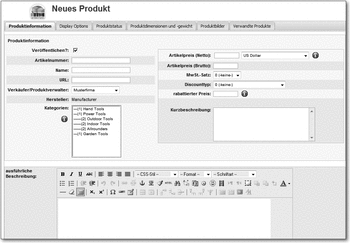
Die Bearbeitungssicht enthält diesmal folgende sechs Reiter:
- Produktinformation: Basisinformationen zum Produkt: Name, Artikelnummer, Preis, Beschreibung etc.
- Display Options: Hier finden Sie die Anzeigeoptionen speziell für Produkte mit Attributen (s. u.).
- Produktstatus: Dieses Register füttern Sie mit den aktuellen Daten des Lagerbestandes. Zudem können Sie hier einfache Attribute für das Produkt festlegen.
- Produktdimensionen und -gewicht: Zusätzlich zu den Produktinformationen im ersten Register können hier weitere Details eingegeben werden.
- Produktbilder: Ein großes und ein kleines Bild können in den entsprechenden Feldern für die verschiedenen Ansichten im Frontend hochgeladen werden.
- Verwandte Produkte: Hier können ähnliche Artikel oder Zubehör zu dem aktuellen Produkt angegeben werden, auf die der Kunde hingewiesen wird.
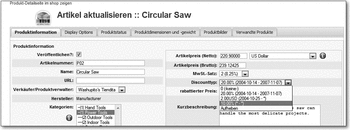
Abbildung 17.8 Produktinformationen zum neuen Produkt
| Produkte klonen |
| Es gibt die sehr nützliche Funktion Produkt klonen, auf die Sie in der Listenansicht der Produkte zugreifen können. Dabei werden die Eigenschaften eines bereits bestehenden Produkts in das Bearbeitungsformular des neuen Produkts übernommen. So müssen Sie nur noch die Unterschiede eintragen. |
17.4.3 Produktattribute 

Falls Sie sehr viele Produkte haben, die sich lediglich in Kleinigkeiten (z. B. der Größe) unterscheiden, sollten Sie nicht für jede dieser Produktvariationen ein eigenes Produkt anlegen, sondern mit den Attributfunktionen arbeiten. Dabei haben Sie die Möglichkeit, die Attribute einfach innerhalb eines Produkts selbst zu definieren, oder Sie teilen das Produkt nochmals anhand eines Attributs in Artikelgruppen auf. Letzteres hat den Vorteil, dass dann jede Artikelgruppe eine eigene Produktnummer erhält und damit z. B. auch deren Lagerbestand individuell kontrolliert werden kann.
| Gleicher Name, verschiedene Funktionen |
| Es war von den Übersetzern nicht besonders geschickt, beiden Funktionen den Namen »Attribut« geben. Seien Sie sich bewusst, dass es sich hier um unterschiedliche Aktionen – wenn auch mit einer ähnlichen Zielsetzung – handelt. |
Einfache Attributvergabe
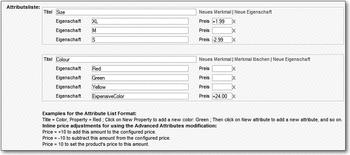
Über den Reiter Produktstatus können Sie jedem Produkt so viele Attribute zuweisen, wie Sie möchten. Abhängig vom Wert des Attributs können unterschiedliche Preise vergeben werden (Abbildung 17.9).
Abbildung 17.9 Die Attribute »Size« und »Colour« im Backend
Dem Kunden präsentieren sich die Attribute im Frontend in Form von Dropdown-Listen (Abbildung 17.10).
