21.2 JoomGallery 

Eine weitere beachtenswerte Galerie ist die JoomGallery, die Nachfolgeversion der PonyGallery ML. Dieses Programm besitzt neben den Basisfunktionen einer Bilderverwaltung auch einige Extras:
- vielseitige Konfigurationsmöglichkeiten
- Java-, Einzelbilder-, Batch- und FTP-Upload
- Kommentar- und Bewertungsfunktionen
- Community-Builder-Integration und Bridge-Funktionen
- Migrationsassistent von der PonyGallery
21.2.1 Installation 

Die neueste Version der JoomGallery finden Sie auf der Website der Entwickler selbst:
Derzeit liegt lediglich die Version JoomGallery Beta 1 vor, was bedeutet, dass die Version noch nicht für den Produktivbetrieb zu verwenden ist und möglicherweise noch Fehler enthält. Dennoch lassen sich anhand der Beta schon alle wichtigen Funktionalitäten zeigen. Wenn Sie dieses Buch in den Händen halten, ist eventuell schon ein stabiles Programm verfügbar, das Sie sich von oben genannter Homepage herunterladen sollten.
Installieren Sie die Komponente wie gewohnt über Erweiterungen • Installieren/Deinstallieren.
Zusätzlich zu der eigentlichen Komponente finden Sie im Download-Bereich der Homepage die Sprachdateien für formelles oder informelles Deutsch. Suchen Sie sich eine der Versionen aus, entpacken Sie diese, wählen Sie den Ordner UTF-8, und legen Sie dessen Inhaltsordner, nämlich administrator und components, in das Wurzelverzeichnis von Joomla!. Wenn Sie nun die JoomGallery über den Menüpunkt Komponenten anwählen, sollte die Erweiterung weitestgehend auf Deutsch angezeigt werden.
21.2.2 Das Control Panel der JoomGallery 

Die JoomGallery besitzt ein Control Panel namens Admin-Menü, das als Erstes erscheint, wenn Sie die Galerie über das Menü anklicken (Abbildung 21.10).
Abbildung 21.10 Das Control Panel der JoomGallery
Zusätzlich sind alle Manager, die sich darauf befinden, in Registerform aneinandergereiht, so dass Sie nicht immer erst das Menü aufklappen müssen, um einen Manager anzuwählen.
- Kategorie-Manager: Der Manager verwaltet alle angelegten Kategorien. In der Bearbeitungsansicht können Sie die Kategorie mit einem Beschreibungstext und einem Thumbnail versehen.
- Bilder-Manager: Alle verfügbaren Bilder werden hier angezeigt und sind über die Werkzeugleiste zu bearbeiten. Wenn Sie die Bilder über ihren Titel anklicken, können Sie diese einzeln beschreiben.
- Kommentar-Manager: Diese Funktion verwaltet alle Kommentare.
- Bewertungs-Manager: Hier werden die abgegebenen Bewertungspunkte angezeigt und bearbeitet.
- Einzelbild-Upload: Dies ist eine Funktion, mit der maximal zehn Bilder auf einmal hochgeladen werden können.
- Batch Upload: Hier können Sie gezippte Bild-Pakete hochladen.
- FTP Upload: Über eine FTP-Verbindung werden Bilder oder Ordner in das System geladen.
- Konfigurations-Manager: Anhand von mehreren Registerkarten können Sie in diesem Manager die Einstellungen zu der Galerie sehr detailliert vornehmen (Abschnitt 21.2.8, »Die Galerie konfigurieren«).
- Java Upload: Eine weitere Möglichkeit, viele Bilder mit einem Klick hochzuladen. Voraussetzung zur Nutzung des Java-Uploads ist, dass Ihr Browser ein Java-Plug-in der Version 1.5 oder höher besitzt.
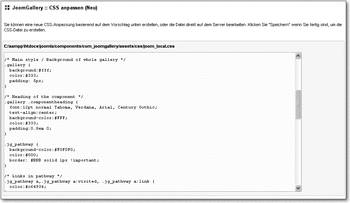
- CSS anpassen: Anhand einer CSS-Vorlage können Sie hier das Layout Ihrer Bildergalerie ändern. Mit dem Speichern wird die Datei direkt auf den Server geladen und das neue Design sofort im Frontend sichtbar (Abbildung 21.11).
Abbildung 21.11 Die Anpassung des Galerie-CSS im Backend
- Migrations-Manager: Falls Sie in Ihrem Joomla!-System bereits mit der Vorgängerversion PonyGallery ML gearbeitet haben, können Sie mit dieser Funktion auf die JoomGallery umstellen. Der Manager überprüft zunächst, ob die Migration möglich ist. Erst wenn nach dem Check alle Häkchen auf Grün gesetzt sind, findet die Übertragung statt.
- Hilfe und Information: Unter diesem Punkt finden Sie die Namen der Entwickler und Links, die Sie zu Hilfeseiten und den entsprechenden Sprachdateien führen. Darüber hinaus wird die Seite für Danksagungen und einen Spendenaufruf genutzt.
21.2.3 Kategorien anlegen 

