42.2 Die Darstellung im Frontend 

Wenn unsere Komponente im Frontend aufgerufen wird, so soll eine Tabelle ausgegeben werden, die das aktuelle Ranking so ausgibt, dass das beste Paar an erster Stelle steht. Die nötigen Werkzeuge dazu haben Sie bereits kennengelernt.
42.2.1 Einstiegsskript und Controller 

Zunächst muss eine zentrale Komponentendatei erstellt werden. Diese hat eigentlich nur die Aufgabe, den Controller zu starten, der die Verarbeitungslogik steuert.
1 <?php
2 defined('_JEXEC') or die('Restricted access');
3 require_once (JPATH_COMPONENT.DS.'controller.php');
4 $classname = 'PairrankController';
5 $controller = new $classname( );
6 $controller->execute( true );
7 $controller->redirect();
8 ?>Listing 42.5 pairrank.php
Der Controller wird in Zeile 3 eingebunden. Dabei wird auf zwei bereits definierte Joomla!-Konstanten zurückgegriffen: JPATH_COMPONENT kennt den Pfad auf dem Server zum Komponentenverzeichnis, und DS steht für das Trennzeichen bei Pfaden (/ bei Mac und Linux, \ bei Windows). In Zeile 4 wird die Klasse des Controllers festgelegt (Sie könnten also auch mehrere verwalten), und in der nächsten Zeile wird die Klasse instanziiert. Beachten Sie den dynamischen Aufruf, bei dem eine Variable wie eine Funktion behandelt wird. Das ist ein wenig kompliziert, wird aber in fast allen Komponenten so gehandhabt. Wenn Sie sicher sind, dass Sie nur einen Controller verwenden, können Sie die Zeilen 4 und 5 so vereinfachen:
$controller = new PairrankController();
In Zeile 6 wird der Controller gestartet. Dabei kann ein Parameter übergeben werden, der beispielsweise die Aufgabe bestimmt, die die Komponente erledigen soll. Wir haben hier nur eine Standardfunktion. Wollen Sie hier eine Steuerung per URL, können Sie auch einen URL-Parameter, z. B. task, übergeben:
$controller->execute( JRequest::getVar('task') );Manche Aktionen erfordern eine Weiterleitung auf eine andere Seite. Das ist beispielsweise der Fall, wenn Sie einen Logout vornehmen. Dieser wird ja auf einer geschützten Seite gestartet, nach der Abmeldung darf diese jedoch nicht mehr angezeigt werden. Solche Umleitungen können während der Verarbeitung definiert werden und werden dann in Zeile 7 ausgeführt.
Der Controller selbst macht in unserem Fall nicht viel. Die einzige Aufgabe des Frontend-Bereichs ist es ja, eine Tabelle auszugeben. Daher hat der Controller nichts zu tun, außer die Ausgabe anzustoßen.
1 <?php
2 defined( '_JEXEC' ) or die( 'Restricted access' );
3 jimport('joomla.application.component.controller');
4 class PairrankController extends JController {
5 function display() {
6 parent::display();
7 }
8 }
9 ?>Listing 42.6 Controller.php
Zunächst muss die allgemeine Controller-Klasse eingebunden werden (Zeile 3). Dann wird eine spezielle Klasse PairrankController dieses Objekts abgeleitet (Zeile 4). Diese enthält eine Funktion display (Zeile 5), die die Anzeigefunktion der Superklasse, also von JController, aufruft.
| Wenn Ihnen das etwas umständlich vorkommt ... |
| ... dann haben Sie recht. Diese Architektur zeigt ihre Vorteile erst, wenn Sie komplexe Komponenten erstellen, die verschiedene Facetten der Verarbeitung und Darstellung besitzen. Im Backend werden wir einen ausgefeilteren Controller haben. |
42.2.2 Das Model 

Nun geht es darum, den Zugriff auf die Daten der Komponente zu standardisieren. Für die Darstellung der Liste benötigen wir nur lesenden Zugriff auf die Datenbank, der über eine Funktion getPairs realisiert wird. Diese liest alle Tanzpaare aus, ordnet sie nach Punkten und gibt sie als Liste zurück:
1 <?php
2 defined('_JEXEC') or die( 'Restricted Access' );
3 jimport( 'joomla.application.component.model' );
4 class PairrankModelPairrank extends JModel {
5 function getPairs() {
6 $db =& JFactory::getDBO();
7 $query = 'SELECT * FROM #__pairrank '
8 .'WHERE published="1" ORDER BY points DESC';
9 $db->setQuery( $query );
10 $rows = $db->loadObjectList();
11 return $rows;
12 }
13 }
14 ?>Listing 42.7 Das Model: pairrank.php
Wieder wird in Zeile 3 die notwendige Basisklasse eingebunden und in Zeile 4 eine Ableitung dieser Klasse für die aktuelle Komponente vorgenommen.
| Benennung der Klasse |
|
Achten Sie dabei auf die Namensgebung. Sie folgt dem Schema: KomponenteModelUnterart Die Unterart des Models wird über das Verzeichnis bestimmt, in dem die Model-Datei liegt. |
Die eigentliche Methode finden Sie in den Zeilen 5–12. Dort wird zunächst die Datenbank aktiviert und dann die Abfrage vorbereitet (Zeile 7 und 8). In Zeile 9 wird die Abfrage an das Datenbankobjekt übergeben. Die Rückgabe der Werte erfolgt standardisiert über den Befehl loadObjectList, der die Zeilen als ein Array von Objekten ausgibt, die als Eigenschaften jeweils den Spaltennamen der Tabelle haben.
42.2.3 Die Ausgabe 

