11.3 Der tiefere Einblick ins Template 

Die folgenden Erläuterungen werden sich mit dem tatsächlichen Eingriff in die Vorlagenstruktur befassen. Bisher haben wir nur einige kleine Veränderungen vorgenommen und neue Layout-Bilder eingebunden. Machen wir uns aber kurz ein Bild davon, was eigentlich hinter einem Template steckt.
11.3.1 Layout und Gestaltung 

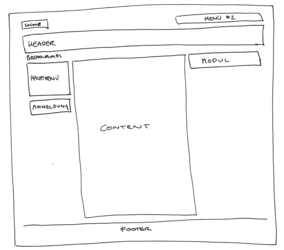
Ein Template sollte gut geplant sein, da es verschiedenen Anforderungen gerecht werden muss. So gibt es zum einen den funktionellen und zum anderen den gestalterischen Aspekt. Ein im Webdesign etablierter Gestaltungsleitsatz aus der Architektur beschreibt das Verhältnis mit »Form follows function«. Die Form, also die Gestaltung, soll der Funktion folgen. Damit ist aber nicht gemeint, dass man auf gestalterische Elemente verzichten soll. Ganz im Gegenteil: Das Design soll die Funktion in ihrer Aufgabe unterstützen. Daher ist es bei den Vorüberlegungen zum Layout der Site sinnvoll, mit einer Skizze zu beginnen. Sie können mit einfachen Kästchen arbeiten, da man sich eigentlich erst Gedanken zu der Funktion macht. Wie sollen also die verschiedenen Elemente (Menüs, Inhalte etc.) auf der Seite untergebracht werden? Verwenden Sie für den Entwurf ein Hilfsmittel, mit dem Sie spielerisch zurechtkommen: vielleicht ein einfaches Grafikprogramm, Powerpoint oder ganz einfach Stift und Papier.
Abbildung 11.2 Eine einfache Skizze für eine Website
Das Layout spielt bei unseren Vorüberlegungen insofern eine Rolle, als dass sich das Template, das Sie vielleicht einmal erstellen möchten, natürlich an der Aufteilung des Screens orientieren muss.
Ein Template besteht aus zwei Bereichen. Ein Teil sind die für die Formatierung der Seitenelemente verantwortlichen Cascading Stylesheets (CSS), der andere Bereich steuert das Layout, also die Positionierung verschiedener Module und Inhalte. Dies geschieht über eine HTML-Datei mit PHP-Variablen. Darauf kommen wir aber erst etwas später zu sprechen.
Nachdem Sie einen groben Entwurf skizziert haben, können Sie sich schon mal Gedanken zur Gestaltung dieses Layouts machen. Holen Sie sich Anregungen aus dem Internet, indem Sie nach Seiten mit ähnlichen Themen suchen oder indem Sie ein wenig in Designvorlagen stöbern. So müssen Sie nicht selbst die Knüller-Ideen entwickeln, sondern können sich an existierenden Designs orientieren oder sich davon inspirieren lassen.
Der nächste Schritt wird schon etwas schwieriger. Sobald Sie sich für eine gestalterische Richtung entschieden haben, sollten Sie mit einem Grafikprogramm einen farbigen Entwurf als Grundlage für Ihre Seitengestaltung anfertigen oder anfertigen lassen. Das hat den Vorteil, dass Sie das Design schnell und unkompliziert im Grafikprogramm ändern können, bis es Ihren Wünschen entspricht. Teile davon werden später als Designelemente in die HTML-Seite eingebunden. Denken Sie dabei immer an Ihre Zielgruppe. Bei der Farbpalette muss ein Kompromiss gefunden werden zwischen wenigen Farben, die das Design übersichtlich halten, und einer Farbauswahl, die dennoch interessant ist und dem Auge etwas bietet, ohne dabei störend zu werden (hilfreich sind fertige Farbpaletten bei z. B. http://beta.dailycolorscheme.com/ und eine große Zusammenstellung unter http://www.avivadirectory.com/color/).