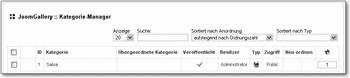
Bevor Sie Ihre Bilder in die Erweiterung einbringen, ist es notwendig, zumindest eine Kategorie anzulegen, die Sie den Bildern zuweisen können. Wie Sie es von Joomla! selbst gewohnt sind, gehen Sie dazu auf den Kategorie-Manager, klicken in der Werkzeugleiste auf Neu und machen im Bearbeitungsmodus die gewünschten Angaben. Wenn Sie diese gespeichert haben, wird die Kategorie in der Listenansicht sichtbar (Abbildung 21.12).
Abbildung 21.12 Die neue Kategorie »Salsa« wurde angelegt.
| Beliebig viele Unterkategorien! |
| Anders als in Joomla!, in dem die Hierarchie-Ebenen auf drei beschränkt sind, können Sie in der JoomGallery beliebig viele Kategorien ineinander verschachteln und Ihre Bilder damit nach Ihren Vorstellungen sortieren. |
21.2.4 Bilder hochladen 

Es gibt in der JoomGallery vier Möglichkeiten, wie Sie Bilder in die nun angelegte Kategorie hochladen können:
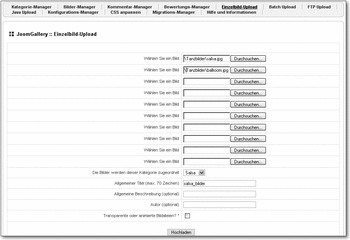
- Manuelles Hochladen einzelner Bilder über den Einzelbild-Upload: Falls Sie nur einige wenige Bilder in das System laden wollen, die möglicherweise an verschiedenen Stellen in Ihrem Computer liegen, bietet sich der Einzelbild-Manager an. Hier können Sie den Pfad von maximal zehn Bildern einzeln angeben und mit einem Klick hochladen. Der Name, den Sie eintragen, wird dann an alle Bilder vergeben, die in diesem Vorgang geladen werden (vgl. Abbildung 21.13).
-
- Ein Häkchen bei Transparente oder animierte Bilddateien? ist notwendig, wenn sich unter den hochzuladenden Dateien animierte oder transparente .png- oder .gif-Dateien befinden. Bei einem »normalen« Foto-Upload von .jpg-Dateien setzen Sie bitte kein Häkchen.
| Nicht mischen! |
| Diese Dateien sollten nicht gemischt hochgeladen werden – also entweder animiert bzw. transparent mit Häkchen oder »normal« ohne Häkchen. |
Abbildung 21.13 Der Einzelbild-Upload
- Gezippte Bildpakete über den Batch Upload: In den meisten Fällen befinden sich jedoch die zu verarbeitenden Bilder bereits in ein und demselben Verzeichnis auf Ihrem PC. Die Bilder einzeln anzugeben wäre mühsam und ist auch absolut überflüssig, da Sie die Bilder gezippt (z. B. mit dem Programm 7–zip) über den Batch Upload auf einmal hochladen können.
| Nur die Dateien zippen! |
| Beachten Sie, dass diese Funktion nur erfolgreich ist, wenn Sie lediglich die Bild-Dateien verpacken, also nicht den Ordner, in dem sie sich befinden. Zudem darf hier lediglich das Zip-Format verwendet werden, also keine .tar- oder .rar-Pakete. |
- Zahlreiche Bilderdateien und Ordner über eine FTP-Verbindung: Den Vorgang des Zippens können Sie sich sparen, wenn Sie Bildordner über den FTP-Upload in die Galerie einbringen.
- Java-Upload: Dieser stellt eine sehr einfach zu bedienende Möglichkeit dar, mehrere Fotos in einem Rutsch in die Galerie zu laden. Voraussetzung zur Nutzung des Java-Uploads ist, dass Ihr Browser ein Java-Plug-in der Version 1.5 oder höher besitzt, ansonsten funktioniert das Java-Applet nicht.
| Mit Zertifikat! |
| Beim Start der Seite werden Sie aufgefordert, ein Zertifikat für dieses Applet anzunehmen. Sollten Sie die Annahme verweigern, kann das Applet für den Upload nicht gestartet werden. |
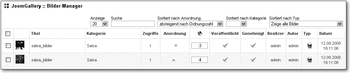
Welche Art des Hochladens Sie auch nutzen, die Bilder sollten danach im Bilder-Manager aufgelistet sein, wo sie dann verwaltet werden können (Abbildung 21.14).
Abbildung 21.14 Die hochgeladenen Bilder sind im Bilder-Manager zu begutachten.
21.2.5 Die Galerie im Frontend 