Zuletzt muss noch die Ausgabe der Daten programmiert werden. In der View werden die Variablen vorbereitet:
1 <?php
2 defined('_JEXEC') or die( 'Restricted Access' );
3 jimport('joomla.application.component.view');
4 class PairrankViewPairrank extends JView {
5 function display($tpl = null) {
6 $model =& $this->getModel();
7 $pairs = $model->getPairs();
8 $this->assignRef( 'pairs', $pairs );
9 parent::display($tpl);
10 }
11 }
12 ?>Listing 42.8 Die View: view.html.php
Über den Befehl jimport in Zeile 3 wird die View-Klasse eingebunden, die von der Joomla!-API bereitgestellt wird. Dann wird in Zeile 4 eine Klasse für die Komponente abgeleitet. Die Benennung der Klasse folgt den gleichen Regeln wie die Benennung des Models. Die Funktion display (Zeile 5–10) bekommt vom Controller ein Template übergeben, das in Zeile 9 ausgegeben wird. Im Zeile 6 wird das Model der Komponente abgeholt, und in Zeile 7 wird die Funktion zum Auslesen der Daten aufgerufen. Diese Daten werden dann in Zeile 8 an das Template übergeben.
Dieses ist ein HTML-Gerüst, in das die Werte der Variablen über kurze PHP-Befehle eingefügt werden.
1 <?php defined('_JEXEC')or die('Restricted access'); ?>
2 <div align="center">
3 <table width="50 %">
4 <tr>
5 <th bgcolor="#DDDDDD">Paar</th>
6 <th style="border:1px solid #DDDDDD;text-align:right">
7 Punkte</th>
8 </tr>
9 <?php foreach($this->pairs as $pair) { ?>
10 <tr>
11 <td bgcolor="#DDDDDD">
12 <?php echo $pair->pair; ?></td>
13 <td style="border:1px solid #DDDDDD;text-align:right">
14 <?php echo $pair->points; ?> </td>
15 </tr>
16 <?php } //end foreach ?>
17 </table>
18 </div>Listing 42.9 default.php
Nach der üblichen Sicherheitsabfrage wird in den Zeile 3– 8 eine Tabelle definiert. Die Reihen werden in einer foreach-Schleife erzeugt (Zeilen 9 –16), die alle Datensätze durchläuft und ausgibt. Die Ausgabe erfolgt in zwei Spalten (Zeilen 11/12 und 13–15). Die erste ist grau hinterlegt und enthält die Namen des Paares, die zweite hat einen grauen Rahmen und enthält die Wertungspunkte.
Um die Datei installieren zu können, ist noch eine Dummy-Datei für den Administrator-Bereich vonnöten. Diese kann so aussehen:
1 <?php
2 defined('_JEXEC') or die('Restricted access');
3 ?>Listing 42.10 admin.pairrank.php
Wenn Sie die genannten Dateien erstellt haben, können Sie die Komponente bereits über das Backend installieren. Bei der Installation werden die Datenbanktabellen angelegt, die Dateien werden in das Verzeichnis joomla/components/com_pair_rank kopiert, und der Backend-Menüeintrag für das Components-Menü wird erstellt.
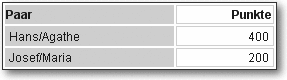
Im Komponenten-Menü sollten Sie nun auch die Einträge Paar-Ranking und Paar-Ranking • Verwalten finden, die allerdings noch keine Wirkung haben. Um die Komponente aus dem Frontend aufrufen zu können, erzeugen Sie im Hauptmenü einen neuen Eintrag vom Typ Komponente und geben im nächsten Dialog einen Namen und unsere Komponente »Paar-Ranking« an. Wenn Sie jetzt ins Frontend wechseln, sollten Sie einen entsprechenden Menüeintrag sehen. Folgen Sie diesem, so sehen Sie das Ergebnis wie in Abbildung 42.1.
Abbildung 42.1 Die Frontend-Ausgabe von Pairrank






 Jetzt bestellen
Jetzt bestellen






