5.5 Eigene Bilder einbinden 

Zu dem Lebenslauf des Tanzlehrers gehört natürlich auch ein Foto. Dies sollte direkt nach der Überschrift erscheinen. Um dieses Bild einbinden zu können, muss es jedoch auf dem Server liegen. Sie haben mit Joomla! zwei Möglichkeiten, das Bild auf Ihren Server zu laden. Entweder verwenden Sie den Dialog im WYSIWYG-Editor, wenn Sie gerade einen Inhalt bearbeiten, oder Sie nutzen die Medienverwaltung im Backend.
5.5.1 Hochladen und Einbinden über den WYSIWYG-Editor 

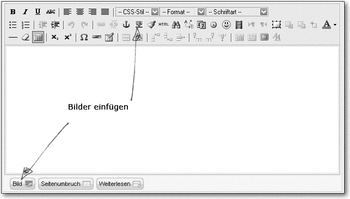
Prinzipiell funktioniert das Einfügen von Bildern im Backend genauso, wie Sie es bereits im Frontend kennengelernt haben. Wenn Sie den Beitrag bearbeiten, verwenden Sie entweder das Icon in der Symbolleiste des Editors und geben die URL an oder wählen das gewünschte Bild über den Button Bild unter dem Eingabefeld aus der Mediengalerie aus. Der Button in der Symbolleiste und das darauffolgende Dialogfenster sind immer abhängig vom verwendeten WYSIWYG-Editor. Je nachdem, welchen Editor Sie aktiviert oder welches Plug-in Sie installiert haben, kann sich der Dialog zum Einbinden von Bildern an dieser Stelle unterscheiden.
Verwenden Sie dagegen den Button Bild unter dem Eingabebereich Ihres Beitrags, so ist das eine eigene Joomla!-Funktion, die Sie so im Frontend, im Backend und in der Medienverwaltung wiederfinden.
Abbildung 5.22 Zwei Möglichkeiten Bilder einzufügen
Für das Einbinden unseres Bildes laden wir gleich das Foto tanzlehrer.jpg hoch.
- Bringen Sie den Cursor im Beitrag an die Stelle, an der das Bild zu sehen sein soll.
- Klicken Sie auf den Button Bild unter dem Eingabebereich.
- Es öffnet sich der Auswahldialog für Bilder.
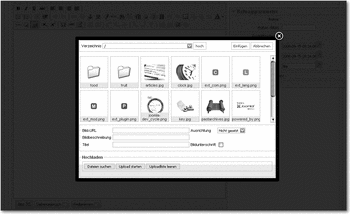
- Da das Bild tanzlehrer.jpg noch nicht im Bilderverzeichnis existiert, wählen Sie am unteren Fensterrand im Bereich Hochladen (vgl. Abb. 5.23) den Button Durchsuchen. Sie können nun lokal nach dem gewünschten Bild stöbern. Achten Sie darauf, dass es nicht größer als 10 MB ist.
Abbildung 5.23 Dialog zum Einbinden von Bildern
| Fehler in der Darstellung |
| Gelegentlich tritt hier ein kleines Formatierungsproblem bei Joomla! auf. Sobald Sie nämlich im Fenster ganz nach unten scrollen, ändert sich die Beschriftung von Durchsuchen auf Dateien suchen, und das Eingabefeld verschwindet. |
- Nachdem Sie ein Bild ausgewählt haben, entsteht automatisch eine Uploadliste, die Sie mit weiteren Bildern ergänzen können, wenn Sie möchten.
- Klicken Sie nun auf den Button Upload starten, und das Bild erscheint im aktuellen Verzeichnis.
- Jetzt müssen Sie es noch mit einem Klick auswählen.
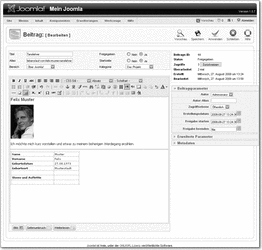
- Mit dem Button Einfügen wird es an der Cursorposition in den Text eingefügt.
Abbildung 5.24 Das eingebundene Bild im Beitrag
5.5.2 Hochladen über die Medienverwaltung 