Der Entwurf ist natürlich keine unverrückbare Lösung. Achten Sie aber darauf, dass Sie bei Ergänzungen nicht plötzlich eine ganz andere Richtung einschlagen und so einen »Design-Salat« erzeugen. In diesem Zusammenhang möchten wir auch darauf hinweisen, das Layout möglichst so zu gestalten, dass Sie eventuell noch nachträglich Menüleisten oder Content-Bereiche erweitern können. Meistens lassen sich die benötigten Flächen nicht pauschal vorherbestimmen und sollten daher auch noch für längere Inhalte geeignet sein. Diesen Trick konnten wir bereits bei unserem heruntergeladenen Template Biz Blue 2 beobachten. Verschiedene Grafiken wurden nur mit einer Breite von zwei Pixeln abgespeichert und werden im Browser automatisch auf die gewünschte Breite gestreckt.
Der fertige Screenshot kann dann in Einzelteile (Slices) »zerschnitten« werden, die in einem für das Internet geeigneten Format abgespeichert werden (also .gif, .jpg oder .png). Diese Slices werden von der HTML-Datei unseres Templates wieder zu einem Ganzen zusammengesetzt. Dabei sollten Sie darauf achten, nicht einfach alles mit Grafik zu bepflastern, sondern Bereiche, die z. B. einen einheitlichen Hintergrund haben, direkt über CSS zu codieren. So ersparen Sie den Usern unnötige Download-Zeiten und erhöhen die Performance der Site.
11.3.2 Strukturierung der Layouts 

Nach der groben Skizze kommt, wie bereits erwähnt, die detaillierte Ausführung in Photoshop oder einem ähnlichen Hilfsmittel. Als Grundlage für ein sauberes Layout kann man sich auf eine Gitterstruktur stützen. Das wird besonders dann wichtig, wenn die Website viele Inhalte und Bereiche beinhalten soll. Das Layout soll dem Betrachter Ruhe und eine schnelle Übersicht bieten. Einfachere und kleine Seiten können freier gestaltet werden und müssen sich nicht auf eine starre Gitterkonstruktion stützen. Bei einem CMS wie Joomla! ist es natürlich etwas schwerer, sämtlich Bereiche an ein Raster anzupassen, da es zu viele Dinge gibt, die man berücksichtigen müsste. Wir schauen uns den Einsatz von Gittern und Spalten an einem kleinen Beispiel an, damit Sie sehen, wie man sich das prinzipiell vorstellen kann.
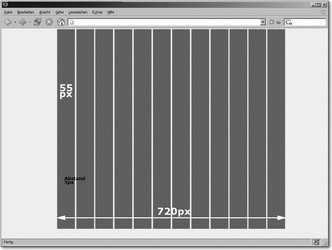
Als Vorlage nehmen wir ein leeres Browserfenster, das wir mit unserer Rasterung vorbereiten (Abbildung 11.3).
Abbildung 11.3 Ein Raster mit 12 Spalten (55 px breit), Abstand 5 px und einer Gesamtbreite von 720 px
Die Spalten geben Ihnen eine Breite vor, anhand derer Sie Elemente einheitlich formatieren können. Außerdem werden auch Abstände zu einzelnen Elementen mit 5 px Abstand berücksichtigt. Berücksichtigen Sie bei der Wahl der Gesamtbreite Ihres Entwurfs, dass Ihnen bei einer Auflösung von 1024 × 768 px nicht die gesamten 1024 px zur Verfügung stehen. Der Browser benötigt etwa 20 px für sich, bzw. stehen Ihnen beim Internet Explorer nur etwa 995 px zur Verfügung, da rechts die Scroll-Leiste eingeblendet wird.
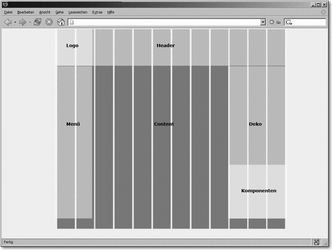
Im nächsten Schritt kann man bereits grob die benötigten Bereiche in das Raster einfügen. So tasten Sie sich langsam an ein Layout heran. In unserem Beispiel fällt es natürlich etwas einfacher aus, aber prinzipiell betrifft die Einteilung auch Grafiken, Fotos und weitere Kästen, die auf der Seite dargestellt werden sollen.
