2.6 Ein erster Blick 

Öffnen Sie einen Browser Ihrer Wahl, und geben Sie als URL http://localhost/joomla ein. Daraufhin wird die Einstiegsseite Ihrer neuen Homepage angezeigt.
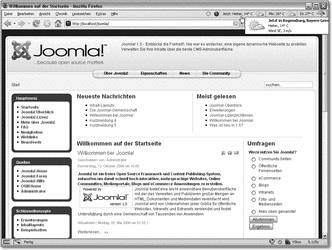
Abbildung 2.20 Das Joomla!-Frontend
Wie Sie in Abbildung 2.20 sehen können, unterscheidet sich das Aussehen auf den ersten Blick nicht von einer gewöhnlichen Seite. Sie finden Text und Bildinhalte, Übersichten, Menüs, ein Suchfeld und Formularfelder. Links unter dem Menü finden Sie den Anmeldebereich. Sie können sich jetzt schon anmelden, da Sie sich bei der Installation bereits einen Administrator-Account zugelegt haben. Geben Sie dazu den Usernamen »admin« und das Passwort ein, das Sie bei der Installation festgelegt haben, und klicken Sie auf Anmeldung. Wie Sie sehen, ändert sich noch nicht viel. Das Login-Feld wird durch einen Abmelden-Button ersetzt, und das Benutzermenü wird eingeblendet. In den Inhalten erscheint ein zusätzliches Feld, das die direkte Bearbeitung von Inhalten im Frontend erlaubt. Dazu später mehr.
Um ins Backend, also in die eigentliche Oberfläche für Webadministratoren zu gelangen, hängen Sie an die URL, die zur Joomla!-Seite führt, einfach ein /administrator an:
http://localhost/joomla/administrator/
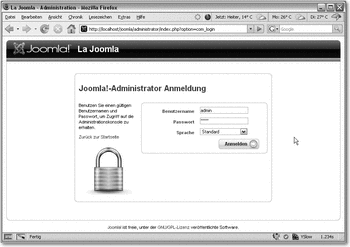
Das Backend ist ein geschützter Bereich, zu dem nur bestimmte registrierte Benutzer Zugang haben. Daher erscheint zunächst ein Anmeldeformular. Geben Sie hier bei Benutzername »admin« und bei Passwort das zuvor festgelegte Kennwort ein (Abbildung 2.21). Sie haben zudem noch die Möglichkeit, die Sprache festzulegen. Nachdem wir die deutsche Installation verwendet haben, ist die Standardlokalisierung Deutsch.
Abbildung 2.21 Anmeldung zum Backend
Nach erfolgreichem Login erscheint die Administrationsoberfläche von Joomla! (Abbildung 2.22).
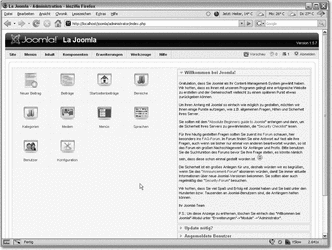
Schon auf den ersten Blick sieht man, dass sich das Backend in mehrere Bereiche untergliedert, in denen teils unterschiedliche, teils gleiche Funktionalitäten gefunden werden können. So haben Sie über die Icons im Kontrollzentrum einen schnellen Zugang zu den Verwaltungswerkzeugen, die aber auch über Menüs erreicht werden können. Andererseits können Sie viele Aktionen nur über eine Button-Leiste rechts oben ausführen. Achten Sie in diesem Zusammenhang besonders darauf, den Zurück-Button des Browsers so wenig wie möglich zu benutzen. Stattdessen wird Ihnen in der Button-Leiste meistens eine Abbrechen-Schaltfläche angeboten.
Abbildung 2.22 Das Backend
Versuchen Sie doch einmal, einen Inhalt anzulegen. Klicken Sie dazu auf das Symbol mit der Aufschrift Neuer Beitrag (Abbildung 2.23).
Abbildung 2.23 Beitragsverwaltung
Es erscheint das Formular zur Erstellung von Seiteninhalten, die in Joomla! Beiträge genannt werden (Abbildung 2.24).
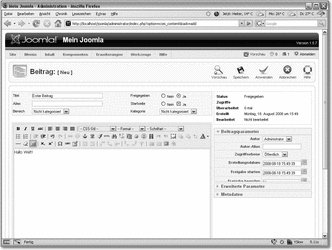
Abbildung 2.24 Neuen Inhalt erstellen
Geben Sie hier im Feld Titel den Seitentitel »Erster Beitrag« und im großen Textfeld darunter den beliebten Willkommensgruß »Hallo Welt!« ein. Dieser wird im Frontend angezeigt, wenn der entsprechende Inhalt aufgerufen wird. Um das zu ermöglichen, können Sie ihn beispielsweise auf der Startseite anzeigen lassen. Ändern Sie dazu die Auswahl Startseite von Nein auf Ja. Jetzt müssen Sie noch den gesamten Inhalt speichern. Das geht, indem Sie die Schaltfläche Speichern betätigen (Abbildung 2.25).
Abbildung 2.25 Beitrag speichern
Jetzt sollten Sie eine Liste sehen, in die der neue Eintrag aufgenommen wurde. Wie sich die Änderung auf das Frontend ausgewirkt hat, können Sie sehen, wenn Sie die Vorschau aufrufen. Klicken Sie dazu einfach rechts oben auf den Link Vorschau. Ihr Inhaltselement ist jetzt mittig auf der Startseite (Abbildung 2.26).
| Verwechslungsgefahr |
| Unter dem Link Vorschau gibt es auch noch ein Symbol mit derselben Beschriftung. Dieses zeigt jedoch nur den eben erzeugten Inhalt, anstatt die gesamte Seite aufzurufen. |
Abbildung 2.26 Das neue Inhaltselement
Loggen Sie sich nun auf der Startseite mit Ihrem Administrator-Account ein. Sie werden feststellen, dass sich neben dem Titel ein Symbol befindet, nämlich ein kleiner Stift. Damit können Sie den Inhalt auch im Frontend bearbeiten. Bei einem Klick erscheint der gleiche Editor, den Sie bereits aus dem Backend kennen.












 Jetzt bestellen
Jetzt bestellen