Die Medienverwaltung bietet im Gegensatz zum einfachen Upload noch die Möglichkeit, Bilder zu verwalten. Sie können dementsprechend auch neue Verzeichnisse anlegen oder Bilder bequem löschen.
Kehren wir dazu zum Kontrollzentrum zurück. Sie erreichen es auch über das Joomla!-Menü Site • Medien.
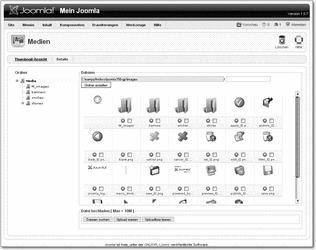
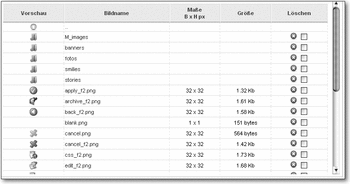
Abbildung 5.25 Die Medienverwaltung bietet die Übersicht über sämtliche Bilder.
Hier bekommen Sie mithilfe von Thumbnails einen schnellen Überblick über alle Grafiken und Fotos in Ihrem /images-Verzeichnis. Sie können außerdem neue Grafikunterverzeichnisse erzeugen oder Bilder mit einer maximalen Größe von 10 MB hochladen.
| Bild in Originalgröße |
| Klicken Sie das Bild in der Miniaturansicht an, um es in Originalgröße zu sehen. |
Betrachten wir kurz die vorhandenen Funktionen. Das Ganze ist ziemlich übersichtlich. Unter der Werkzeugleiste finden Sie die Buttons Thumbnail-Ansicht und Details. Hier können Sie zwischen der Ansicht mit Thumbnails, also mit kleinen Vorschaubildern, und der Detailansicht umschalten. Bei den Details erhalten Sie zusätzliche Informationen wie die Maße und die Dateigröße der einzelnen Bilder.
Abbildung 5.26 Die Detailansicht bietet nützliche Informationen wie Maße und Größe eines Bildes.
Klicken Sie ein Bild an, und es wird in voller Größe abgebildet. Bilder löschen Sie, indem Sie entweder ein Bild direkt über das kleine x löschen oder – um mehrere Bilder gleichzeitig zu entfernen – indem Sie diese in den Checkboxen markieren und dann auf den Button Löschen klicken.
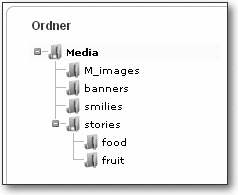
Abbildung 5.27 Der Ordnerbereich in der Medienverwaltung
Es gibt noch den Bereich Ordner, der uns die Verzeichnisstruktur darstellt, den Bereich Dateien, in dem wir den aktuellen Verzeichnispfad und die darin enthaltenen Bilder sehen, sowie den Bereich Datei hochladen, über den wir weitere Bilder in die Verzeichnisse kopieren können.
Sobald Sie über den Button Dateien suchen eine Grafik ausgewählt haben, können Sie mit dem Button Upload starten die Auswahl bestätigen, und die Datei wird in das aktuelle Verzeichnis hochgeladen. Um ein neues Verzeichnis zu erstellen, geben Sie im Bereich Datei den Verzeichnisnamen in das Feld neben dem aktuellen Verzeichnispfad ein und bestätigen mit dem Button Ordner erstellen. An dieser Stelle sollten Sie schon mal das Verzeichnis /fotos anlegen (siehe Abbildung 5.28).
Abbildung 5.28 So erstellen Sie neue Ordner in der Medienverwaltung.
Sie haben also hier auch noch die Möglichkeit, das Bild tanzlehrer.jpg auf den Server zu kopieren. Klicken Sie dazu auf den Button Dateien suchen, und wählen Sie das gewünschte Bild aus. Im Datei-Browser könnten Sie gleich mehrere Bilder bestimmen, die als Liste im Feld Datei hochladen aufgeführt werden. Um Bilder aus der Liste zu entfernen, klicken Sie auf das kleine »-«-Icon in der entsprechenden Zeile. Beachten Sie, dass die Bilder jetzt noch nicht in Ihrem Medienordner sind. Dazu müssen wir den Upload über den Button Upload starten erst ausführen. Das Bild ist nun in unserem angelegten Verzeichnis, und wir können es in unserem Beitrag ergänzen. Dabei ist es egal, ob Sie das im Frontend oder Backend machen möchten. Ihr Bild wurde auf den Server hochgeladen und ist über beide Bereiche erreichbar.
Wechseln Sie also wieder zurück zu Ihrem Beitrag. Setzen Sie den Cursor im Eingabefeld an die Stelle, an der das Bild platziert werden soll, und klicken Sie auf den Button Bild am unteren Ende der Seite. Wechseln Sie im neuen Fenster in das Verzeichnis /fotos, indem Sie entweder direkt auf das Icon des Verzeichnisses klicken oder es aus dem Verzeichnis-Dropdown wählen.
| Verzeichnis löschen |
| Joomla! hat, wie auch beim Löschen von Bereichen und Kategorien, eine Schutzfunktion eingerichtet. Sie können ein Verzeichnis erst dann löschen, wenn sich keine Bilder mehr darin befinden. |












 Jetzt bestellen
Jetzt bestellen






