3.3 Der Editor TinyMCE im Detail 

Der TinyMCE ist ein kleines grafisches Textverarbeitungsprogramm, das es ermöglicht, die Eingaben im Formularfeld ohne HTML-Tags oder andere Kürzel zu formatieren, also z. B. die Schriftgröße zu verändern oder Tabellen zu erstellen. Er funktioniert genauso, wie Sie es von den gängigen Textverarbeitungsprogrammen gewohnt sind: Sie markieren das zu verändernde Element und wählen dann die entsprechende Schaltfläche aus, z. B. den Fettdruck. Sofort wird die Formatierung sichtbar. Trotzdem ist es ganz nützlich, ein wenig HTML zu beherrschen, da der Editor natürlich nur innerhalb der Grenzen von HTML formatieren kann. Der TinyMCE läuft in allen aktuellen Browsern. Es ist möglich, auch andere HTML-Editoren in Joomla! einzubinden, die mit zusätzlichen Funktionen glänzen, z. B. den XStandardLite.
3.3.1 Die Formatiersymbolleisten 

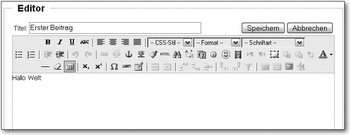
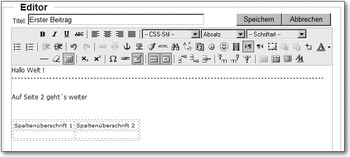
Doch zurück zum TinyMCE. Sie sollten nun ein grau unterlegtes Feld mit verschiedenen Symbolen und ein Textbearbeitungsfeld vor sich sehen. Darüber befinden sich außerdem ein Formularfeld, in dem Sie den Titel bearbeiten können, und zwei sehr wichtige Schaltflächen, mit denen Sie Ihre Änderungen bestätigen oder verwerfen können (Abbildung 3.2).
Abbildung 3.2 »Erster Beitrag« in der Editieransicht
Die Formatierung funktioniert wie in anderen WYSIWYG-Programmen: Sie schreiben einen Text, markieren diesen und können ihn nun über die Symbolleiste nach Belieben formatieren. Oder Sie platzieren den Cursor an der passenden Stelle und fügen Objekte wie Tabellen oder Grafiken ein. Das Ergebnis sollte sofort sichtbar sein.
Die möglichen Optionen zur Formatierung sind zwar weitestgehend intuitiv, werden aber im Anhang in Tabelle A.1 noch einmal genauer beschrieben. Hilfreich sind außerdem die Hinweise, die erscheinen, wenn Sie mit der Maus über die Buttons fahren, die sogenannten Flyouts.
Probieren Sie den Editor an dieser Stelle doch einmal kurz aus, und formatieren Sie das »Hallo Welt!« fett, indem Sie zunächst den Text markieren und dann die Schaltfläche mit dem »B« für »Bold«, also fett, anklicken.
Nachdem Sie Ihren Text bearbeitet haben, müssen Sie noch entscheiden, was damit passieren soll. Wollen Sie ihn speichern? Oder wollen Sie ihn lieber doch nicht übernehmen? Leider gibt es im Frontend keine Funktion, die Ihnen eine »unverbindliche« Vorschau samt Textformatierungen und Bildern anzeigt. Sie müssen sich ohne diese visuelle Hilfe entscheiden. Mit einem Klick auf Speichern sichern Sie Ihre Bearbeitung, verlassen den Bearbeitungsmodus und kehren zur Normalansicht der Website zurück. Mit Abbrechen verwerfen Sie Ihre Änderungen. In unserem Beispiel behalten wir den Fettdruck bei und speichern die Bearbeitung.
| Sauber beenden! |
| Es ist wichtig, dass Sie Ihren Bearbeitungsprozess ordnungsgemäß abschließen, denn keine Meldung weist Sie ansonsten darauf hin, dass der Editierprozess abgebrochen wird. So ist z. B. mit einem unachtsamen Klick auf den Back-Button eine aufwendige Bearbeitung unwiederbringlich verloren. |
3.3.2 Seitenumbruch und Weiterlesen 