Abbildung 11.4 Einteilung der benötigten Bereiche
Nachdem man sich nun schon ausführlich Gedanken zum Layout gemacht hat, wäre es an dieser Stelle bereits denkbar, den Entwurf in einer ersten HTML/CSS-Version umzusetzen. Denn nach der grafischen Gestaltung des Layouts steht noch die technische Umsetzung an. Wir verzichten aber bei unserer Beschreibung auf den HTML-Rohentwurf und fahren mit der Gestaltung fort. Die Umsetzung wird in den folgenden Kapiteln genauer geschildert.
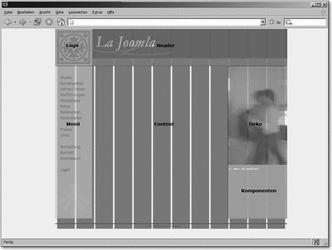
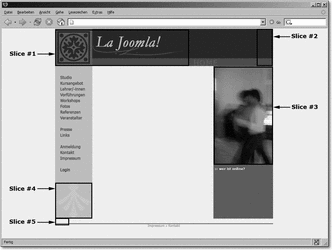
Nun ist es an der Zeit, unserem Layout ein geeignetes Gesicht zugeben. Wir werden die vorbereiteten Blöcke mit Grafiken ausschmücken. Im letzten Schritt wird dieser Gesamt-Screenshot in »Slices« zerschnitten, die dann über HTML- und CSS-Formatierungen zu einem Template zusammengefügt werden.
Abbildung 11.5 Die Gestaltung entlang des Rasters
Für das Template verwenden wir nicht unbedingt komplette Grafikblöcke, da diese die Dateigröße der gesamten Site zu hoch treiben könnten. Oft reicht es, wenn man Blöcke über die Formatierung einfach auf die passende Breite streckt. Das ist z. B. bei Slice #2 und #5 der Fall (vgl. Abbildung 11.6). Diese Teile werden über die Formatierung auf die entsprechende Breite gezogen.
Abbildung 11.6 Zerschneiden des Screenshots in Slices
11.3.3 Dem Entwurf das Leben einhauchen 

Mit den Vorüberlegungen für Ihr Template haben Sie bereits einen großen Schritt geschafft. Neben dem Plan für das Grundgerüst Ihrer Seite ist auch schon das Baumaterial vorhanden. Das bedeutet, Sie haben auch schon die Grafiken, die wir auch bei unserem Beispiel-Template im Verzeichnis /images finden. Als Nächstes muss das Grundgerüst umgesetzt werden.
Schauen wir mal, wie dieser Plan für das Grundgerüst bei unserem Template aussieht.
- Öffnen Sie im Backend die Template-Verwaltung über Erweiterungen • Template.
- Klicken Sie auf biz_blue_ii.
- Es erscheint die Übersicht zu unserem Template. Wählen Sie aus der Werkzeugleiste den Button HTML bearbeiten.
Abbildung 11.7 Die Details zu unserem Template Biz Blue 2
- Es öffnet sich der Template-HTML-Editor.
- Die minimalen Anforderungen an eine Joomla!-index.php-Datei sehen etwa so aus:
01 <?php 02 // no direct access defined('_JEXEC') or03 die('Restricted access');
04 ?> 05 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0
06 Transitional//EN" 07 "http://www.w3.org/TR/xhtml1/DTD/xhtml1-
08 transitional.dtd"> 09 <html xmlns="http://www.w3.org/1999/xhtml"
10 xml:lang="<?php echo $this->language; ?>"
11 <head> 12 <jdoc:include type="head" /> 13 <link rel="stylesheet"
14 href="templates/system/css/system.css"
15 type="text/css" /> 16 <link rel="stylesheet"
17 href="templates/system/css/general.css"
18 type="text/css" /> 19 <link rel="stylesheet" href="templates/<?php echo
20 $this->template ?>/css/template.css"
21 type="text/css" /> 22 </head> 23 <body> 24 <?php echo $mainframe->getCfg('sitename');?><br /> 25 <jdoc:include type="module" name="breadcrumbs" /> 26 <jdoc:include type="modules" name="top" /> 27 <jdoc:include type="modules" name="left" /> 28 <jdoc:include type="component" /> 29 <jdoc:include type="modules" name="right" /> 30 </body> 31 </html>
Das Grundgerüst besteht aus einigen notwendigen Bausteinen, die auf jeden Fall vorhanden sein sollten.
