40.5 Parametrisieren 

Es war schon einige Male die Rede davon, dass Module auch parametrisiert werden können. Dazu sind zwei Schritte notwendig. Zum einen müssen wir in der XML-Datei festlegen, welche Parameter es geben soll und über welche Formularelemente auf sie zugegriffen werden kann. Zum anderen ist der Modul-Code so zu ändern, dass diese Einstellungen auch Wirkung zeigen.
Sehen wir uns zunächst die XML-Datei an. Wir wollen vier Parameter einführen. Mit dem ersten soll man festlegen können, welche Bezeichnung für Gäste ausgegeben wird. Der zweite lässt dem User die Wahl zwischen einem von drei Layouts des Moduls. Der dritte bestimmt, ob ein Tooltip erzeugt wird, und der vierte legt fest, welches Bild als Hotspot für diesen Tooltip angezeigt werden soll.
Die Angabe der Parameter erfolgt über das XML-Tag <params>. Dieses enthält für jede Einstellungsoption ein weiteres Tag <param>, das wiederum einige Attribute hat.
| Attribut | Beschreibung |
|
name |
Name der Variable, über die der Wert später angesprochen werden soll. |
|
type |
Art und Weise, wie die Werte des Parameters in der Einstellungsseite angegeben werden können (s. u.). |
|
label |
Beschriftung des Eingabefeldes. |
|
description (optional) |
Eine Beschreibung der Auswirkung des Parameters. Diese wird als Tooltip hinter dem Eingabefeld ausgegeben. |
|
default (optional) |
Vorgabewert, falls nichts geändert wird. |
|
class (optional) |
Eine CSS-Klasse, nach der das Element dargestellt wird. |
Die Darstellung einer Option auf der Einstellungsseite wird durch das Attribut type festgelegt. Hier haben Sie im Wesentlichen die Möglichkeiten, die man von HTML schon kennt, sowie mehrere Joomla!-spezifische Anzeigen. Bei einigen Feldern müssen oder können zusätzliche Angaben gemacht werden. Informationen dazu finden Sie in Tabelle 40.7. Eine vollständige Auflistung ist unter der URL http://docs.joomla.org/Standard_parameter_types hinterlegt.
| Attribut | Beschreibung |
|
calendar |
Ein Datumsfeld. Daneben ist ein Kalender-Button, um das Datum per Klick auszuwählen.
|
|
category |
Eine Liste der verfügbaren Kategorien.
|
|
editors |
Eine Liste der verfügbaren Editoren. |
|
filelist |
Eine Liste der Dateien aus einem spezifizierten Verzeichnis.
|
|
folderlist |
Eine Liste mit Ordnern aus einem spezifizierten Verzeichnis.
|
|
helpsites |
Eine Liste mit Hilfeseiten für Joomla! |
|
hidden |
Ein verstecktes Feld, in dem Sie selbst zusätzliche Informationen unterbringen können. Die Werte können dann nur von einem Systemadministrator direkt in der Konfigurationsdatei geändert werden. |
|
imagelist |
Eine Liste mit Bildern aus einem spezifizierten Verzeichnis.
|
|
languages |
Eine Liste der Sprachen für das Front- oder Backend
|
|
list |
Eine Liste mit selbst definierten Werten. Die einzelnen Optionen werden über option-Tags erzeugt, die jeweils das Attribut value besitzen. Ein Beispiel finden Sie in Listing 40.8. |
|
menu |
Eine Liste mit den verfügbaren Menüs. |
|
menuitem |
Eine Liste mit den verfügbaren Menüeinträgen.
|
|
password |
Ein Textfeld zur Eingabe eines Passworts. size: Die Länge des Textfelds. |
|
radio |
Mehrere Radiobuttons. Die einzelnen Optionen werden über option-Tags erzeugt, die jeweils das Attribut value besitzen. Ein Beispiel finden Sie in Listing 40.8. |
|
section |
Eine Liste mit den verfügbaren Bereichen. |
|
spacer |
Eine Trennlinie. Diese nimmt außer type keine weiteren Optionen entgegen. |
|
sql |
Eine Liste mit Ergebnissen einer Datenbankabfrage.
|
|
text |
Einzeiliges Textfeld.
|
|
textarea |
Mehrzeiliges Textfeld.