Unter dem Bearbeitungsfeld befinden sich unter anderem die Schaltflächen Seitenumbruch und Weiterlesen, die für die Strukturierung Ihres Textes von Bedeutung sind. Falls Ihr Artikel zu lang wird und der Leser sehr viel scrollen müsste, können Sie mit der Funktion Seitenumbruch einen Seitenwechsel erzwingen. Dazu platzieren Sie den Cursor an der Stelle, an der der Umbruch stattfinden soll, und klicken auf folgende Schaltfläche:
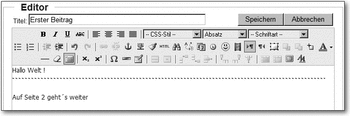
Es erscheint ein kleines Dialogfenster, in dem Sie den Namen der Seite (z. B. »Hallo Welt!«) und den Eintrag in das kleine Register, das nach der Speicherung angezeigt wird, (z. B. »Nochmal hallo!«) bestimmen.
Im Text wird eine graue, gestrichelte Linie angezeigt, die den Seitenumbruch symbolisiert.
Abbildung 3.3 Der Seitenumbruch in der Editieransicht
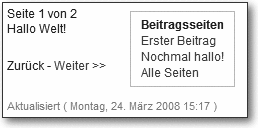
Nach dem Abspeichern werden dem Artikel zusätzliche Navigationselemente beigefügt, die es dem Nutzer ermöglichen, zwischen den verschiedenen Seiten hin und her zu springen. Außer über die Links Zurück und Weiter gelangen Sie auch über das kleine Inhaltsverzeichnis zu sämtlichen Seiten des Beitrags (Abbildung 3.4).
Abbildung 3.4 Inhaltsverzeichnis bei zweiseitigem Artikel
Mit der Schaltfläche Weiterlesen können Sie einen sogenannten Teaser oder Anleser erzeugen. Dies ist ein kleiner Text (meistens der Anfang eines Artikels), der die User zum Weiterlesen animieren soll. Gehen Sie zum Ende des Anlesers und klicken Sie dann auf:
Es wird eine rote Linie eingefügt. Im gespeicherten Artikel erscheint der Link Weiterlesen, der den Leser zum gesamten Beitrag führt.
Sie beseitigen die Umbrüche wieder, indem Sie jeweils die gestrichelte Linie markieren (was grafisch leider nicht angezeigt wird) und löschen.
3.3.3 Links einfügen 

Was wäre eine Homepage ohne Links? Joomla! stellt für dieses wichtige Element eine recht komfortable Dialogführung bereit. Entscheidend für das Setzen von Links sind diese drei Schaltflächen:
| Schaltfläche | Funktion |

|
Link einfügen/bearbeiten |

|
Link entfernen |

|
Anker einfügen/bearbeiten (seiteninterne Links) |
Sehen wir uns diese drei Funktionen etwas genauer an. Um einen Link einzufügen, müssen Sie zunächst das Stück Text oder ein Bild markieren, das in der Normalansicht angeklickt werden soll, um zu der anderen Seite zu gelangen. Erst dann werden alle Link-Schaltflächen aktiviert. Danach klicken Sie auf das Symbol Link einfügen (die Kette ganz links). Im sich nun öffnenden Dialogfenster (Abbildung 3.5) können Sie alle wichtigen Optionen einstellen.
Abbildung 3.5 Dialogfenster zum Einfügen eines Links
Im ersten Textfeld ist die URL der Zielseite gefragt. Dabei ist zu unterscheiden, ob Sie eine externe Seite oder eine Seite aus Ihrer Joomla!-Installation verlinken wollen. Bei externen Verweisen müssen Sie auf alle Fälle die komplette URL (mit http://) eingeben.
Bei internen Verweisen reicht es, den Pfad ab index.php in der URL anzugeben. Wenn die URL der Joomla!-Seite z. B.
http://localhost/joomla/index.php?option=com_content&view=article&id=19:joomla-
ueberblick&catid=29:das-cms&Itemid=27
ist, dann geben Sie
index.php?option=com_content&view=article&id=19:joomla-ueberblick&catid=29:das-cms&Itemid=27
in das Formularfeld ein.
Falls sich auf einer Seite Anker, also Sprungmarken (s. u.) befinden, können Sie diese über die Dropdown-Liste Anker ansprechen. Ziel klärt die Frage, in welchem »Rahmen« das Zielobjekt geöffnet werden soll, also ob z. B. ein neues Browserfenster gezeigt werden soll. Der Text, den Sie in Titel angeben, wird von vielen Browsern als Flyout-Text ausgegeben, wenn sich der Mauszeiger über den Link bewegt. Die weiteren Register (wie z. B. CSS-Klasse) behandeln die fortgeschrittenen Eigenschaften der Links und werden an dieser Stelle nicht weiter erläutert.
Das zweite Symbol, Link entfernen, löscht den Link wieder, wenn Sie ihn zuvor markiert haben.
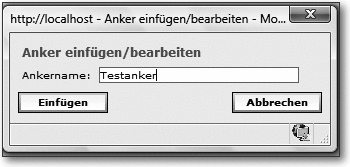
Mit dem dritten Symbol, Anker einfügen/bearbeiten, können Sie an beliebigen Stellen in einem Beitrag Anker einfügen. Das heißt, Sie können Sprungmarken im Text definieren, zu denen ein Link auf derselben Seite direkt hinführen kann. Dies ist besonders praktisch, wenn der Artikel sehr lang ist und man am Anfang der Seite eine Art Inhaltsverzeichnis generieren möchte. Gehen Sie dazu an die Stelle, an der der Anker eingefügt werden soll, klicken Sie auf die Schaltfläche, und geben Sie den Namen des Ankers ein. Im Quelltext erscheint nun ein kleines Ankersymbol.
Abbildung 3.6 Erstellung eines Seitenankers
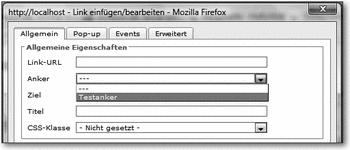
Wenn Sie nun zurück an den Anfang der Seite gehen und auf einfügen klicken, ist der neu angelegte Anker in der Liste der Anker zu finden.
Abbildung 3.7 Einfügen des Seitenankers
3.3.4 Tabellen einfügen 