Nachdem Sie die Komponente in das Hauptmenü eingebunden haben (vgl. Abschnitt 6.3.3, »Einen Menüpunkt erstellen«), sollten Sie die Galerie im Frontend bewundern können. Sie erhalten zunächst eine Übersicht über alle Kategorien, aus denen Sie die gesuchte Kategorie mit einem Klick auf ein Bild oder den Namen auswählen können (Abbildung 21.15).
Abbildung 21.15 Die Galerie im Frontend
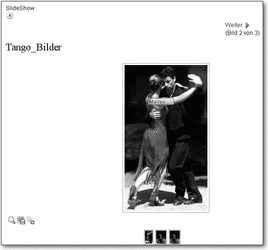
Damit werden alle Bilder dieser Kategorie in Form von Thumbnails angezeigt. Klickt man hier wiederum eines der Bilder an, erscheint es in seiner vollen Ansicht. Sie können nun auch die Slideshow-Funktion anwählen, die die Bilder der gewählten Kategorie automatisch ablaufen lässt (Abbildung 21.16).
Abbildung 21.16 Das Foto in der Vollbildansicht im Slideshow-Modus
Außerdem sind folgende Schaltflächen verfügbar, die durchaus bemerkenswerte Funktionen besitzen:
| Schaltfläche | Funktion |

|
Schaltet das Bild in den Vollbildmodus und lässt es durch einen Abdunklungseffekt erst richtig zur Geltung kommen. |

|
Leitet den bequemen Download des Bildes ein. |

|
An der linken oberen Ecke eines jeden Bildes befindet sich ein Label mit Ihrem Nutzernamen, den Sie in das Bild ziehen können, um sich auf einem Foto eindeutig zu identifizieren. Mit einem Klick auf die Schaltfläche speichern Sie die Änderung. |
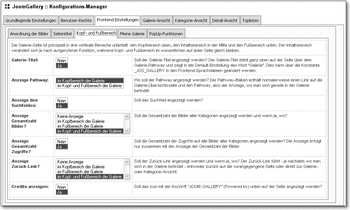
Wie Sie sehen, ist die Ansicht der Galerie nach der Installation fast ein wenig zu stark mit verschiedensten Funktionen, Beschriftungen und statistischen Daten angereichert. Dies alles können Sie ändern, wenn Sie im Backend in den Konfigurations-Manager gehen und als Oberregister Frontend Einstellungen und als Unterregister Kopf- und Fussbereich anwählen. Hier sind sämtliche Anzeigeoptionen aufgelistet, die Sie aktivieren oder deaktivieren können (Abbildung 21.17).
Abbildung 21.17 Die Einstellungsoptionen für die Ansicht der Galerie im Frontend
So können Sie z. B. das Suchfeld ausblenden oder die Anzeige der Gesamtzahl der Bilder auf den Kopfbereich der Galerie beschränken.
21.2.6 Meine Galerie 