|
|
timezones |
Eine Liste mit Zeitzonen. |
|
usergroup |
Eine Liste mit Benutzergruppen. |
Werden neue Parameter für ein Modul eingeführt, so muss das Modul komplett neu installiert werden, da in diesem Fall zusätzliche Einträge in der Datenbank notwendig sind. Wenn Sie nur die Texte der Anzeige ändern wollen, so können Sie das wieder im joomla/modules-Verzeichnis tun. In unserem Fall könnte die Parameter-Sektion in der Datei mod_api.xml aus dem separaten Verzeichnis so aussehen:
18 ... 19 <params> 20 <param name="gast" type="text" 21 label="Gast" default="Besucher" 22 description="Bezeichnung für Gast-User"/> 23 <param name="layout" type="list" 24 label="Layout" default="layout1" 25 description="Erscheinungsbild des Moduls"> 26 <option value="layout1">Layout 1</option> 27 <option value="layout2">Layout 2</option> 28 <option value="layout3">Layout 3</option> 29 </param> 30 <param type="spacer" /> 31 <param name="tooltip" type="radio" 32 label="Tooltip" default="1" 33 description="Anzeige des Tooltips"> 34 <option value="1">Ja</option> 35 <option value="0">Nein</option> 36 </param> 37 <param name="hotspot" type="imagelist" 38 label="Hotspot" default="tooltip.png" 39 directory="/includes/js/ThemeOffice" 40 description="Bild für den Hotspot" /> 41 </params> 42 </install>
Listing 40.8 Ausschnitt aus »mod_api.xml«
Die Beschreibung des Textfeldes (Zeilen 20 –22) weist keine Besonderheiten auf und ist relativ leicht zu verstehen. Im folgenden Auswahlfeld (Zeilen 23–29) finden Sie die Unter-Tags <option>, die die Werte angeben, die zur Auswahl stehen. Das Attribut value bestimmt in diesem Fall, welcher Wert an das Modul übergeben wird. Dieser Wert muss auch im default-Attribut von <param> angegeben werden, damit dieses richtig umgesetzt wird. Die horizontale Linie (Zeile 30) hat keine weiteren Attribute. Die Auswahl über Radio-Buttons (Zeilen 31–36) funktioniert genauso wie das Auswahlfeld. Der letzte Parameter, die Liste der Bilder (Zeilen 37–40), hat drei zusätzliche Attribute. directory gibt das Verzeichnis an, aus dem die Einträge für die Liste ausgewählt werden sollen. Der Pfad muss relativ zum Joomla!-Verzeichnis sein und mit einem Schrägstrich beginnen.
| UTF-8 |
| Achten Sie darauf, dass Ihre XML-Datei in UTF-8 kodiert ist. Ansonsten meldet Joomla! einen Fehler bei der Installation. Ob die Datei insgesamt gültig ist, können Sie herausfinden, indem Sie sie mit dem Internet Explorer öffnen. Wird sie angezeigt, ist sie gültig, ansonsten finden Sie einen Hinweis, wo der Fehler liegen könnte. |
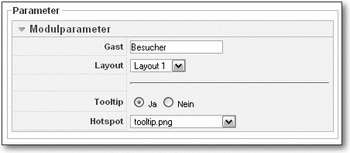
Um das Ergebnis zu sehen, deinstallieren Sie das »Hallo Joomla«-Modul und installieren es neu. Wenn Sie nun die Einstellungsseite aufrufen, sollte diese in etwa so aussehen, wie in Abbildung 20.3 dargestellt.
Abbildung 40.2 Die neue Parameter-Seite
Bisher haben die Parameter noch wenige Auswirkungen auf die Darstellung des Moduls. Daher müssen wir die Datei mod_api.php so modifizieren, dass sie die Einstellungen berücksichtigt. Zentral ist natürlich der Zugriff auf die gespeicherten Werte. Dieser wird über das params-Objekt angesprochen. Es besitzt eine Methode get, in der Sie den Namen des Parameters und einen Standardwert angeben müssen. Das Parameterobjekt steht zunächst nur in der Moduldatei mod_api.php zur Verfügung. Die Bestimmung des Gastnamens wird jedoch in der Helper-Datei vorgenommen. Daher müssen wir das Objekt an diese übergeben:
5 $username = ModAPIHelper::getUserName($params);Listing 40.9 Auszug aus mod_api.php
In der Klasse ModAPIHelper nehmen wir das Parameterobjekt (Zeile 13) entgegen und lesen den Wert für die Beschriftung des Gastes aus (in Zeile 14):
13 public function getUserName($params) { 14 $user =& JFactory::getUser(); 15 if ($user->id == 0) { 16 return $params->get('gast', 'Besucher'); 17 } else { 18 return $user->username; 19 } 20 }
Listing 40.10 Auszug aus der Datei »helper.php«
Die Frage, ob der Tooltip angezeigt wird, entscheidet sich in der Modul-Datei:
6 $tt = JRequest::getVar('tooltip', 1, 'get', 'BOOLEAN')
7 && $params->get('tooltip', 1);Listing 40.11 Auszug aus »mod_api.php«
Hier dürfen Sie nicht vergessen, dass wir ja schon eine Abfrage des URL-Parameters erstellt haben. Dieses Verhalten soll natürlich nicht verloren gehen. Daher ergänzen wir die Abfrage um die des Parameters. Beide Teile liefern boolesche Werte. Wenn diese mit UND verknüpft werden, dann wird der Tooltip nur angezeigt, wenn sowohl die Modulparameter als auch die URL-Argumente eine Anzeige zulassen.
Um das richtige Bild ausgeben zu lassen, ist noch eine letzte Änderung in default.php nötig. Da diese Datei mit require in die Modulbasis eingebunden wird, ist dort das params-Objekt auch direkt verfügbar:
8 <?php if ($tt) {
9 echo JHTML::tooltip($my->usertype,
10 'Status',
11 $params->get('hotspot', 'tooltip.png'));
12 }Listing 40.12 Auszug aus der Datei »default.php«
Wie Sie sehen, haben wir an alle Stellen, an denen die Werte der Parameter verwendet werden, einfach die Abfrage des params-Objekts gestellt. Die Änderung der Anzeige in Abhängigkeit von einem bestimmten Layout wird hier nicht ausführlich besprochen. Denkbar ist beispielsweise das Abschalten der zufälligen Farbwahl oder eine Ausgabe ohne Tooltip.






 Jetzt bestellen
Jetzt bestellen






