12.2 Der CSS-Bereich 

Unsere CSS-Datei können wir entweder mit einem Editor bearbeiten oder ebenfalls wie die HTML-Datei direkt über den Template-Manager öffnen. Der Inhalt lässt sich in etwa in zwei grobe Bereich trennen. Zuerst werden wir das Layout unserer Ebenen festlegen. Danach bearbeiten wir die Formatierungen der Joomla!-Module.
Es werden alle Ränder auf »0« gestellt (für alle Elemente) und die Hintergrundfarbe für den Body bestimmt:
* {
padding: 0;
margin: 0;
}
body {
font-family: tahoma, verdana, arial;
font-size: 0.9em;
background-color: #FEF2DC;
}Die benötigten Layer werden positioniert. Dies geschieht über die Konfiguration ihrer Ränder und über Breiten- bzw. Höhenangaben:
#container {
width: 800px;
margin-left: auto;
margin-right: auto;
}
#tanzheader {
width: 800px;
padding: 0em;
margin-top: 0px;
margin-left: auto;
margin-right: auto;
}Das Logo wird in der Kopfzeile als Hintergrund eingestellt, dabei soll keine Wiederholung der Grafik stattfinden.
#tanz_header_logo {
background: url(../images/header.jpg) top left no-repeat;
width: 426px;
height: 116px;
text-indent: –5000px;
}Der Bereich rechts neben dem Logo wird gefüllt. Da die Grafik nur etwa 20 Pixel breit ist, soll sie in der Horizontalen wiederholt werden, bis der rechte Rand erreicht ist.
#tanz_header2 {
background: url(../images/header_bg.jpg) repeat-x;
margin-left: 426px;
margin-top: –116px;
width: 374px;
height: 116px;
text-indent: –5000px;
}Nun definieren wir den Layer für das Menü und das darunter liegende Ornament:
#tanz_menu {
padding-left: 5px;
padding-right: 5px;
width: 106px;
height: 390px;
background-color: #E4CCB2;
font-family: tahoma, verdana, arial;
font-size: 1em;
text-align: left;
text-decoration: none;
color: #722A2B;
}
#ornament {
width: 116px;
height: 115px;
background-image: url(../images/ornament.jpg) no-repeat;
background-position: bottom;
text-indent: –5000px;
}Der Content-Bereich wird festgelegt. Der Textumfluss float: left; bewirkt, dass das Element links steht und vom nachfolgenden Element (#foto) rechts umflossen wird. Damit erreichen wir automatisch die richtige Ausgangslage für die Positionierung des Layers foto.
#content {
width: 478px;
margin-top: –506px;
margin-left: 116px;
padding-left: 10px;
padding-top: 10px;
padding-right: 10px;
min-height: 500px;
float: left;
}
#foto {
width: 186px;
height: 308px;
background-image: url(../images/paar.jpg);
margin-top: –505px;
margin-left: 614px;
text-indent: –5000px;
}Im Layer extra befindet sich das Modul »Wer ist online«. Für dieses Modul können wir jetzt detaillierte Einstellungen vornehmen:
#extra {
width: 176px;
height: 198px;
background-color: #C76100;
margin-left: 614px;
text-indent: –5000px;
padding-left: 10px;
padding-top: 10px;
font-family: tahoma, verdana, arial;
font-size: 0.9em;
text-align: left;
text-decoration: none;
color: #ffffff;
}Für die Fußzeile wird wieder eine schmale Grafik in den Hintergrund geladen, die horizontal wiederholt wird. Mit padding-top gewinnt man den nötigen Abstand zwischen der Linie und dem Fußzeilentext.
#footer {
width: 800px;
height: 44px;
background-image: url(../images/footer.jpg) repeat-x;
padding-top: 16px; /* Abstand zur Hintergrundlinie */
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 0.7em;
color: #C76100;
}Jetzt beginnt der Bereich, in dem die Joomla!-Module formatiert werden können. In unserem Beispiel gehen wir nur auf einige wenige Formatierungen ein. Sie finden jedoch im Anschluss eine Übersicht der verschiedenen CSS-Zuweisungen.