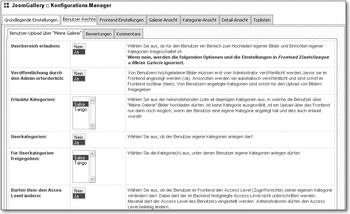
Die JoomGallery gibt den Usern auch die Möglichkeit, ihre Bilder selbst vom Frontend aus in »ihre eigene« Galerie hochzuladen. Davor hat der Administrator jedoch einige Vorkehrungen im Backend zu treffen: Um den Usern besagte Rechte zu geben, müssen im Konfigurations-Manager in den Registern Benutzer-Rechte • Benutzer-Upload über »Meine Galerie« die entsprechenden Optionen ausgewählt werden (Abbildung 21.18).
| Kategorien nicht vergessen! |
| Ganz wichtig ist es, dass Kategorien angegeben werden, in die der User seine Bilder hochladen kann. Anderenfalls wird die Hochladefunktion im Frontend nicht aktiviert. |
Abbildung 21.18 Für »Meine Galerie« müssen bestimmte Berechtigungen vergeben werden.
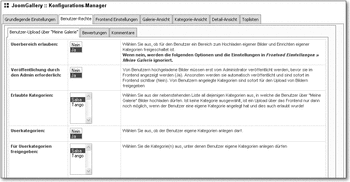
Damit der User den Link zu seiner Galerie sieht und deren Funktionen nutzen kann, muss er sich natürlich zunächst einloggen. Dann kommt er über den Link Meine Galerie zu den zwei Schaltflächen Neue Bilder oder eine Maske zum Einzelbild-Upload zur Verfügung stellen. Zuvor müssen die Funktionen jedoch in der Konfiguration freigeschaltet werden.(Abbildung 21.19).
Abbildung 21.19 Freigabe des Uploads im Frontend über den Konfigurations-Manager
| Kontrolle behalten |
| Falls die Gefahr besteht, dass Nutzer unangebrachte Bilder und Fotos hochladen, kann die Einstellung Veröffentlichung durch den Admin erforderlich aktiviert werden. Dann werden die Bilder erst im Frontend angezeigt, wenn der Admin sie genehmigt hat. |
21.2.7 Bilder bewerten und kommentieren 

Zwei weitere Features, die das Community-Building auf Ihrer Website begünstigen, sind die Bewertungs- und die Kommentarfunktion. Auch diese müssen erst im Backend über das Register Benutzer-Rechte unter Bewertungen und Kommentare autorisiert werden. Dabei können auch Details, wie die Anzahl der Bewertungsstufen und die Farbe der von den Kommentatoren genutzten Smileys eingestellt werden.
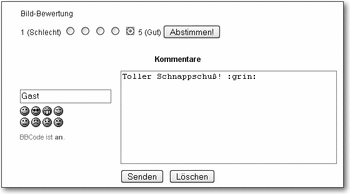
Im Frontend zeigen sich die Bewertungs- und Kommentarfelder dann in der Detailansicht der einzelnen Bilder direkt unter den Metadaten der Bilder (Abbildung 21.20).
Abbildung 21.20 Bewertungs- und Kommentarfunktion in Aktion
21.2.8 Die Galerie konfigurieren 