Abbildung 17.10 Die Auswahl der Produktattribute im Frontend
Attribute mit Lagerkontrolle
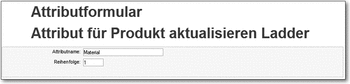
Bei dieser Funktion werden die Produktvariationen fast wie »normale« Produkte verwaltet. Dadurch können auch die unterschiedlichen Attribute von Produkten statistisch erfasst werden. Zunächst ist es wichtig, ein Haupt- bzw. ein Elternprodukt festzulegen, von dem es mehrere Variationen gibt. Dies geschieht automatisch, wenn Sie für ein Produkt ein Attribut vergeben. Dazu gehen Sie in die Detailansicht des Produkts. Im Administrationsmenü finden Sie nun den Link Neues Attribut und können in dem dazugehörigen Formular das von Ihnen gewünschte Attribut benennen, so wie in den Beispieldaten dem Produkt »Ladder« das Attribut »Material« zugewiesen wurde (Abbildung 17.11).
Abbildung 17.11 Die Eingabe des Attributnamens
Sobald ein oder mehrere Attribute angelegt wurden, taucht im Menü der Link Neuer Artikel (nicht zu verwechseln mit Neues Produkt!) auf, mit dem Sie einzelne Artikel bzw. Kindprodukte anlegen können, die sich anhand der angelegten Attribute unterscheiden.
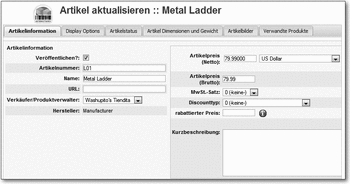
Es öffnet sich ein Bearbeitungsformular, das dem eines »normalen« Produkts sehr ähnlich sieht. Hier können Sie dem Kindprodukt bzw. dem Artikel einen neuen Namen und eine Artikelnummer geben und auch die Eigenschaften in den anderen Registern ändern. Das Elternprodukt »Ladder« erhielt in unseren Beispieldaten das Kindprodukt »Metal Ladder« (Abbildung 17.12).
Abbildung 17.12 Das Formular »Neuer Artikel«
Im Reiter Display Options können Sie die Anzeigeoptionen des Artikels, besonders in seiner Relation zum Elternprodukt, klären.
Unabdingbar ist es, dass Sie im Feld Artikelattribute des Registers Artikelstatus den Attributwert eintragen, in unserem Fall also »Metall«, damit der Käufer im Frontend seine gewünschte Variation auswählen kann.
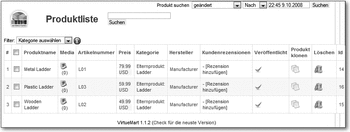
Sobald Sie den Artikel abgespeichert haben, wird das Elternprodukt in der Produktliste mit dem Link Artikelinformation ausgestattet, der Sie zu einer Liste aller Artikel des Produkts führt (Abbildung 17.13).
Abbildung 17.13 Die Artikel des Produkts »Ladder«
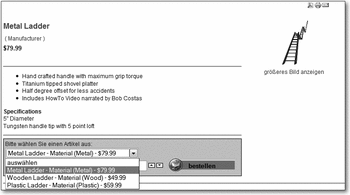
Im Frontend kann der Kunde über ein Dropdown-Feld auf die verschiedenen Artikel zugreifen. Klickt er auf eine Option, wird die Produktansicht auf die Angaben des gewählten Artikels umgestellt (Abbildung 17.14). [Die Beschreibung dieses komplexen Features würde hier allerdings den Rahmen sprengen. Daher möchten wir Ihnen für weitere Informationen das User-Manual der Entwickler des VirtueMarts empfehlen. Dahin gelangen Sie über den Hilfe-Manager des Control Panels. ]
Abbildung 17.14 Die Produktansicht eines Artikels
| Produkttypen |
| Ein weiteres Ordnungssystem des VirtueMarts bieten die Produkttypen. Ähnlich wie bei den Kategorien können damit die Produkte klassifiziert werden. Während die Eigenschaften von Kategorien jedoch vorgefertigt und nicht veränderbar sind, also lediglich ausgefüllt werden müssen, können Sie die Produkttypen an Ihre Güter anpassen.2 |
17.4.4 Preisnachlässe 

Möglicherweise möchten Sie Ihren Kunden temporär oder dauerhaft einen Rabatt auf bestimmte Artikel geben. Im Virtuemart können Sie bequem Rabatte zuweisen: das System errechnet den Preisnachlass und überwacht die zeitlichen Parameter.