- So findet man in den ersten vier Zeilen den Code, der das Template vor fremden Eingriffen und Änderungen schützt.
- In Zeile 12 ruft das Template allgemeine Informationen aus Ihrer globalen Joomla!-Konfiguration ab und bindet diese automatisch beim Aufruf des Frontends ein.
- In den Zeilen 13–18 werden allgemeine Joomla!-Formatierungen über CSS verknüpft.
- Darauf folgt in der Zeile 19 die Verknüpfung zu der für das Template spezifischen CSS-Datei.
- Im <body>-Bereich von Zeile 23–30 werden die Inhalte von einigen Joomla!-Modulen geladen.
Sie sehen, das Prinzip für das Grundgerüst ist zumindest in der einfachsten Ausführung nicht sonderlich kompliziert. Es fehlt uns nur noch der Einblick in die Datei template.css. Cascading Stylesheets (CSS) stellen einen einfachen Mechanismus zur Formatierung von HTML-Elementen (Tags) dar. Sie können Angaben zu Schriftart, Farbe oder Hintergrundgrafiken etc. enthalten. Es gibt kaum HTML-Elemente, die so nicht individuell angepasst werden können. Ein weiterer Vorteil liegt darin, dass Sie nur eine zentrale Datei benötigen, in der Sie sämtliche Einstellungen konfigurieren. Möchte man also zu einem späteren Zeitpunkt Änderungen vornehmen, muss man sich nicht durch verschiedene HTML-Dokumente hangeln, sondern kann sich auf eine Datei konzentrieren. Einen ersten Eindruck konnten Sie bereits in Kapitel 7, »Das Website-Design«, gewinnen. Dort haben wir die Textfarbe für Überschriften im Biz Blue-Template verändert.
Dabei ist es eine weitere Herausforderung, die richtige Stelle in der CSS-Datei zu finden, wenn Sie z. B. bestimmte Textfarben ändern möchten. Firefox-Usern stehen da zwei hilfreiche Erweiterungen zur Verfügung:
- Installieren Sie die Erweiterungen Firebug oder Web Developer aus dem DVD-Verzeichnis /tools/firefox, und starten Sie Firefox erneut.
- Aktivieren Sie im Menü Outline des Web Developers die Option Outline Current Element ...
- ... und bewegen Sie den Mauszeiger über eine Joomla!-Seite.
- Das Tool hebt die aktiven Bereiche hervor und zeigt Ihnen in der Statuszeile den entsprechenden HTML-Code an, über den Sie die Formatierung in der CSS-Datei finden können.
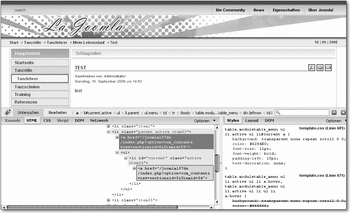
Noch ausführlicher funktioniert die Erweiterung Firebug. Darin können Sie sich über ein Konsolenfenster mit der Funktion Untersuchen den HTML-Code eines markierten Elements anzeigen lassen. Gleichzeitig erscheinen die entsprechenden CSS-Formatierungen. Aktivieren Sie die Funktion Untersuchen, und fahren Sie mit der Maus über die Joomla!-Seite, um die gewünschten Informationen zu erhalten.
Abbildung 11.8 Firebug verschafft Ihnen einen Überblick über die HTML- und CSS-Bereiche.
Sie haben die Möglichkeit, zwischen verschiedenen Ansichten umzuschalten. Interessant sind für uns die Ansichten HTML, CSS und Netzwerk. Wie bereits beschrieben, erhalten Sie in der HTML-Ansicht die Position in der HTML-Architektur und der CSS-Formatierung. Die CSS-Ansicht bietet Ihnen Einblick in die verknüpften CSS-Dokumente. Wählen Sie dazu das jeweilige CSS-Dokument aus der Dropdown-Liste aus der Zeile darüber. In der Netzwerk-Ansicht erhalten Sie interessante Informationen, wie z. B. Datengröße und Ladezeit, zu sämtlichen Elementen, die beim Aufruf der Seite geladen worden sind.












 Jetzt bestellen
Jetzt bestellen