Einige wichtige Optionen des Konfigurations-Managers wurden ja bereits in den vorherigen Abschnitten vorweggenommen. Im Folgenden erhalten Sie noch einmal einen Überblick über die zahlreichen Register und ihre Funktionen:
Grundlegende Einstellungen
- Pfade und Verzeichnisse: Es wird empfohlen, die bestehenden Einstellungen der Pfade beizubehalten. Wichtig ist, dass nur grüne Meldungen angezeigt werden, rote Fehlermeldungen werden zu Problemen bei der Arbeit mit der JoomGallery führen. In diesem Fall sollten Sie die Rechte der angegebenen Verzeichnisse überprüfen. Der letzte Punkt auf dieser Seite bestimmt die Ausgabe von Datum und Zeit.
- Bildmanipulation: Auf dieser Seite werden grundlegende Optionen der JoomGallery z. B. für den Bild-Upload oder die Größe der Thumbnails festgelegt.
- Backend-Upload: Speziell mit dem Upload im Backend beschäftigt sich dieses Unterregister. Hier werden z. B. die Nummerierung oder der Umgang mit dem Dateinamen geregelt.
- Community-Builder: Die JoomGallery unterstützt den CommunityBuilder (CB) und den CommunityBuilder Enhanced (CBE). Wenn einer der beiden installiert ist und Sie die Usernamen innerhalb der JoomGallery mit deren Profil in Verbindung setzen möchten, stellen Sie hier auf Ja.
- Bridges: Ebenso gehen Sie vor, wenn Sie Bridges, also Schnittstellen zu anderen Programmen installiert haben.
Benutzer-Rechte
- Benutzer-Upload über »Meine Galerie«: Regelt die Konfiguration der Funktion Meine Galerie. Wenn die erste Option auf Nein steht, brauchen Sie gar nicht erst weiterzulesen. Sämtliche Einstellungen dieses Registers sind dann wirkungslos.
- Bewertungen: Hier bestimmen Sie, ob Bewertungen überhaupt erlaubt sind und welche Zahl die höchstmögliche Bewertung darstellt. Sollten Sie Bewertungen nur für registrierte User gestatten, kann jeder Benutzer ein Bild auch tatsächlich nur einmal bewerten. Mehrfachbewertungen werden damit verhindert; eigene Bilder können gar nicht bewertet werden.
- Kommentare: Ebenso wie die Bewertungen werden die Kommentare innerhalb der Detailseite angezeigt. Natürlich müssen die Kommentare dafür auf Ja stehen. Wenn Sie Anonyme Kommentare gestatten, wird im Namensfeld automatisch »Gast« eingetragen.
Frontend Einstellungen
- Anordnung der Bilder: Hier können Sie einstellen, in welcher Reihenfolge Ihre Galeriebilder im Frontend angezeigt werden.
- Seitentitel: Veränderungen sollten hier nur vorgenommen werden, wenn Ihnen bewusst ist, was Sie damit verändern. Denn der voreingestellte Titel »Galerie« wird nicht hier editiert, sondern im Language-File, zu finden unter: components • com_joomgallery • language. Der Seitentitel taucht an verschiedenen Stellen auf: Er wird im Browser angezeigt (ganz oben in der Titelzeile). Ebenso wird dieser Titel beim Speichern unter den Favoriten verwendet sowie beim Anzeigen der bereits besuchten Seiten. Auch Suchmaschinen legen auf den Seitentitel Wert.
- Kopf- und Fussbereich: Hier können die verschiedenen Funktionen und Anzeigen von z. B. statistischen Angaben an- und ausgeblendet werden.
- Meine Galerie: Die Sichtbarkeit des Userbereichs »Meine Galerie« kann in diesem Register definiert werden.
- PopUp-Funktionen: Je nachdem, welche Auswahl bei der Option Öffnen der Detailansicht in der Kategorie-Ansicht • Generelle Einstellungen (s. u.) getroffen wurde, können die verschiedenen Ansichtsformen hier noch weiter verfeinert werden, z. B. durch die Angabe des Abdunklungsgrades.
Galerie-Ansicht
- Generelle Einstellungen: Hier werden in erster Linie Einstellungen vorgenommen, die die Startseite der JoomGallery betreffen.
Kategorie-Ansicht
- Generelle Einstellungen: Diese Einstellungen bestimmen das Aussehen und die Anzeige der Übersichtsseite innerhalb Ihrer Kategorien. Eine weitere interessante Einstellung ist Öffnen der Detailansicht. Diese bestimmt, wie Ihre Bilder angezeigt werden, wenn beim Klick auf ein Thumbnail in der Kategorie-Ansicht die Detail-Ansicht geöffnet wird. Es gibt folgende Optionen:
- Normale Ansicht zeigt das Detailbild und Informationen zu dem Bild an.
Details erwünscht? Optionen wie Details zu den Bildern, Kommentare, Bewertungen und vieles mehr sind nur in dieser Ansicht möglich.
- Neues Fenster öffnet ein neues Browserfenster, in dem nur das Detailbild zentriert angezeigt wird.
- Javascript Fenster zeigt ein Fenster in der Größe des Bildes als PopUp an.
- DHTML Container legt das Bild (mit Rahmen, wenn eingestellt) – ohne eine neue Seite zu öffnen – zentriert über die Kategorieansicht.
- Lightbox öffnet das Bild animiert, und der Hintergrund ist abgedunkelt.
- Thickbox3 zeigt das Bild wie bei der Lightbox vor einem verdunkelten Hintergrund an. Die Navigationslinks befinden sich im geöffneten Bild unten links.
- Slimbox zeigt das Bild wie bei der Lightbox an. Der einzige Unterschied ist die verwendete JavaScript-Bibliothek.
- Unterkategorien: Sollten Sie Ihre Kategorien in weiteren Kategorien abgelegt haben, sind auch die Einstellungen im Tab Unterkategorien für Sie interessant. So haben Sie hier z. B. die Möglichkeit, andere Anzahlen an Spalten und die anzuzeigenden Unterkategorien pro Seite festzulegen.
Detail-Ansicht
- Generelle Einstellungen: Wenn bei Öffnen der Detailansicht die Option Normale Ansicht gewählt wurde (s. o.), kann die Detailansicht hier genauestens festgelegt werden.
- Motiongallery: Die Motiongallery ist die Darstellung der Thumbnails unter dem Detailbild. Per Voreinstellung ist die Motiongallery »beweglich«, was bedeutet, dass alle Thumbnails in einer Zeile geladen werden, auch wenn dann nicht mehr alle auf einmal sichtbar sind. Mit Mausbewegungen kann innerhalb der Thumbnails zum Beginn oder Ende der Leiste navigiert werden. Die Thumbnails laufen dann quasi mit der Maus mit. Dies funktioniert allerdings nur, wenn sich so viele Bilder in der Kategorie befinden, dass sie nicht alle auf einmal angezeigt werden können.
- Namensschilder: Die Funktion der Namensschilder fügt, wenn sie aktiviert ist, jedem Bild in der linken oberen Ecke ein kleines Schild mit dem Namen des gerade eingeloggten Nutzers hinzu. Mit der Maus kann dieses Schild bewegt und auf dem Bild platziert werden. Die zuvor gesetzten Label haben Vorrang und können nicht überdeckt werden. Die Einstellungen in dem Register für Namensschilder betreffen z. B. die Sichtbarkeit und die Größe der Label.
- Slideshow: Die SlideShow stellt eine Art Diaschau dar. Beginnend mit dem aktuellen Bild werden alle Bilder dieser Kategorie fortlaufend angezeigt.
-
- In diesem Register können Sie z. B. bestimmen, wie viele Sekunden ein Bild gezeigt werden soll, bevor zum nächsten gewechselt wird.
Toplisten
Generelle Einstellungen: In diesem Register können die sogenannten Toplisten konfiguriert werden. Diese zeigen Ihnen im Frontend u. a. die meistgesehenen oder zuletzt hochgeladenen Bilder an (Abbildung 21.21).
Abbildung 21.21 Die Links zu den Toplisten im Frontend
Sollte die Anzeige der Toplist auf Keine Anzeige gestellt sein, haben die darauf folgenden Einstellungen keine Wirkung.
21.2.9 Zubehör 