Beschäftigen wir uns als Nächstes mit der Tabellenbearbeitung im Editor. Tabellen erfüllen nicht nur ihre üblichen Aufgaben wie z. B. die Darstellung von Teilnehmerlisten, sondern sind darüber hinaus nach wie vor wichtige (unsichtbare) Strukturierungselemente für eine HTML-Seite. Die folgende Tabelle zeigt Ihnen, welche Schaltflächen für das Einfügen und das Formatieren der Tabellen zuständig sind. Die meisten Schaltflächen werden erst aktiv, wenn eine Tabelle markiert wird.
| Schaltfläche | Funktionen |

|
Einfügen/Verändern einer Tabelle |

|
Zeileneigenschaften; Zelleneigenschaften |

|
Einfügen einer Reihe oberhalb; Einfügen einer Reihe unterhalb; Entfernen einer Reihe |

|
Einfügen einer Spalte links; Einfügen einer Spalte rechts; Entfernen einer Spalte |

|
Teilen einer Zelle; Verbinden einer Zelle |
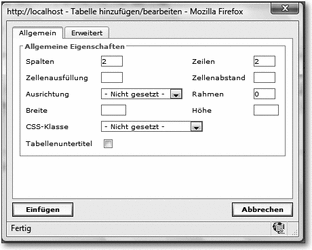
Beim Klick auf das Icon Tabelle einfügen in der Symbolleiste können Sie im folgenden Dialogfenster die gängigen Tabelleneigenschaften bestimmen (Abbildung 3.8). Diese kommen Ihnen sicherlich bekannt vor, wenn Sie schon einmal mit HTML gearbeitet haben; Sie finden hier z. B. die Anzahl der Spalten und Zeilen, den Abstand der Schrift zum Zellenrand (Zellenausfüllung), den Abstand zwischen den Zellen (Zellenabstand), die Ausrichtung, die Höhe und die Breite.
Die Ausmaße der Tabelle können Sie entweder in Prozent als relativen Anteil von der Gesamtbreite der Seite angeben oder ohne Prozentzeichen als absolutes Maß in Pixel.
Abbildung 3.8 Grundlegende Tabelleneigenschaften
Über den Reiter Erweitert haben Sie die Möglichkeit, weitergehende Einstellungen (wie z. B. ein Hintergrundbild oder die Rahmenfarbe) festzulegen.
Das Symbol Tabelle einfügen ist übrigens auch zuständig, wenn Sie die bestehende Tabelle im Nachhinein ändern wollen: Klicken Sie in die Tabelle und dann auf das Icon.
Die Größe der erstellten Tabelle können Sie beeinflussen, indem Sie mit der Maus an den kleinen, weißen Eckquadraten ziehen.
Abbildung 3.9 Die eingefügte markierte Tabelle mit Rahmenstärke 1
Andere grundlegende Tabellenformatierungen, wie zum Beispiel die Farbgestaltung der einzelnen Zeilen oder Zellen und das Verbinden von Zellen, erledigen Sie ebenfalls über die Symbolleiste.
Für das Löschen einer Tabelle gibt es keine eigene Funktion. Am besten entfernen Sie die Tabelle mit den entsprechenden Klicks auf Zeilen entfernen oder Spalten entfernen.
3.3.5 Bilder hochladen und einbinden 