table.moduletable {
width: 95 %;
padding-left: 2px;
text-align: left;
font-size: 0.8em;
}Formatierung der Modul-Überschriften:
table.moduletable.th {
text-align: left;
font-weight: bold;
font-size: 0.8em;
}Formatierung der Modul-Inhalte:
table.moduletable.td {
font-size: 0.6em;
font-weight: lighter;
}Hier formatieren Sie die Content-Überschriften:
.contentheading, .componentheading {
font-weight: bold;
font-size: 1em;
}Die nächste Zuweisung bezieht sich auf den Klickpfad:
.pathway {
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 0.8em;
color: #552021;
}Hier bestimmen Sie das Erscheinungsbild des Anmelde-Buttons:
.button {
font-size: 0.8em;
background-color: #D3A485;
color: #ffffff;
border: 1px solid;
width: 100px;
}Jetzt können wir noch die Eingabefelder anpassen:
.inputbox {
color: #282E73;
background: #FEEAC5;
border: 1px solid;
}Die kommenden Formatierungen bestimmen das Aussehen der Links. Zuerst werden die Links der obersten Ebene des Hauptmenüs konfiguriert, danach im gleichen Stil die allgemeinen Links:
a.mainlevel:link, a.mainlevel:visited {
font-family: tahoma, verdana, arial;
font-size: 1em;
text-align: left;
text-decoration: none;
color: #995F37;
}
a.mainlevel:hover {
color: #FFFFFF;
}In Joomla! 1.5 werden die Menüs im Gegensatz zu den Vorgängerversionen als Listen dargestellt. Üblicherweise werden den einzelnen Listenelementen «Bullets” vorangestellt. Das würde aber im Menü nicht besonders gut aussehen, deshalb schalten wir diese Formatierung über die nächsten Zeilen speziell für dieses Menü ab:
#tanz_menu ul li {
display:list-item;
list-style-type:none;
}
a:link, a:active, a:visited {
text-decoration: none;
color: #995F37;
}
a:hover {
color: #FFFFFF;
}Diese CSS-Datei enthält natürlich nicht alle möglichen Formatierungen für Joomla!-Module und -Komponenten. Es wurden zunächst die wichtigsten Dinge abgedeckt, die nachträglich je nach Bedarf ergänzt werden können.
Um die Formatierungen besser zuordnen zu können, haben wir eine Übersicht zusammengestellt. Falls Sie in unserer Liste Formatierungen vermissen, können Sie sich über die hilfreiche Erweiterung Web Developer im Firefox alle interessanten CSS-Zuweisungen einer Joomla!-Seite anzeigen lassen. Aktivieren Sie einfach im Menü Outline des Web Developers die Option Outline Current Element, und bewegen Sie den Mauszeiger über eine Joomla!-Seite. Das Tool hebt die aktiven Bereiche hervor und zeigt Ihnen in der Statuszeile den entsprechenden HTML-Code an.
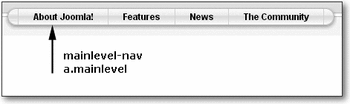
Im ersten Screenshot sehen Sie die horziontale Navigation zu den wichtigsten Bereichen der Site und das Suchfeld (Abbildung 12.3).
Abbildung 12.3 CSS Overview – Navigation
Die Modulposition »left” stellt die Module Main Menu, Resources, Key Concepts und Login dar. In Abbildung 12.4 sehen Sie die möglichen CSS-Zuweisungen.
Abbildung 12.4 CSS Overview – Menü
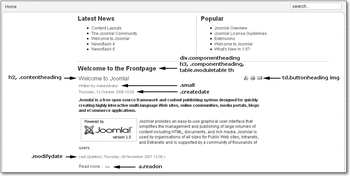
Der Content-Bereich einer Seite kann viele unterschiedliche Elemente beinhalten. Einige wichtige Formatzuweisungen haben wir in Abbildung 12.5 zusammengestellt.
Abbildung 12.5 CSS Overview – Content-Bereich
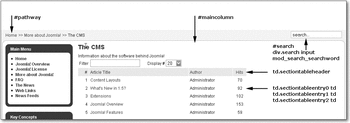
Eine Zusammenfassung für die Darstellung eines Inhalts in Form einer Kategorieliste und weitere Navigationselemente, wie Klickpfad und Suche, finden Sie in Abbildung 12.6.
Abbildung 12.6 CSS Overview – Navigation
Im Zusammenhang mit CSS sollte auch noch das Page Class Suffix besprochen werden. Diese Zuweisung kennen wir z. B. aus den Menüpunkten in Kapitel 6, »Eine erste Webseite«, oder aus den Modulen in Kapitel 7, »Module, Plug-ins, Komponenten«. Sie haben die Möglichkeit, in Ihrem Template Klassen zu definieren, die Sie über Page Class Suffix den Inhalten verschiedener Menüeinträge oder Modulen zuordnen können. Dies kann nützlich sein, wenn Sie das bestehende Layout an einer Stelle z. B. um eine Spalte erweitern möchten oder ähnliche Module über eine gemeinsame Klasse formatieren wollen.
| Vorsicht bei der Zuweisung |
| Wenn Sie die Page Class Suffix-Zuweisung im Backend anwenden, wird sie automatisch den bestehenden Klassen zugewiesen (z. B.: .neueKlasse erzeugt .contentheading.neueKlasse). Sie dürfen nicht vergessen, die Klasse (.neueKlasse) auch in Ihrer CSS-Datei einzutragen und mit den gewünschten Formatierungen zu versehen. |









 Jetzt bestellen
Jetzt bestellen