Momentan gibt es nur zwei Module für die JoomGallery, die Sie von der JoomGallery-Seite herunterladen können:
| Module | Funktion |
|
JoomImages 1.0.5 Beta |
Ermöglicht die Anzeige der Galeriebilder auf vielfache Weise. |
|
JoomGallery Stats V 1.0 |
Dieses Modul zeigt eine kleine Statistik an. |
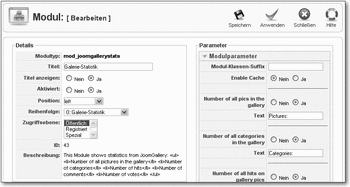
Als Beispiel installieren wir das Statistikmodul. Dazu laden Sie im Installer das entsprechende Modul und veröffentlichen es in der Modullistenansicht. Wenn Sie die Erweiterung konfigurieren wollen, gehen Sie in die Moduldetailansicht und verändern die Optionen nach Belieben (vgl. Abbildung 21.22).
Abbildung 21.22 Konfiguration des Statistik-Moduls
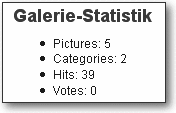
Im Frontend sollten Sie dann dieses Ergebnis erhalten:
Abbildung 21.23 Das Modul im Frontend



















 Jetzt bestellen
Jetzt bestellen