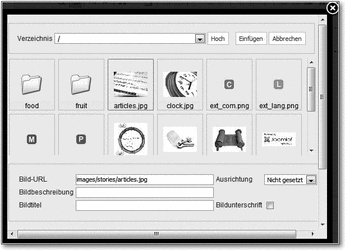
Mit einem Klick auf die Schaltfläche Bild unter dem Editierfenster können Sie Bilder in Ihren Artikel hochladen und einfügen. Vergessen Sie jedoch nicht, den Cursor zuvor an die Stelle im Text zu setzen, an der das Bild erscheinen soll. Über das erscheinende Dialogfenster greifen Sie direkt auf den Bildordner /images des Joomla!-Systems zu. Der Pfad kann nicht manuell geändert werden, d. h., Sie können sich nicht außerhalb dieses Ordners bewegen. Die Inhalte, die sich in /images befinden, lassen sich durch Ordner strukturieren. In der gängigen Joomla!-Installation werden bereits die Ordner food und fruit mitgeliefert.
Abbildung 3.10 Dialog zum Einfügen der Bilder
Wenn Sie die Ordnerstruktur selbst verändern wollen, weil Sie z. B. neue Ordner einfügen möchten, müssen Sie ins Backend wechseln.
Um nun ein neues Bild hochzuladen, gehen Sie in den Ordner /images oder in einen seiner Unterordner und suchen im Bereich Upload über die Schaltfläche Dateien suchen die gewünschte Datei. Kopieren Sie mit Upload starten in das Joomla!-System. Sie sollte nun als kleines Vorschaubild angezeigt werden.
Abbildung 3.11 Bilder hochladen
Um das Bild einzufügen, klicken Sie zunächst auf das entsprechende Bild, nehmen die gewünschten Einstellungen, wie z. B. die Ausrichtung, vor und klicken dann auf die Schaltfläche Einfügen rechts oben (vgl. Abbildung 3.10).
Abbildung 3.12 Eingefügtes Bild
Das in Abbildung 3.12 gezeigte Beispiel können Sie selbst ausprobieren: Das Bild coffee.jpg befindet sich bereits im Ordner food.
Das eingefügte Bild sehen Sie sofort im Bearbeitungsmodus. Hier können Sie es durch Ziehen des Rahmens in der Größe verändern. Falls nachträglich noch weitere Änderungen nötig sind, markieren Sie das Bild und passen die Parameter über die Schaltfläche Bild einfügen/bearbeiten in der Symbolleiste an:
Wie der Name bereits sagt, bietet diese Funktion ebenfalls die Möglichkeit, ein Bild einzufügen. Hier müssten Sie im Register Allgemein den Pfad zu Ihren Bildern manuell angeben, was bei Weitem nicht so komfortabel (und wesentlich fehleranfälliger) ist als der oben beschriebene Weg. Bearbeiten lässt sich das eingefügte Bild über diese Schaltfläche jedoch recht gut.
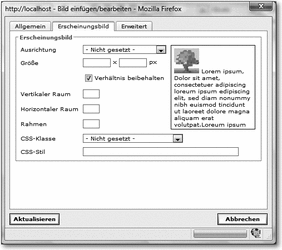
Über den Reiter Erscheinungsbild werden die Bildparameter wie z. B. Ausrichtung, Rahmen und Größe festgelegt, die sich ebenfalls an die HTML-Markups anlehnen.
Abbildung 3.13 Hier können Sie die Detaileinstellungen des Bildes überarbeiten.
Im Register Erweitert können Sie einige fortgeschrittene Techniken des Webdesigns nutzen, die nicht mehr zum Standardrepertoire von HTML zählen und einige Vorkenntnisse voraussetzen. Dazu gehören z. B. Bildwechsel bei Mausereignissen oder die Vergabe einer ID.



















 Jetzt bestellen
Jetzt bestellen