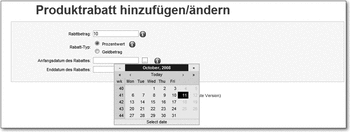
Zunächst muss ein neuer Rabatttyp kreiert werden. Klicken Sie dazu im Menü auf Neuer Produktrabatt. In der sich öffnenden Maske kann der Rabatt absolut oder prozentual angegeben werden (Abbildung 17.15). Zudem können Sie bestimmen, ob der Nachlass kontinuierlich oder nur für eine bestimmte Zeitspanne gewährt werden soll.
Abbildung 17.15 Die Erstellung einer neuen Rabattart
Nach dem Abspeichern sollten Sie das neu erstellte Objekt in der Rabatte-Liste sehen (Abbildung 17.16).
Abbildung 17.16 Die Liste der Rabatte
Im nächsten Schritt verbinden wir den neu erstellten Rabatt mit einem Produkt. Gehen Sie dazu in die Detailansicht eines Produkts und weisen Sie diesem im Reiter Produktinformation den gewünschten Rabatt aus der Dropdownliste zu (Abbildung 17.17).
Abbildung 17.17 Dem Produkt einen Rabatt zuweisen
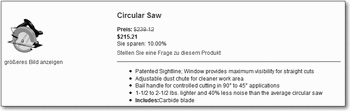
Im Frontend wird der Preisnachlass entsprechend angezeigt (Abbildung 17.18).
Abbildung 17.18 Die Rabattanzeige im Frontend
17.4.5 Produktbewertungen 

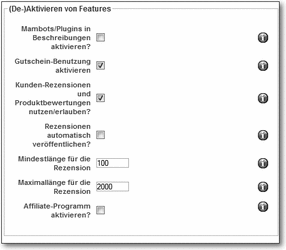
Einer der beliebtesten Features des Web 2.0 sind die Produktbewertungen. Bei VirtueMart können Kunden sowohl Rezensionen, also Textkommentare, schreiben, als auch Sternchen vergeben. Standardmäßig sind diese Funktionen aktiviert. Im Reiter Global der Konfiguration können sie bei Bedarf, (de-)aktiviert und konfiguriert werden (Abbildung 17.19). Hier kann z. B. auch festgelegt werden, ob die Rezension vom Administrator freigeschalten werden muss, bevor sie im Frontend sichtbar ist. Auch die Minimal- und die Maximallänge der Rezensionen kann angegeben werden.
Abbildung 17.19 Die Konfiguration der Produktbewertungen.
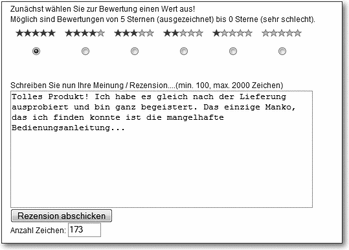
Falls die Option nicht deaktiviert wurde, kann jeder registrierte User ein Produkt bewerten, indem er in die Detailansicht des Artikels geht und im unteren Bereich die entsprechende Sternchenzahl anklickt und/oder eine Textnachricht hinterlässt (Abbildung 17.20).
Abbildung 17.20 Die Bewertung eines Produkts im Frontend
Nach dem Abschicken ist die Kundenrezension auch im Backend verfügbar. Der Administrator kann sowohl über die Produktliste oder über den entsprechenden Link im Admin-Menü darauf zugreifen und hier die Kundenrezension z. B. nachträglich veröffentlichen (Abbildung 17.21).
Abbildung 17.21 Die Liste der Kundenrezensionen im Backend




















 Jetzt bestellen
Jetzt bestellen






